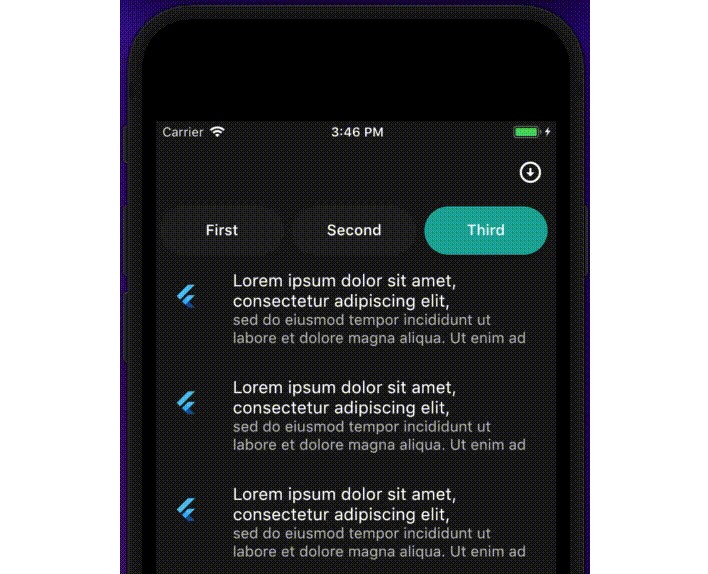
Flutter Custom TabBar
A simple advanced TabBar example.
Import it
import 'custom_tabbar.dart';
Features
| Property | Description |
|---|---|
| tabBarItems | Retrieves tabbar texts of type List. |
| tabViewItems | Retrieves tabview items of type List. |
| tabBarLocation | Gets a value of type TabBarLocation. Sets the location of the tabBarItems. |
| selectedCardColor | Retrieves the background color of the selected tab in Color type. |
| unSelectedCardColor | Retrieves the background color of tabs that are not selected in Color type. |
| selectedTitleColor | Gets the font color of the selected tab in Color type. |
| unSelectedTitleColor | Gets the text color of the tabs that are not selected in Color type. |
| selectedTabElevation | Gets the elevation property of the selected tab of type double. |
| duration | It takes the transition between pages in Duration type. |
| shape | It takes the form of a RoundedRectangleBorder type tab. |
| tabBarItemExtend | Retrieves the itemextent property of tabs. |
| padding | Retrieves the padding property of tabBarItems. |
| selectedTabElevation | Gets the elevation property of the selected tab of type double. |
| tabBarItemHeight | Gets the height of all tabs. |
| tabBarItemWidth | Gets the width of all tabs. |
| tabBarViewItemHeight | Gets the height of all tabViewItems. |
| tabBarViewItemWidth | Gets the width of all tabViewItems. |
| titleStyle | Retrieves the text style of tabs of type TextStyle. |