About – Neu Clone
neu_clone is a 100% free Flutter open-source minimalist tata neu clone built with Flutter SDK for educational purposes only.
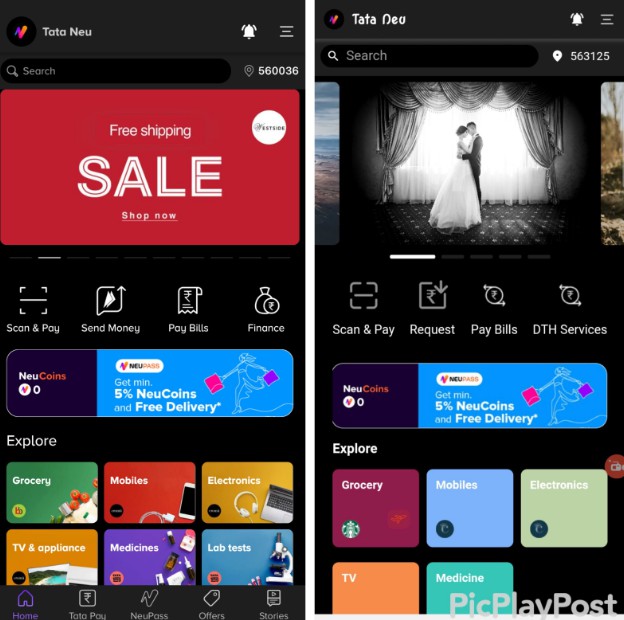
Sneak Peak ( Right – clone )
Getting started
Clone the repo
https://github.com/Roopeshlr/neu_clone.git
Get all the pub packages by running the below command
flutter pub get
Run the project from main.dart
For help getting started with Flutter, view the online documentation.
Idea of impl?
The homepage of Neu clone is a list of widgets and can be changed over the air , it provides the flexibility to add or remove widgets by just updating the json which can be hosted or acquired from server
We will understand the types of widgets in the next block
Widget Types
✅ carousal Adds a carousal of widgets with indicators based on streambuilder with the list of widgets properties present in widgetProperties
{
"widgetKey": "widget_key1",
"widgetName": "carousal",
"widgetProperties": [
{
"title": "",
"subtitle": "",
"imageUrl": "https://images.unsplash.com/photo-1520342868574-5fa3804e551c?ixlib=rb-0.3.5&ixid=eyJhcHBfaWQiOjEyMDd9&s=6ff92caffcdd63681a35134a6770ed3b&auto=format&fit=crop&w=1951&q=80",
"ctaType": "webview",
"ctaPath": "https://www.google.com/"
},
{
"title": "",
"subtitle": "",
"imageUrl": "https://images.unsplash.com/photo-1522205408450-add114ad53fe?ixlib=rb-0.3.5&ixid=eyJhcHBfaWQiOjEyMDd9&s=368f45b0888aeb0b7b08e3a1084d3ede&auto=format&fit=crop&w=1950&q=80",
"ctaType": "webview",
"ctaPath": "https://www.google.com/"
},
]
}
✅ carousal_without_ind Adds a carousal of widgets without indicators based on streambuilder with the list of widgets properties present in widgetProperties
✅ grid_1,grid_2,grid_3,grid_4 Adds a grids of widgets with images / texts / backgrounds based on the design, with the list of widgets properties present in widgetProperties
{
"widgetKey": "widget_key5",
"widgetName": "grid_2",
"widgetProperties": [
{
"title": "Grocery",
"subtitle": "",
"imageUrl": "https://tatadigital-dev.adobecqms.net/content/dam/tcp-pwa/starbucks.png",
"bgUrl": "https://tatadigital-dev.adobecqms.net/content/dam/tcp-pwa/icons/Flight-2.png",
"ctaType": "webview",
"ctaPath": "https://www.google.com/"
},
]
}
✅ horizontal_scroll_1 Adds a horizontal Listview of widgets with images / texts / backgrounds based on the design, with the list of widgets properties present in widgetProperties
{
"widgetKey": "widget_key5",
"widgetName": "horizontal_scroll_1",
"widgetProperties": [
{
"title": "Grocery",
"subtitle": "",
"imageUrl": "https://tatadigital-dev.adobecqms.net/content/dam/tcp-pwa/starbucks.png",
"bgUrl": "https://tatadigital-dev.adobecqms.net/content/dam/tcp-pwa/icons/Flight-2.png",
"ctaType": "webview",
"ctaPath": "https://www.google.com/"
},
]
}
✅ headline headline widget type adds the Headline and subHeading as in the design
{
"widgetKey": "widget_key676",
"widgetName": "headline",
"widgetProperties": [
{
"title": "Entertainment Store",
"subtitle": "+5 % cashback",
"imageUrl": "https://i.ibb.co/KF1YPpN/Screenshot-2022-08-02-at-8-58-12-PM.png",
"ctaType": "webview",
"ctaPath": "https://www.google.com/"
}
✅ banner Adds a banner to the homescreen with imageUrl as network image with padding
{
"widgetKey": "widget_key3",
"widgetName": "banner_1",
"widgetProperties": [
{
"title": "banner",
"subtitle": "",
"imageUrl": "https://i.ibb.co/JnVPP5d/IMG-ABFAB27-D740-E-1.jpg",
"ctaType": "webview",
"ctaPath": "https://www.google.com/"
}
✅ footer Adds a footer to the homescreen with imageUrl as network image
{
"widgetKey": "widget_key3",
"widgetName": "footer",
"widgetProperties": [
{
"title": "banner",
"subtitle": "",
"imageUrl": "https://i.ibb.co/JnVPP5d/IMG-ABFAB27-D740-E-1.jpg",
"ctaType": "",
"ctaPath": ""
}
Navigation & Deeplink capability
Presently project support navigation to deeplink and webview only , The same can be updated by changing cta type and path in widget properties
"widgetProperties": [
{
"title": "Relaxing Stays like Home",
"subtitle": "Fruits and vegies",
"imageUrl": "https://images.unsplash.com/photo-1522205408450-add114ad53fe?ixlib=rb-0.3.5&ixid=eyJhcHBfaWQiOjEyMDd9&s=368f45b0888aeb0b7b08e3a1084d3ede&auto=format&fit=crop&w=1950&q=80",
"bgUrl": "https://tatadigital-dev.adobecqms.net/content/dam/tcp-pwa/icons/Flight-2.png",
"ctaType": "webview", //deeplink - to use as deeplink
"ctaPath": "https://www.google.com/"
}
]
Testing Widgets
Presently there are three test cases written in widget_test.dart
- Test grid_1 type widget text This test takes the input from the json and checks if the grid 1 type widget is rendered perfectly with the help of keyID which is assigned dynamically in the json
"widgetKey": "widget_key4",
- Test dynamic widget of headline with key id This test takes the input from the json and checks if the widget is rendered perfectly with the help of keyID which is assigned dynamically in the json with ensuring scrolling is done
await tester.dragUntilVisible(find.byKey(const ValueKey('widget_key6')),
find.byKey(const ValueKey('parent_list_view')), Offset(0, -654));
- Test dynamic widget of headline with Text This test takes the input from the json and checks if the headline widget is rendered perfectly with the help of keyID which is assigned dynamically in the json with ensuring scrolling is done
await tester.dragUntilVisible(find.text(getFirstWidgetString()),
find.byKey(const ValueKey('parent_list_view')), Offset(0, -500));
Use the below command to run the testcases
flutter test test/widget_test.dart
Contributing
Neu Clone is 100% free and open source. We encourage and support an active, healthy community that accepts contributions from the public – including you. .
-
Fix a bug
-
If you are a developer, feel free to check out the source and submit pull requests.
-
Please don’t forget to like, follow, and star our repo!
Present open tasks ( updated weekly )
- Make enum conversion of all string based switch statement
- Change Image.network provider into a cached process / Shimmer ( Your creativity )
- Add more testcases
- Add search functionality
Project Created & Maintained By
Roopesh L R
Senior Flutter Developer , Bounce , Ex – Byjus
Demo App
Screen Recording
Copyright-and-license
This clone was not intended for any illegal use of any Tata Group resources, by any time or by any mean . This is intended for educational purposes only