Flutter Interactive Shaders Demo
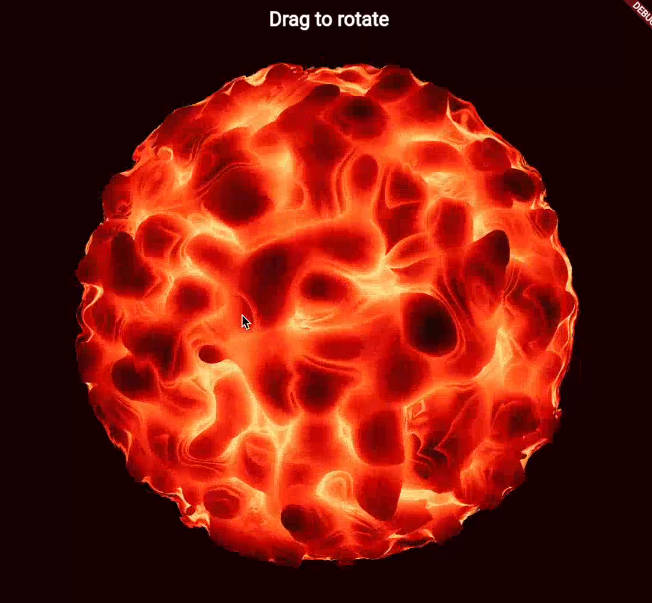
This demo project showcases the integration of dynamic and interactive fragment shaders in a Flutter application. Fragment shaders, also known as pixel shaders, allow for real-time visual effects, opening up exciting possibilities for interactive user experiences.
Flutter.Interactive.Shader.Demo.mp4
Like this project? Consider supporting its upkeep with a coffee. Your generosity is appreciated! ☕
Ready to Integrate Fragment Shaders?
For a comprehensive guide on integrating Fragment Shaders in a Flutter app, check out this repository. It covers the basics and provides step-by-step instructions to enhance your Flutter project with stunning visual effects.
Benefits of Interactive Fragment Shaders in Flutter
Real-time Visual Feedback
Integrating dynamic fragment shaders enables real-time visual feedback, allowing users to see changes and interactions immediately. This is particularly powerful for applications where visual responsiveness is crucial.
Creative User Interaction
With interactive fragment shaders, you can create unique and engaging user interactions. Users can manipulate and control visual elements, providing an immersive and creative experience within your Flutter app.
Seamless Integration with Flutter Widgets
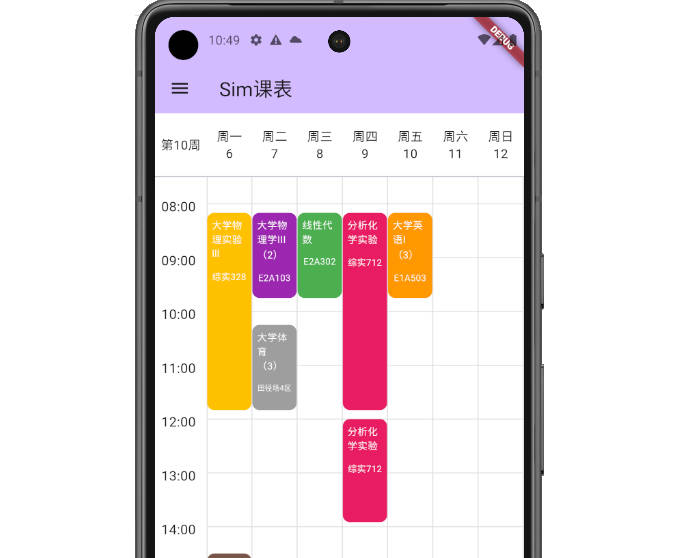
This demo seamlessly integrates interactive fragment shaders with Flutter widgets, allowing you to apply dynamic visual effects to various UI elements. Whether it’s images, text, or custom widgets, the integration is smooth and versatile.
Flutter-Shader Communication
The communication between Flutter and shader programs adds another layer of flexibility. Parameters can be passed from Flutter to shaders, enabling dynamic adjustments based on user input or app logic. This bidirectional communication enhances the interactive capabilities of your app.
Resources
For more information on writing and using fragment shaders in Flutter, check out the Flutter documentation on fragment shaders.
Acknowledgements
The shader used in this demo wasn’t written by me. It was authored by the following individual:
- Pyroclastic fireball: Authored by Duke
All credit for the shader code goes to the author.