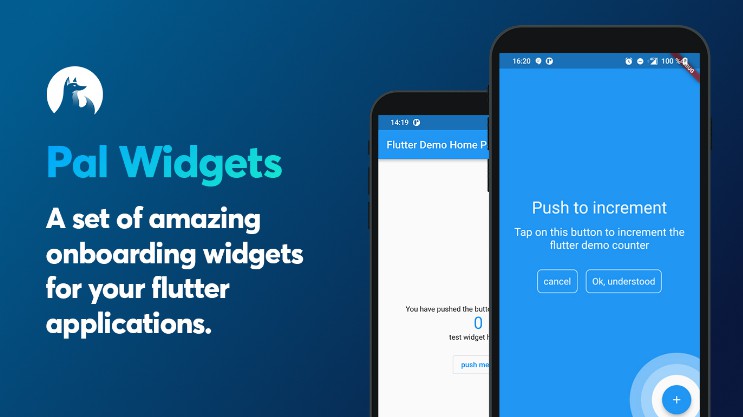
Pal widgets
A flutter package for better onboarding.
A set of amazing onboarding widgets for your flutter applications.
Install package
add in your pubspec.yaml dependencies
pal-widgets: 0.2.0
List of helpers
| Name | description | status |
|---|---|---|
| Mr Rwema | An helper do describe another widget of your page. This creates an overlay above your page | ✅ |
Anchored helper
This widgets is highly inspired by google onboardings. This shows a circle around any widgets you want and add an overlay were you can add a message.
First embbed you page or your app with a HelperOrchestrator widget.
HelperOrchestrator(
child: Scaffold(
appBar: AppBar(
title: Text(widget.title),
),
body: ...
),
)
You now have to get a key text1 for the widget you want to reference using
Text(
'$_counter',
key: HelperOrchestrator.of(context).generateKey('text1'),
),
Example
You can now show an anchored helper using
final helper = AnchoredHelper(
anchorKeyId: 'text1',
title: const Text('Title lorem pitume'),
description: const Text('Lorem ipsum lorem ipsum lorem ipsum lorem ipsum lorem ipsum'),,
bgColor: Colors.blue,
leftBtnText: const Text('cancel'),
rightBtnText: const Text('Ok, understood'),
onError: () => print("widget not found"),
positivBtnStyle: helperOutlineBtnStyle,
negativeBtnStyle: helperOutlineBtnStyle,
onLeftBtnTap: () => HelperOrchestrator.of(context).hideHelper(),
onRightTap: () => HelperOrchestrator.of(context).hideHelper(),
onTapAnchor: () => HelperOrchestrator.of(context).hideHelper(),
);
// this will show an overlayed anchored widget using the key text1
HelperOrchestrator.of(context).showAnchoredHelper('text1', helper);
properties
| Property | description | Required |
|---|---|---|
| anchorKeyId | The reference to the [Key] created by [HelperOrchestrator] | ✅ |
| title | A Text widget to show as title | |
| description | A Text widget to show as description | |
| bgColor | A Color as Overlayed background | ✅ |
| leftBtnText | A [Text] widget to show within the left button | |
| rightBtnText | A [Text] widget to show within the right button | |
| onLeftBtnTap | Action on tap left button | |
| onRightTap | Action on tap right button | |
| onError | Functions to call when widgets encounters any errors | |
| leftBtnStyle | Material style to put on negativ button | |
| rightBtnStyle | Material style to put on positiv button | |
| onTapAnchor | Action to call when user tap on anchor | |
| widgetFactory | The Widget factory to create the anchored helper. Default to AnchoredCircleHoleHelper.anchorFactory which creates a full overlay with an animated hole |
There is two Hole Anchor widget factories :
AnchoredCircleHoleHelper.anchorFactory: creates a circle hole (default value)AnchoredRectHoleHelper.anchorFactory: creates a rectangle hole on strict widget bounds
Any question?
Contact us on
our twitter E-mail [email protected]