costum_widgets
A set of costum_widgets flutter widgets to help you save time building your layouts.
Add the plugin:
Basic Usage (CustomCheck)
CustomCheck(
value: true,
activeColor: Colors.green,
type: CheckType.circle,
size: 24,
onChanged: (value){
},
)
- custom builder
CustomCheck(
value: value,
activeColor: Colors.green,
type: CheckType.circle,
size: 24,
builder: (ctx, size) {
return Icon(
Icons.star,
color: Colors.white,
size: size,
);
},
onChanged: (value) {
},
)
Basic Usage (CustomSwitch)
CustomSwitch(
value: value,
activeColor: Colors.green,
pointColor: Colors.white,
onChanged: (value){
},
)
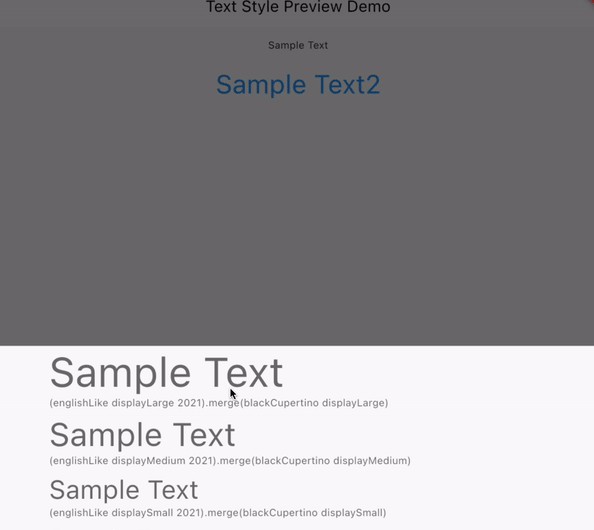
Basic Usage (Txt)
Txt(
'Click here',
textSize: 28,
textAlign: TextAlign.center,
rich: Rich(
key: 'here',
onRichTap: (value) {
print('onRichTap: ${value}');
},
style: TextStyle(
fontWeight: FontWeight.bold,
decoration: TextDecoration.underline
)
),
)
Txt(
'click_message',
textSize: 28,
textAlign: TextAlign.center,
builderText: (value) => 'Click here',
),
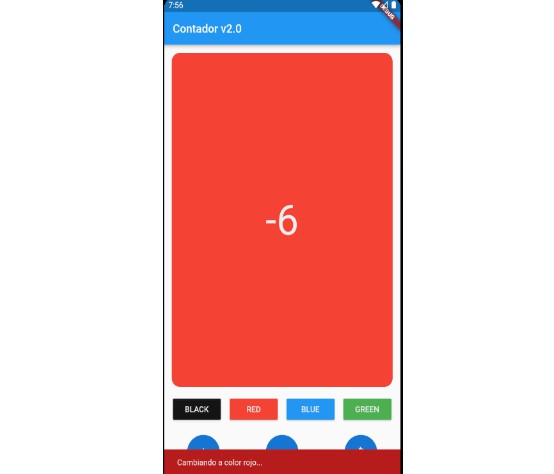
Basic Usage (Button)
- DefaultButton
DefaultButton(
value: 'Click',
activeColor: Colors.green,
textColor: Colors.white,
onPressed: () {},
)
- CustomProgressButton
CustomProgressButton(
isLoading: isLoading,
border: 16.0,
ignorePlatform: true,
onPressed: () async {
setState(() => isLoading = !isLoading);
await Future.delayed(Duration(seconds: 2));
setState(() => isLoading = !isLoading);
},
value: 'Click',
activeColor: Colors.green,
)
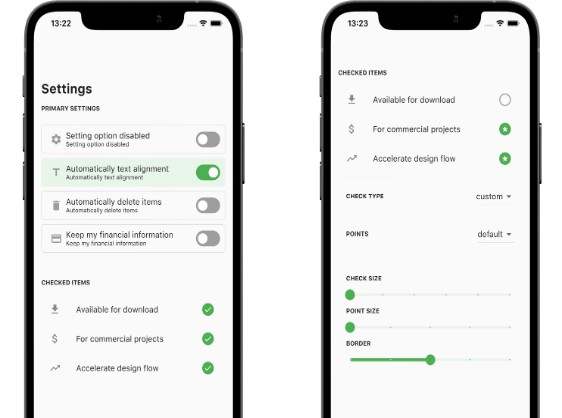
Preview (CustomCheck)
Preview (CustomSwitch)
Example
Widgets currently available
- Switch
- Check
- Text
- Button
If you have any features you want to see in this app, feel free to make a suggestion. ?