widget_tree_depth_counter
Widget Tree Depth Counter
WidgetTreeDepthCounter is a simple widget to count the amount of nested widget tree, useful in the dynamic construction of the interface when it is important to know the depth of widget.
 |
|---|
| WidgetTreeDepthCounter |
Features
- count of the depth of the widget with respect to the tree (all uses of WidgetTreeDepthCounter in the current tree are counted, the other types of widgets are not counted)
This widget can be used conveniently in such cases:
-
Dynamically manage the colors of widgets based on their position in the tree
-
in an app that manages chapter numbers it is very easy to renumber them in case a chapter is removed.
-
…
Many other cases where it is very difficult to manage a widget through fixed parameters to be managed based on the construction of the tree.
Usage
Make sure to check out the examples on GitHub.
 |
|---|
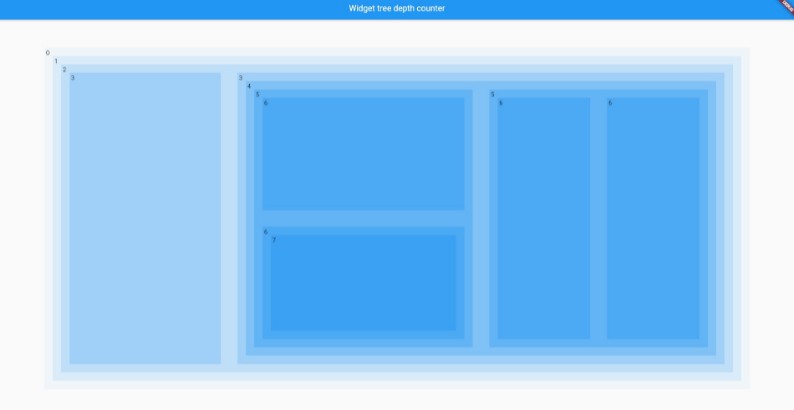
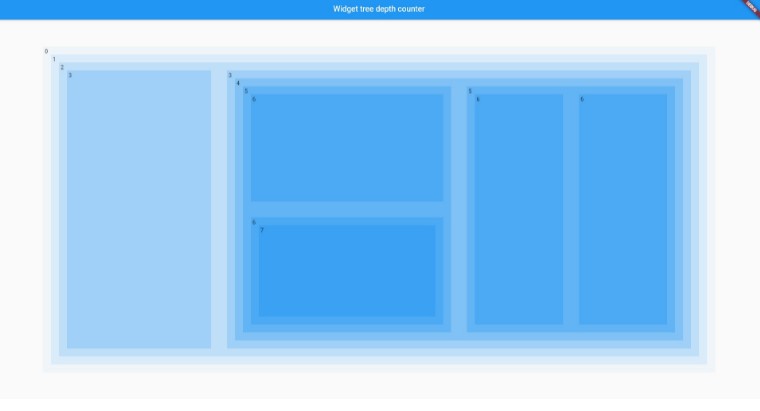
| Example of operation in a widget tree |
Installation
From pubspec.yaml
Add the following line to pubspec.yaml:
dependencies:
widget_tree_depth_counter: <last-release>
and
flutter pub get
From cli
run following command:
flutter pub add provider
Basic setup
Complete example available here.
ParentWidget(
child: WidgetTreeDepthCounter(
builder: (context, counter) => //counter=0
Container(
color: Theme.of(context)
.primaryColor
.withOpacity(counter * 0.05 + 0.05),
child: WidgetTreeDepthCounter(
builder: (context, counter) =>//counter=1
Container(
color: Theme.of(context)
.primaryColor
.withOpacity(counter * 0.05 + 0.05),
),
),
),
),
),
WidgetTreeDepthCounter Properties
builder: Function called at layout time to construct the widget tree, returnWidget.count: With this parameter it’s possible define or overwrite the current depth count value.
Use current counter value during build WidgetTreeDepthCounter
WidgetTreeDepthCounter uses Provider library to count the depth, but if it is necessary to access the current value to perform a sum (for example), it is possible to retrieve the count value through the `Provider ‘functions:
WidgetTreeDepthCounter(
count: context.read<DepthCounter>().value + 2,
builder: (context, counter) =>
Text(counter.toString()),
)
Obviously to access the value via context.read<DepthCounter>() it is necessary that at least one WidgetTreeDepthCounter is present in the tree and provider package is required.