Smart Shop ?️
A fully-functional e commerce app made in Flutter using Firebase.
How To Run This Project ?♂️
- Clone the repository.
- Create project on firebase.
- Enable E-mail sign in.
- Add some date data to your firebase.
- Add google.json file to project.
- Do
flutter pub get.
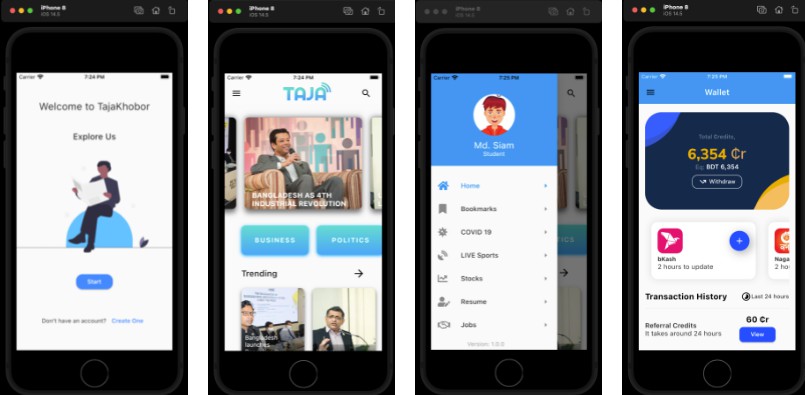
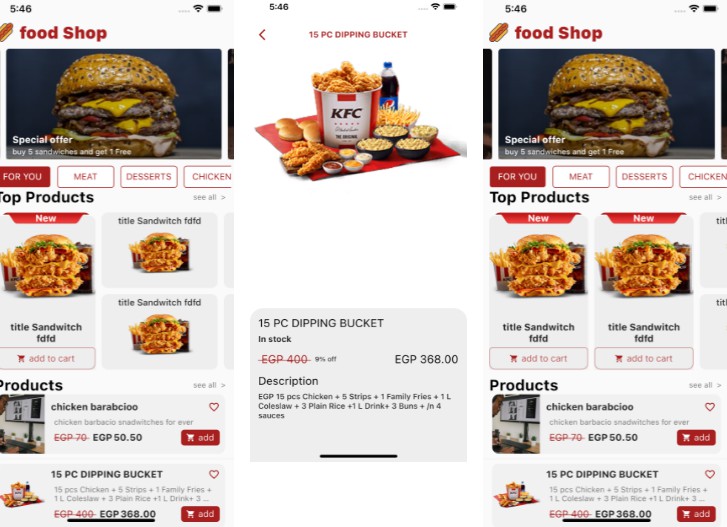
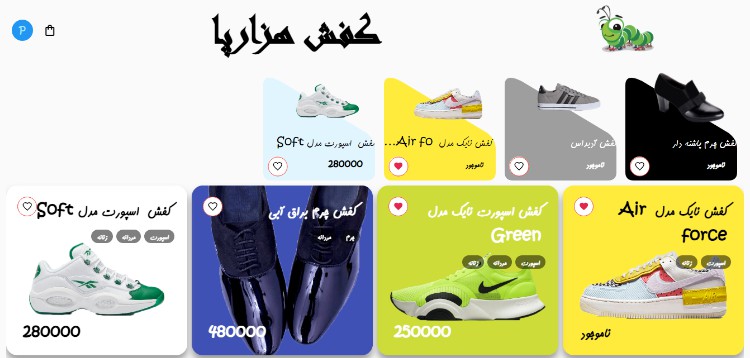
Features ?
- Sign in/Login.
- Add item to your wishlist.
- Add item to your cart.
- Sort product on the basis of different category.
Built With ?
- Flutter – UI toolkit for building beautiful, natively compiled applications for mobile, web, desktop, and embedded devices from a single codebase.
- firebase_auth – A Flutter plugin to use the Firebase Authentication API.
- firebase_core – Flutter plugin for Firebase Core, enabling connecting to multiple Firebase apps.
- cloud_firestore – A Flutter plugin to use the Cloud Firestore API.
- Get – Use for State management.
- GetStorage – A fast, extra light and synchronous key-value in memory, which backs up data to disk at each operation.
Structure for app ?
lib # Root Package
├── controllers #contain controllers
|
├── models #contain data classes
| ├── bag_model #shopping cart model
│ └── product_model #product model
|
├── repositories #single source of truth
| └── cloud_functions #contain all the cloud function
|
├── view #ui layer
| ├── pages #app screens
| └── widgets #widgets
|
├── utils #utility classes
|
└── main.dart #entry point
Architecture for app ?
This app uses Clean Architecture.
Platform Supported ??
- Android
- IOS