A simple and flexible Flutter close app plugin
(Android press 2 times to return to close, MacOS, iOS, Windows, Linux one-click close)
Feature
- ✅ Press back 2 times to close app
- ✅ Custom time interval
- ✅ Customize the prompt message
- ✅ Customize matching conditions
- ✅ Support Android
- ✅ One click to close app
- ✅ Support iOS
- ✅ Support MacOS
- ✅ Support Windows
- ✅ Support Linux
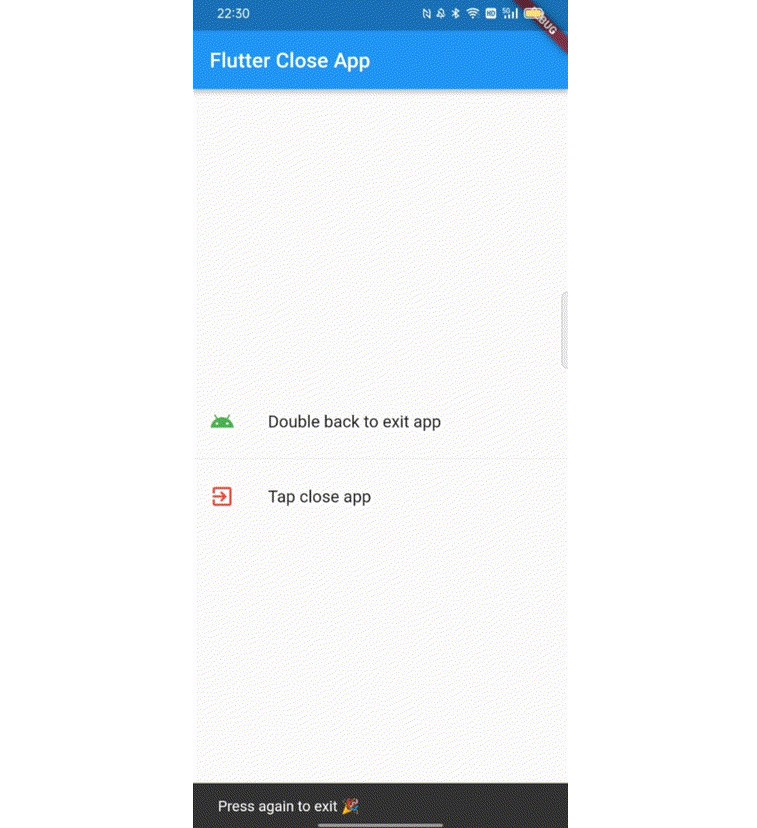
Screenshot
Use
- Dependent
flutter pub add flutter_close_app
- Or
dependencies:
flutter_close_app: ^1.0.0
- Import package
import 'package:flutter_close_app/flutter_close_app.dart';
Example
- Press back 2 times to close app
class HomePage extends StatelessWidget {
const HomePage({Key? key}) : super(key: key);
@override
Widget build(BuildContext context) {
return FlutterCloseAppPage(
onCloseFailed: () {
// Condition does not match: the first press or the second press interval is more than 2 seconds, display a prompt message
ScaffoldMessenger.of(context).showSnackBar(const SnackBar(
content: Text('Press again to exit ?'),
));
},
child: Scaffold(
appBar: AppBar(),
body: ...
),
);
}
}
- One click to close app
FlutterCloseApp.close();
- Advanced usage
class HomePage extends StatelessWidget {
const HomePage({Key? key}) : super(key: key);
@override
Widget build(BuildContext context) {
return FlutterCloseAppPage(
+ interval: 3, // Custom interval is 3 seconds
+ condition: tabIndex == 0, // Only close the app on the home page
onCloseFailed: () {
// Not the homepage does not prompt
+ if(tabIndex != 0) return;
// Condition does not match: the first press or the second press interval is more than 2 seconds, display a prompt message
ScaffoldMessenger.of(context).showSnackBar(const SnackBar(
content: Text('Press again to exit ?'),
));
},
child: Scaffold(
appBar: AppBar(),
body: ...
),
);
}
}
Issues and feedback
Please file issues to send feedback or report a bug. Thank you!