In Development [?? 70% ].
Nibbles – Flutter Food App ???
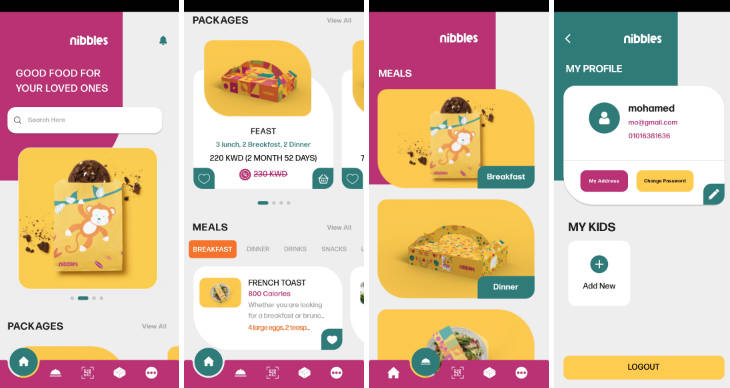
Nibbles is a Flutter-based food app designed to provide users with a delightful and user-friendly experience as they explore a variety of meals and food packages. The app utilizes the Bloc pattern and Cubits for efficient state management, integrates Firebase Firestore for real-time data storage, and incorporates various plugins to enhance its functionality.
Features
-
Ecommerce Experience: Enjoy a seamless ecommerce experience, effortlessly exploring a diverse range of meals and food packages.
-
Complex UI Design: Immerse yourself in a visually appealing and sophisticated user interface for an engaging experience.
-
Firebase Integration: Access real-time data with Firebase Firestore, ensuring the latest information on meals and food packages.
-
Authentication: Sign up and sign in securely using Firebase Authentication, providing a reliable and safe user experience.
-
Search Functionality: Easily find specific meals or food packages based on preferences with a robust search feature.
-
Qr Code Scanner: Quickly access relevant information through the integrated Qr code scanner.
-
Favourite Lists: Manage your favourite lists, making it convenient to keep track of preferred meals and food packages.
-
Filter Options: Refine your search with filter options based on specific criteria, enhancing the overall browsing experience.
-
Contact Us: Connect with app administrators using the “Contact Us” feature.
-
App Info Screens: Access essential app-related information with informative screens such as “About” and “Privacy.”.
-
Kid Accounts: Enable users to create accounts for their kids with a dedicated
AddKidScreen. -
Responsive Layouts: The UI design is responsive, adapting gracefully to various screen sizes.
Directory Structure
The project is organized into several directories:
-
application: Contains feature Blocs, global Cubits, and logic for state management.
-
configs: Includes configuration files such as spaces, app text and typography.
-
core: Houses fundamental app components like the main app file, enums, router, extensions, constants, etc.
-
models: Contains data models used throughout the app, including structures for meals and users.
-
presentation: Encompasses the app’s user interface, featuring screens and widgets for an enhanced visual experience.
-
repositories: Includes repositories for meals, packages, and other relevant data.
project_root
│
├── ? application
│ ├── ? feature_blocs
│ │ └── ...
│ ├── ? global_cubits
│ │ └── ...
│ └── ...
│
├── ? configs
│ ├── ? apptext.dart
│ ├── ? app_typography.dart
│ └── ...
│
├── ? core
│ ├── ? app.dart
│ ├── ? enums.dart
│ ├── ? extensions.dart
│ ├── ? constants.dart
│ └── ...
│
├── ? models
│ ├── ? meal.dart
│ ├── ? user.dart
│ └── ...
│
├── ? presentation
│ ├── ? screens
│ │ ├── ? home_screen.dart
│ │ ├── ? search_screen.dart
│ │ └── ...
│ └── ? widgets
│ ├── ? custom_button.dart
│ ├── ? bottom_navbar.dart
│ └── ...
│
└── ? repositories
├── ? meals_repos
├── ? packages_repos
└── ...
Dependencies
-
flutter_svg: Renders SVG files for scalable and crisp vector graphics.
-
firebase_core: Essential functionality for initializing Firebase services within a Flutter app.
-
cloud_firestore: Facilitates seamless integration with Cloud Firestore, a NoSQL document database.
-
firebase_auth: Enables secure user authentication, supporting sign-up and sign-in processes.
-
smooth_page_indicator: Creates smooth and customizable page indicators for improved navigation.
-
buttons_tabbar: Provides a variety of customizable tab bar styles, enhancing visual appeal and user interaction.
-
equatable: Simplifies the implementation of equality and hash code methods for easier object comparison.
-
flutter_bloc: A state management library for organizing and separating business logic from UI components.
-
carousel_slider: Creates carousel sliders for implementing image sliders or other sliding content.
-
flutter_barcode_scanner: A plugin for scanning barcodes and QR codes using the device’s camera.
-
url_launcher: Opens URLs in the default web browser, facilitating external content connections.
-
connectivity_plus: Provides a simple and efficient way to monitor the network connectivity status of a device..
These dependencies collectively contribute to the functionality, design, and user experience of the Nibbles Flutter app, ensuring a robust and feature-rich application for exploring meals and food packages.
Blocs and Cubits
- AuthBloc
- CategoriesBloc
- UserBloc
- SignUpBloc
- SignInBloc
- PackagesBloc
- MealsBloc
- NavigationCubit
- FavoriteMealsCubit
- SearchCubit
- FavouritePackagesCubit
- FilterCubit
- ContactUsCubit
- KidsCubit
- KidsStepsCubit
- AddAddressCubit
- GetAddressesCubit
- ConnectivityCubit
Screens
- AboutScreen
- AddKidScreen
- CategoriesScreen
- ContactScreen
- FavoritesScreen
- HomeScreen
- IntroScreen
- LoginScreen
- MealDetailsScreen
- MealsByCategoryScreen
- MoreScreen
- NoKidsScreen
- OffersScreen
- PackagesScreen
- PrivacyScreen
- ProfileScreen
- QrCodeScreen
- RootScreen
- SearchScreen
- SignUpScreen
- AdsScreen
- SplashScreen
- TermsScreen



























Getting Started
To get started with Nibbles:
- Clone the repository to your local machine.
- Open the project in your preferred Flutter development environment.
- Ensure you have the necessary dependencies installed using
flutter pub get. - Run the app on your preferred emulator or physical device.
Feel free to explore and customize the app according to your needs. Share your feedback!
License
This project is licensed under the MIT License, allowing for flexibility and collaboration.
Happy coding and happy nibbling with Nibbles! ???
Demos
nibbles-50.mp4
authentication.mp4
search-meals-by-qrCode-nibbles.mp4
contactus.mp4