A basic custom stream builder.
Features
This allows easy adding of data from network and disposing of bloc
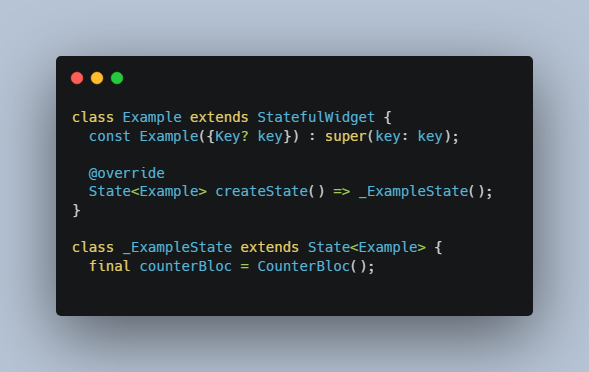
How To Use Custom Bloc
class Example extends StatefulWidget {
const Example({Key? key}) : super(key: key);
@override
State<Example> createState() => _ExampleState();
}
class _ExampleState extends State<Example> {
final counterBloc = CounterBloc();
@override
Widget build(BuildContext context) {
return Scaffold(
body: Column(
children: [
Expanded(
child: CustomStreamBuilder<int, String>(
stream: counterBloc.behaviorSubject,
dataBuilder: (context, data) {
return ListView.separated(
itemCount: 1,
scrollDirection: Axis.horizontal,
padding: const EdgeInsets.symmetric(horizontal: 4),
itemBuilder: (context, index) {
return Padding(
padding: const EdgeInsets.symmetric(horizontal: 12),
child: Column(
crossAxisAlignment: CrossAxisAlignment.start,
children: [
Text(
'$index',
style: const TextStyle(),
),
],
));
},
separatorBuilder: (context, index) {
return const Padding(
padding: EdgeInsets.symmetric(vertical: 10.0),
child: VerticalDivider(),
);
},
);
},
loadingBuilder: (context) => const Center(
child: CircularProgressIndicator(),
),
errorBuilder: (context, error) => Text(
error,
style: const TextStyle(),
),
),
),
const SizedBox(
height: 34,
),
Row(
children: [
TextButton(
onPressed: () {
counterBloc.fetchCurrent(false);
},
child: const Text(
'Add Value',
style: TextStyle(),
)),
const SizedBox(
width: 34,
),
TextButton(
onPressed: () {
counterBloc.fetchCurrent(true);
},
child: const Text(
'Add Error',
style: TextStyle(),
)),
],
),
const SizedBox(
height: 34,
)
],
),
);
}
}