extended_tabs
A powerful official extension library of Tab/TabBar/TabView, which support to scroll ancestor or child Tabs when current is overscroll, and set scroll direction and cache extent.
Usage
dependencies:
flutter:
sdk: flutter
extended_tabs: any
ColorTabIndicator
Show tab indicator with color fill
TabBar(
indicator: ColorTabIndicator(Colors.blue),
labelColor: Colors.black,
tabs: [
Tab(text: "Tab0"),
Tab(text: "Tab1"),
],
controller: tabController,
)
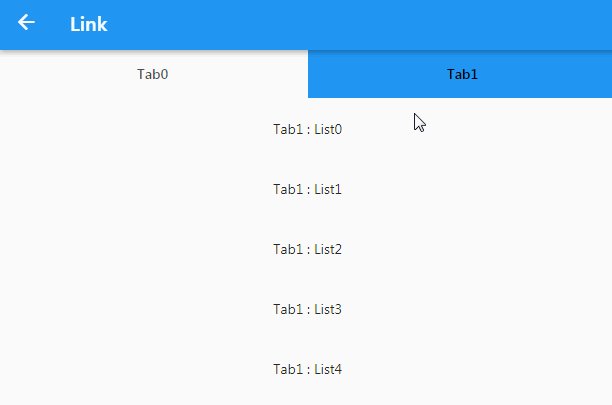
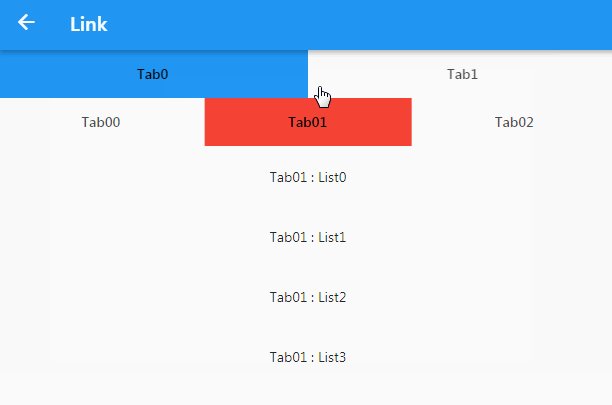
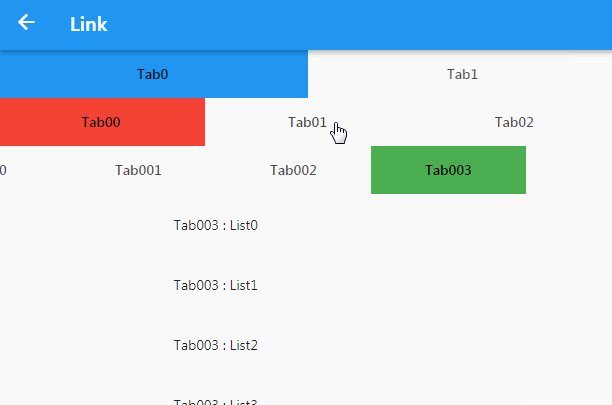
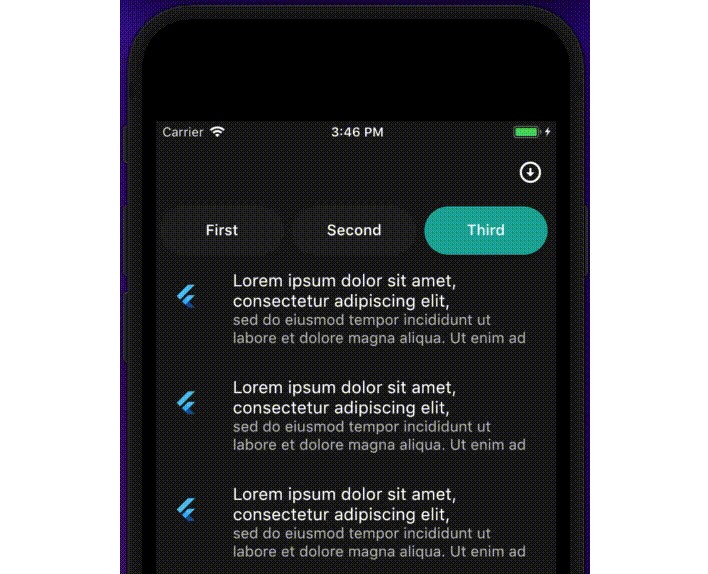
Link
/// if link is true and current tabbarview over scroll,
/// it will check and scroll ancestor or child tabbarView.
/// default is true
final bool link;
ExtendedTabBarView(
children: <Widget>[
List("Tab000"),
List("Tab001"),
List("Tab002"),
List("Tab003"),
],
controller: tabController2,
link: true,
)
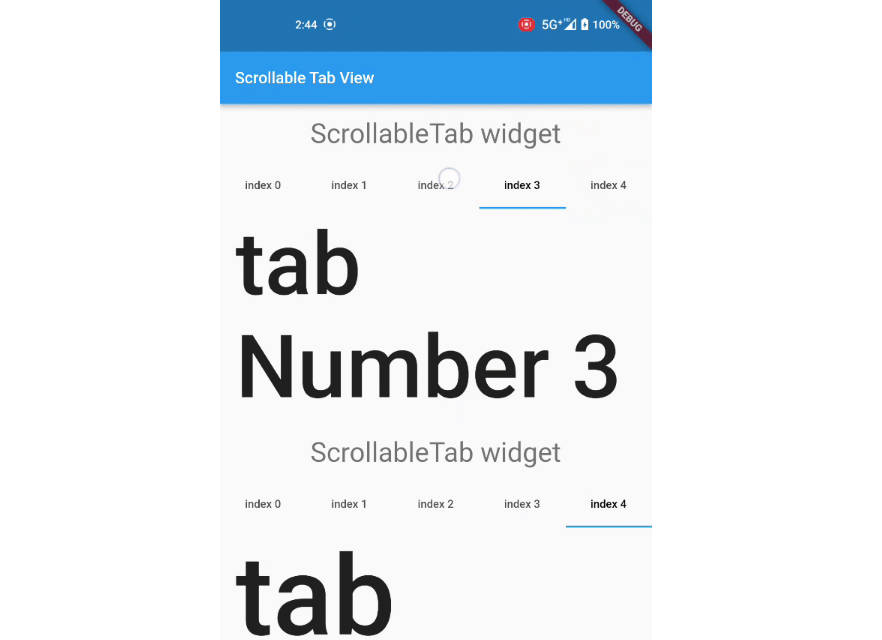
ScrollDirection
/// The axis along which the tab bar and tab view scrolls.
///
/// Defaults to [Axis.horizontal].
final Axis scrollDirection;
Row(
children: <Widget>[
ExtendedTabBar(
indicator: const ColorTabIndicator(Colors.blue),
labelColor: Colors.black,
scrollDirection: Axis.vertical,
tabs: const <ExtendedTab>[
ExtendedTab(
text: 'Tab0',
scrollDirection: Axis.vertical,
),
ExtendedTab(
text: 'Tab1',
scrollDirection: Axis.vertical,
),
],
controller: tabController,
),
Expanded(
child: ExtendedTabBarView(
children: <Widget>[
const ListWidget(
'Tab1',
scrollDirection: Axis.horizontal,
),
const ListWidget(
'Tab1',
scrollDirection: Axis.horizontal,
),
],
controller: tabController,
scrollDirection: Axis.vertical,
),
)
],
)
CacheExtent
/// cache page count
/// default is 0.
/// if cacheExtent is 1, it has two pages in cache
final int cacheExtent;
ExtendedTabBarView(
children: <Widget>[
List("Tab000"),
List("Tab001"),
List("Tab002"),
List("Tab003"),
],
controller: tabController2,
linkWithAncestor: true,
cacheExtent: 1,
)