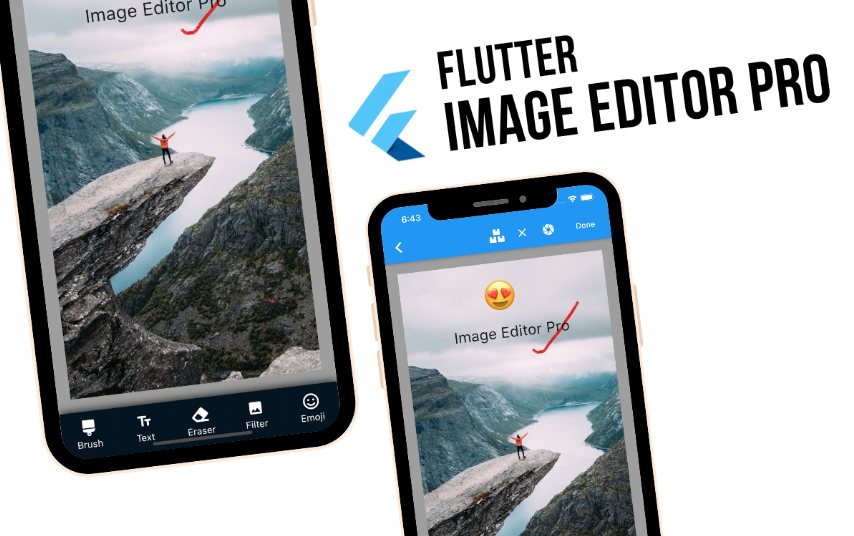
ImageEditorPro
Image Editor Plugin with simple, easy support for image editing using Paints, Text, Filters, Emoji and Sticker like stories.
To start with this, we need to simply add the dependencies in the gradle file of our app module like this
Installation
First, add image_editor_pro: as a dependency in your pubspec.yaml file.
Import
import 'package:image_editor_pro/image_editor_pro.dart';
iOS
Add the following keys to your Info.plist file, located in <project root>/ios/Runner/Info.plist:
NSPhotoLibraryUsageDescription- describe why your app needs permission for the photo library. This is called Privacy - Photo Library Usage Description in the visual editor.NSCameraUsageDescription- describe why your app needs access to the camera. This is called Privacy - Camera Usage Description in the visual editor.NSMicrophoneUsageDescription- describe why your app needs access to the microphone, if you intend to record videos. This is called Privacy - Microphone Usage Description in the visual editor.
Or in text format add the key:
<key>NSPhotoLibraryUsageDescription</key>
<string>Used to demonstrate image picker plugin</string>
<key>NSCameraUsageDescription</key>
<string>Used to demonstrate image picker plugin</string>
<key>NSMicrophoneUsageDescription</key>
<string>Used to capture audio for image picker plugin</string>
Android
No configuration required - the plugin should work out of the box.
Add this function to Your StateFull Widget Check the Example
Future<void> getimageditor() {
final geteditimage = Navigator.push(context, MaterialPageRoute(
builder: (context){
return ImageEditorPro(
appBarColor: Colors.blue,
bottomBarColor: Colors.blue,
);
}
)).then((geteditimage){
if(geteditimage != null){
setState(() {
_image = geteditimage;
});
}
}).catchError((er){print(er);});
}