Flutter Gallery App
A showcase gallery app built using Flutter, demonstrating various features and UI components.
?Features
List the key features of your app here. For example:
- Feature 1: Demonstrates the use of stateful widgets.
- Feature 2: This app uses repository pattern for implementing a rest API.
- Feature 3: Illustrates handling user inputs with Flutter widgets.
?Installation
Provide instructions on how to install and run your app locally. For example:
-
Make sure you have Flutter and Dart installed. If not, follow the instructions here to set them up.
-
Clone this repository to your local machine.
git clone https://github.com/sabinmhx/galleryapp.git -
Navigate to the project directory in the terminal.
-
Fetch the dependencies.
flutter pub get -
Connect a device or use an emulator.
-
Launch the app.
flutter run
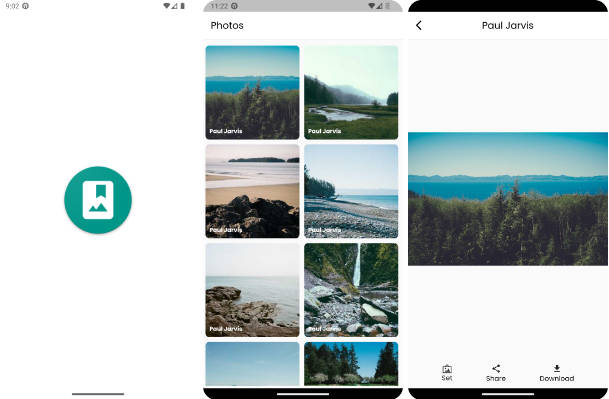
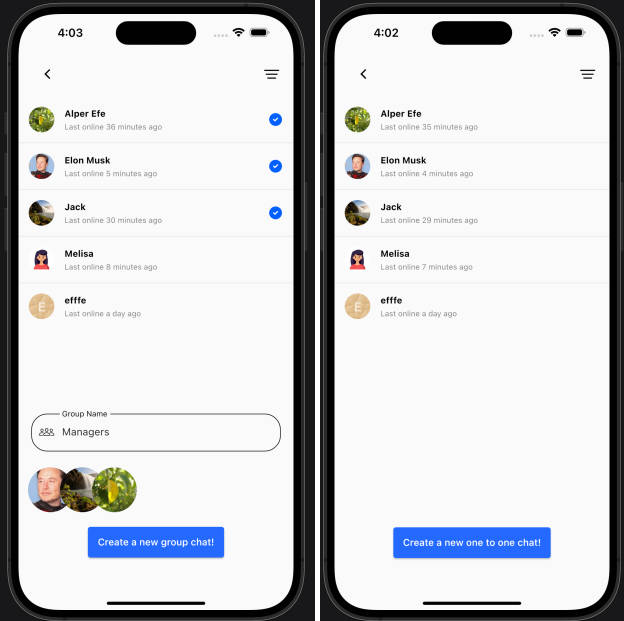
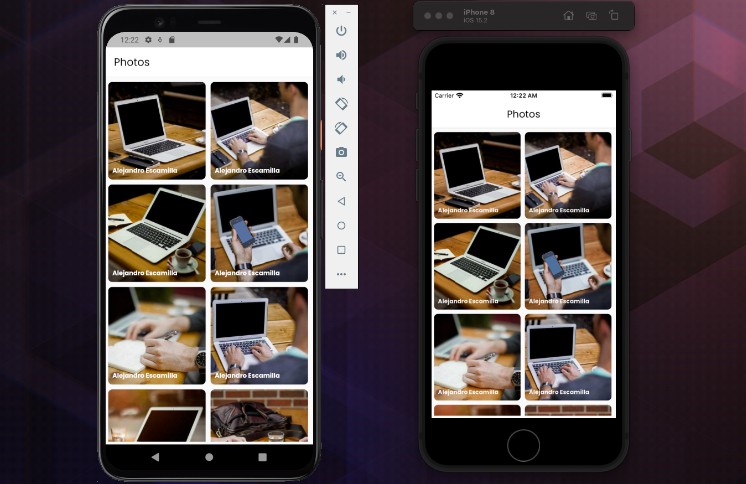
Screenshots
?Contributing
Explain how others can contribute to your project. Include guidelines for pull requests, code formatting, and issue reporting.
-
Fork this repository.
-
Create a new branch:
git checkout -b my-new-feature -
Make your changes and commit them:
git commit -m 'Add some feature' -
Push to the branch:
git push origin my-new-feature -
Submit a pull request.
Project Structure
lib
├── app
│ ├── core
│ │ ├── repository
│ │ │ └── photo_list_repo.dart
│ │ ├── resource
│ │ │ ├── string_resource.dart
│ │ │ ├── theme.dart
│ │ │ └── urls.dart
│ │ └── utils
│ │ ├── api_client.dart
│ │ ├── app_error.dart
│ │ ├── download_helper.dart
│ │ ├── share_helper.dart
│ │ └── wallpaper_set_helper.dart
│ ├── model
│ │ └── photo_list_model.dart
│ ├── view
│ │ ├── photo_full_screen.dart
│ │ └── photo_list_screen.dart
│ ├── view_model
│ │ └── photo_list_view_model.dart
│ └── widget
│ └── photo_list_card.dart
└── main.dart
?License
Specify the license your project is under. For example:
This project is licensed under the MIT License.
?Contact
Provide your contact information or social media handles so that interested users can reach out to you with questions or feedback.