circle_list
A new Flutter package for Circle List.
A new Flutter package for Circle List.
Add dependency
dependencies:
circle_list: ^0.0.6
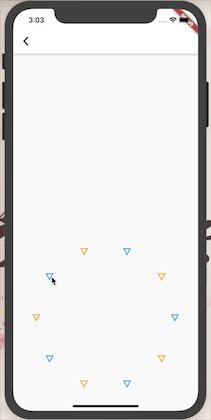
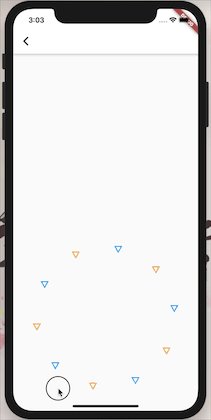
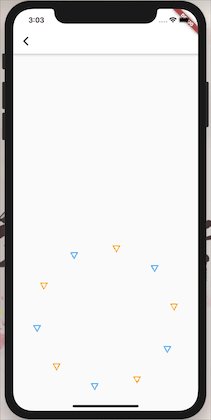
Super simple to use
import 'package:flutter/material.dart';
import 'package:circle_list/circle_list.dart';
class ShowDemoPage extends StatelessWidget {
@override
Widget build(BuildContext context) {
return Scaffold(
appBar: AppBar(backgroundColor: Colors.white,),
body: Center(
child: CircleList(
origin: Offset(0, 0),
children: List.generate(10, (index) {
return Icon(
Icons.details,
color: index % 2 == 0 ? Colors.blue : Colors.orange,
);
}),
),
),
);
}
}

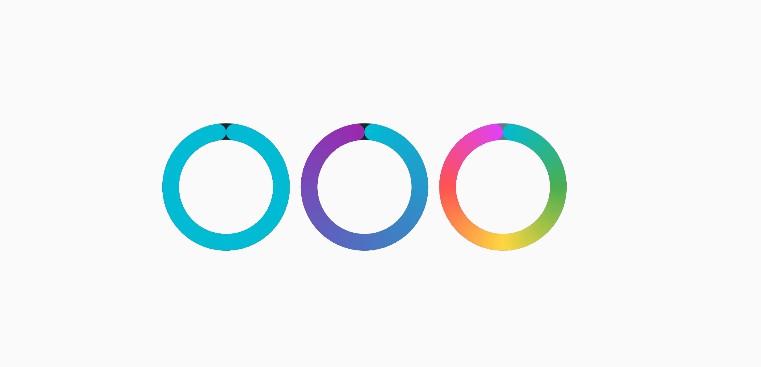
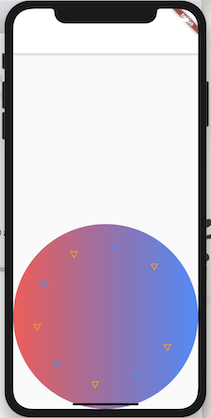
If you want to add gradient background
CircleList(
gradient: LinearGradient(
colors: [Colors.redAccent, Colors.blueAccent],
),
origin: Offset(0, 0),
children: List.generate(10, (index) {
return Icon(
Icons.details,
color: index % 2 == 0 ? Colors.blue : Colors.orange,
);
}),
),

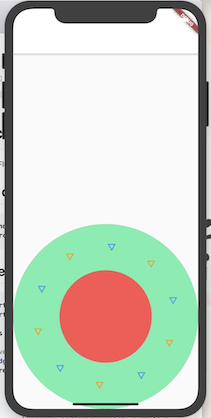
Another background
CircleList(
innerCircleColor: Colors.redAccent,
outerCircleColor: Colors.greenAccent,
origin: Offset(0, 0),
children: List.generate(10, (index) {
return Icon(
Icons.details,
color: index % 2 == 0 ? Colors.blue : Colors.orange,
);
}),
)

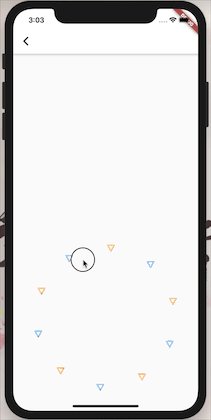
CenterWidget
CircleList(
origin: Offset(0, 0),
children: List.generate(10, (index) {
return Icon(
Icons.details,
color: index % 2 == 0 ? Colors.blue : Colors.orange,
);
}),
centerWidget: ClipRRect(
borderRadius: BorderRadius.all(Radius.circular(100)),
child: Image.asset("images/avator.jpg")),
),

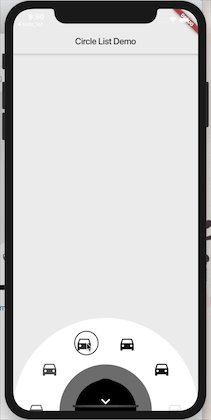
Demo