drop_zone
A simple way to bring drag’n’drop to flutter web.
drop_zone is commonly used for file choosing by dragging and dropping a file(s) onto a designated widget. The user can then use the dropped html file(s).

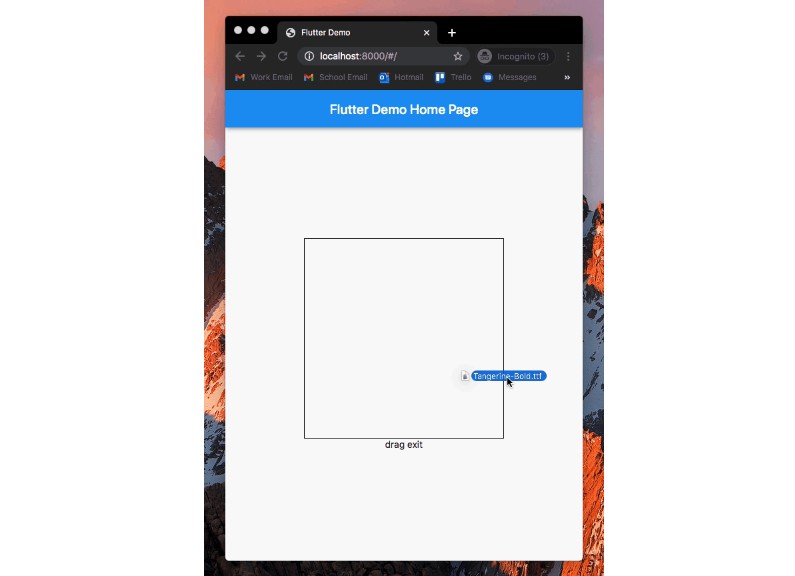
Example
An example can be found in the example directory of this repository.
How to use
Add drop_zone to pubspec.yaml of your project:
dependencies:
drop_zone: ^1.0.2
Add necessary imports and wrap any widget with DropZone() to use it as a dropzone:
import 'package:drop_zone/drop_zone.dart';
import 'dart:html' as html;
DropZone(
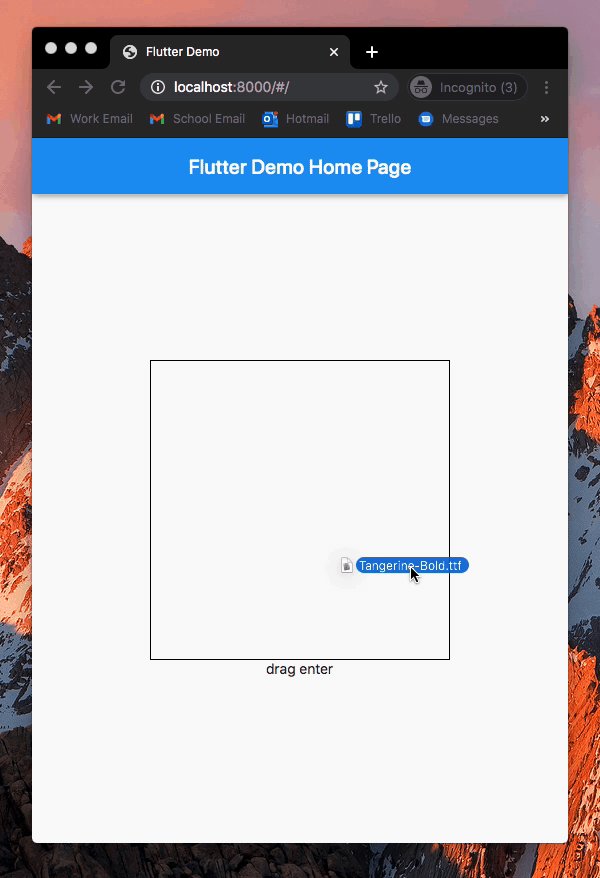
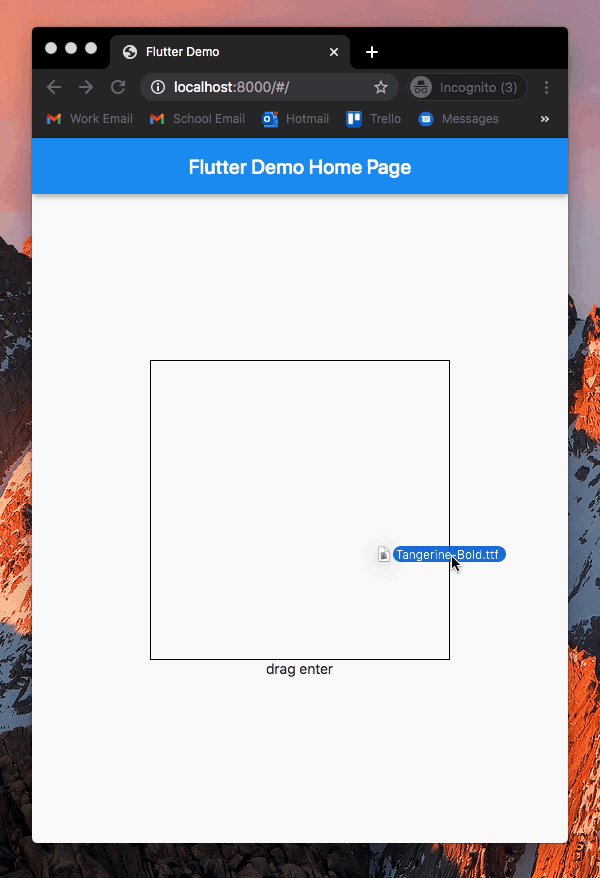
onDragEnter: () {
print('drag enter');
},
onDragExit: () {
print('drag exit');
},
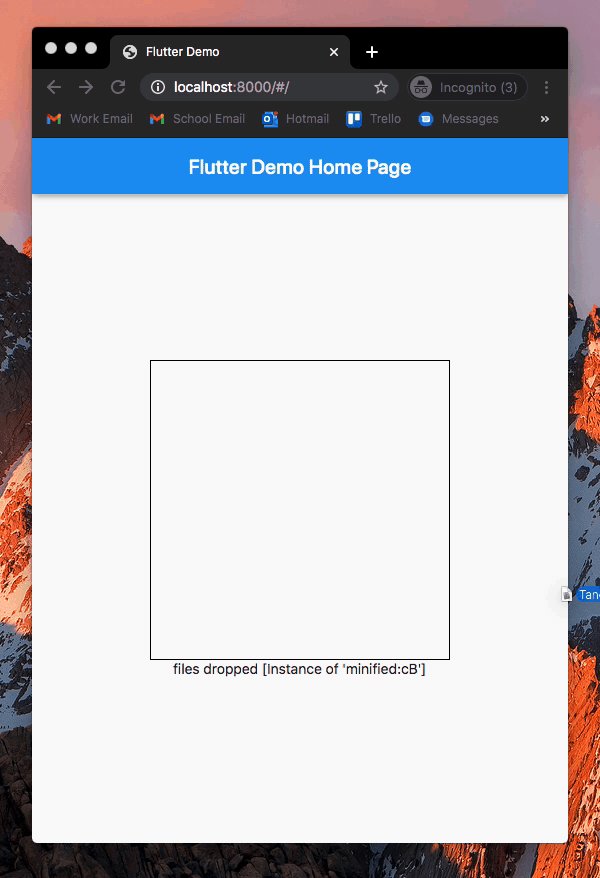
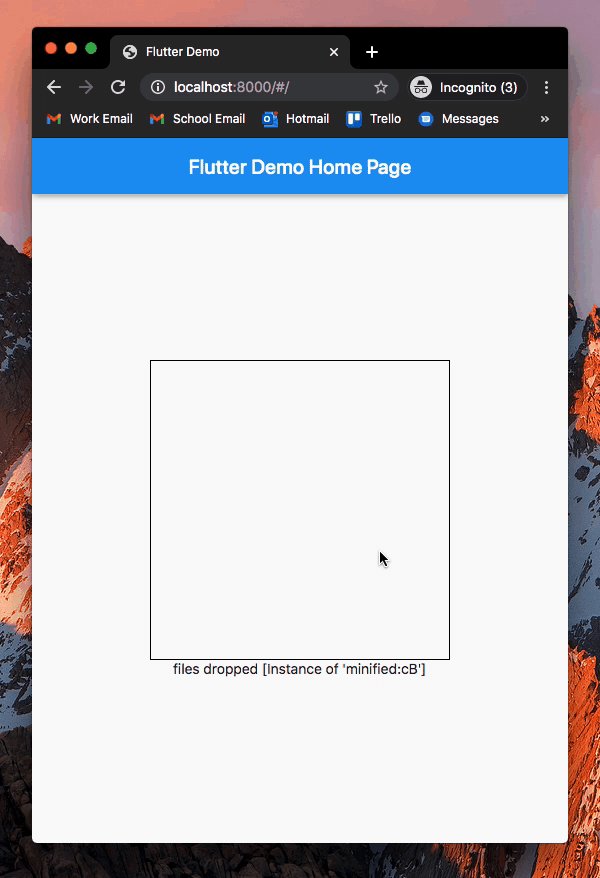
onDrop: (List<html.File> files) {
print('files dropped');
print(files);
},
child: Container(
width: 300,
height: 300,
)
)