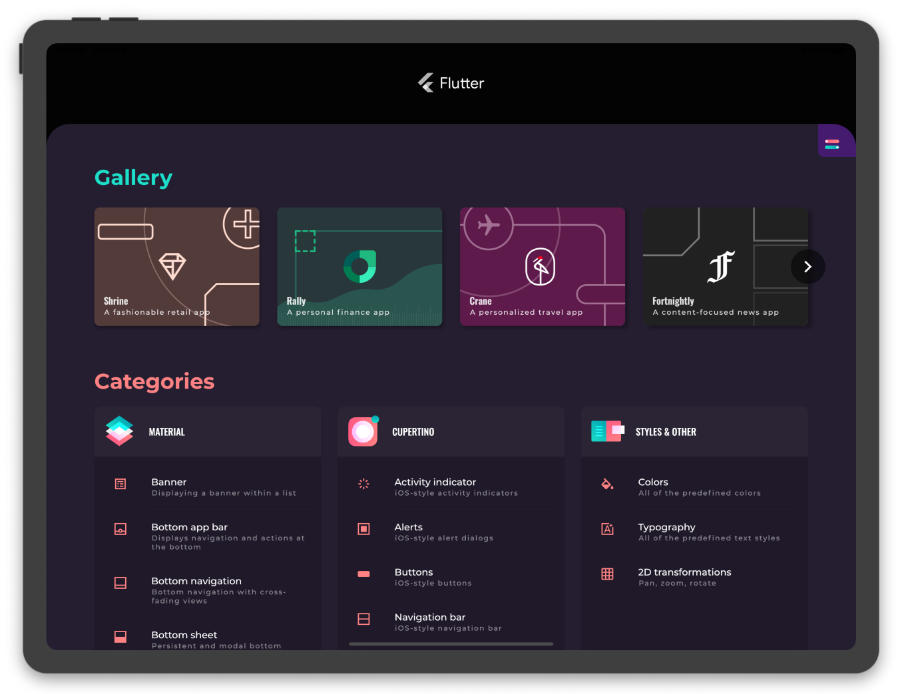
Flutter Gallery
Flutter Gallery is a resource to help developers evaluate and use Flutter. It is a collection of Material Design & Cupertino widgets, behaviors, and vignettes implemented with Flutter. We often get asked how one can see Flutter in action, and this gallery demonstrates what Flutter provides and how it behaves in the wild.
Running Flutter Gallery on Flutter's master channel
The Flutter Gallery targets Flutter's master channel. As such, it can take advantage
of new SDK features that haven't landed in the stable channel.
If you'd like to run the Flutter Gallery, make sure to switch to the master channel
first:
flutter channel master
flutter upgrade
When you're done, use this command to return to the safety of the stable
channel:
flutter channel stable
flutter upgrade
Supported Platforms
Flutter Gallery has been built to support multiple platforms.
This includes:
- Android
- iOS
- web
- macOS
- Linux
- Windows
That being said, extra steps must be taken to enable Desktop support. For
example, to run the macOS app:
cd gallery/
flutter config --enable-macos-desktop
flutter create .
flutter run -d macos
Additionally, the UI adapts between mobile and desktop layouts regardless of the
platform it runs on. This is determined based on window size as outlined in
adaptive.dart.
To include a new splash animation
-
Convert your animation to a
.giffile.
Ideally, use a background color of0xFF030303to ensure the animation
blends into the background of the app. -
Add your new
.giffile to the assets directory under
assets/splash_effects. Ensure the name follows the format
splash_effect_$num.gif. The number should be the next number after the
current largest number in the repository. -
Update the map
_effectDurationsin
splash.dart to include the number of the
new.gifas well as its estimated duration. The duration is used to
determine how long to display the splash animation at launch.
Generating localized strings and highlighted code segments
To generate localized strings or highlighted code segments, make sure that you
have grinder installed. You can install it
by getting the packages in samples/gallery/:
flutter pub get
To generate localized strings (see separate README
for more details):
flutter pub run grinder l10n
To generate code segments (see separate README for
more details):
flutter pub run grinder update-code-segments
Creating a new release (for Flutter org members)
-
Bump the version number up in the
pubspec.yaml. Use semantic versioning to determine
which number to increment. For example2.2.0+020200should become2.3.0+020300. -
Create a tag on the
masterbranch of this repo in the form ofv2.3.git tag v2.3git push --tags
-
Publish the web release (using the peanut package).
flutter pub global activate peanutflutter pub global run peanut:peanutgit push upstream gh-pages:gh-pagesgit update-ref refs/heads/gh-pages upstream/gh-pagesif you need to align with upstream.
-
Publish the Android release (using the correct signing certificates).
- Create the app bundle with
flutter build appbundle. - Upload to the Play store console.
- Publish the Play store release.
- Create the APK with
flutter build apk(this is for the Github release).
- Create the app bundle with
-
Draft a release in Github from the tag you created, call the release
Flutter Gallery 2.x- Upload the Android APK from above.
- Create and upload the macOS build by running
flutter build macosand zipping the
app insidebuild/macos/Build/Products/Release. - Optional: Create and upload the Linux/Windows builds.
- Publish the release.