OMNITRIX-Todo Desktop Application Documentation
Introduction

Welcome to the Todo Desktop Application, a interactive task management tool built using Flutter, showcasing development skills in UI design, custom animations, and Hive database integration. This documentation serves as a comprehensive guide for users, developers, and enthusiasts who wish to explore the application’s features and functionalities.
Purpose
The primary purpose of this project is to demonstrate my proficiency in Flutter development, including complex UI design and custom animations, while incorporating Hive database for data persistence.
Scope
The Todo Desktop Application offers users a seamless task management experience with a feature-rich user interface. The scope of this documentation covers installation and usage instructions.
Getting Started
System Requirements
To run the Todo Desktop Application, ensure your system meets the following requirements:
- Operating System: Windows(installer available), macOS, or Linux
- RAM: Minimum 2GB
- Disk Space: At least 50MB of free space
Installation
The Todo Desktop Application can be easily installed on your system by following these simple steps:
- Download the application’s executable (EXE) file from the installers folder.
- Run the EXE installer and follow the on-screen instructions.
- Once the installation is complete, the application will be ready to use.
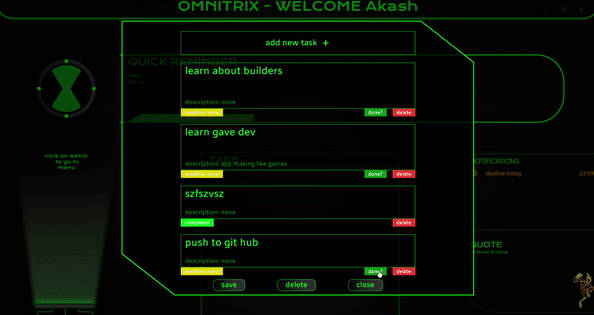
User Interface
The Todo application boasts a visually intuitive user interface that reflects my expertise in UI design. Key components include:
Overview
The UI provides a modern and clean layout, ensuring a seamless user experience. Tasks are displayed in an organized manner, categorized based on their status (pending/completed/expired). User can put tasks in a particular tag/folder of it’s respective category which will help him keep track of multiple tasks. Each new tag/folder will randomly assigned a custom loadbar which will represent how many tasks in that tag/folder are completed. A notification panel will notify today’s deadlines and also when any deadline expired. A quick reminder panel will randomly show pending tasks in every five seconds. There’s also a quote panel which will show a new quote(entered by user in database) every day where each quote will assigned a random graphic image. Usercan also put his username which will be displayed on top of screen. Additionally, this application have it’s custom title bar made with bitsdojo plugin.
Navigation
Users can navigate the application using the the animated watch icon, which offers quick access to different sections, such as “Change Username” and “manage space(quotes and tags).” User can add or delete new tasks by clicking on a tag and also view all tasks in that tag. Similarly user can add or delete new quote for him. By clicking on “new tag” user can add a new tag for new category of tasks.
Custom Animations
The UI comes alive with custom animations, enhancing user engagement and creating an aesthetically pleasing experience. Animations are thoughtfully integrated into user interactions with UI elements.
Hive Database Integration
Overview
The Todo Desktop Application leverages the Hive database, showcasing my expertise in data persistence and database integration.
Data Persistence
Hive ensures secure local storage of tasks by automatically saving them on the user’s device. Additionally, data encryption is implemented to safeguard user privacy and security.
Conclusion
The Todo Desktop Application is a testament to my Flutter development skills, showcasing proficiency in UI design, custom animations, and Hive database integration. I am proud to present this application as an example of my expertise in delivering seamless and engaging user experiences. Thank you for choosing the Todo Desktop Application! If you have any feedback or require support, please don’t hesitate to reach out. Happy tasking!