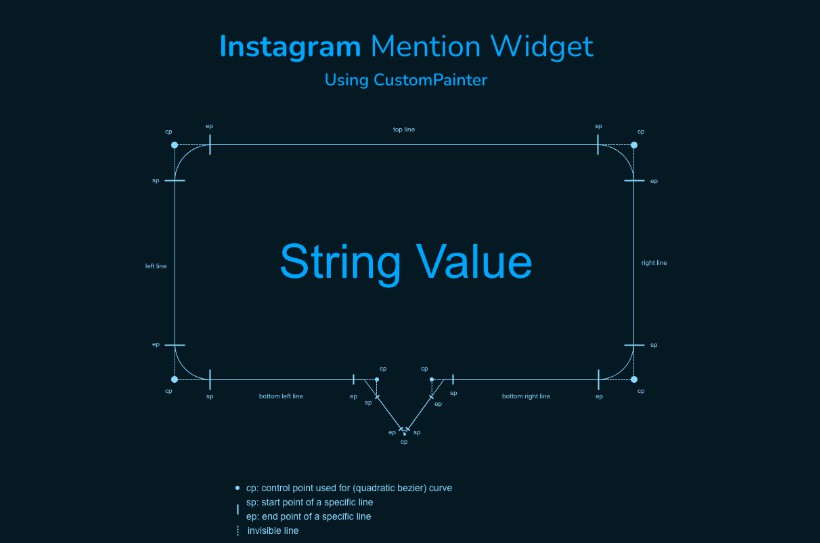
Instagram Mention Widgets
A simple detailed flutter widget that looks almost the same as the real instagram mention widget.
'small details do matter' ❤️
This package provides simple and almost the same UI details that the real Instagram mention widget has.
It contains two types of widgets
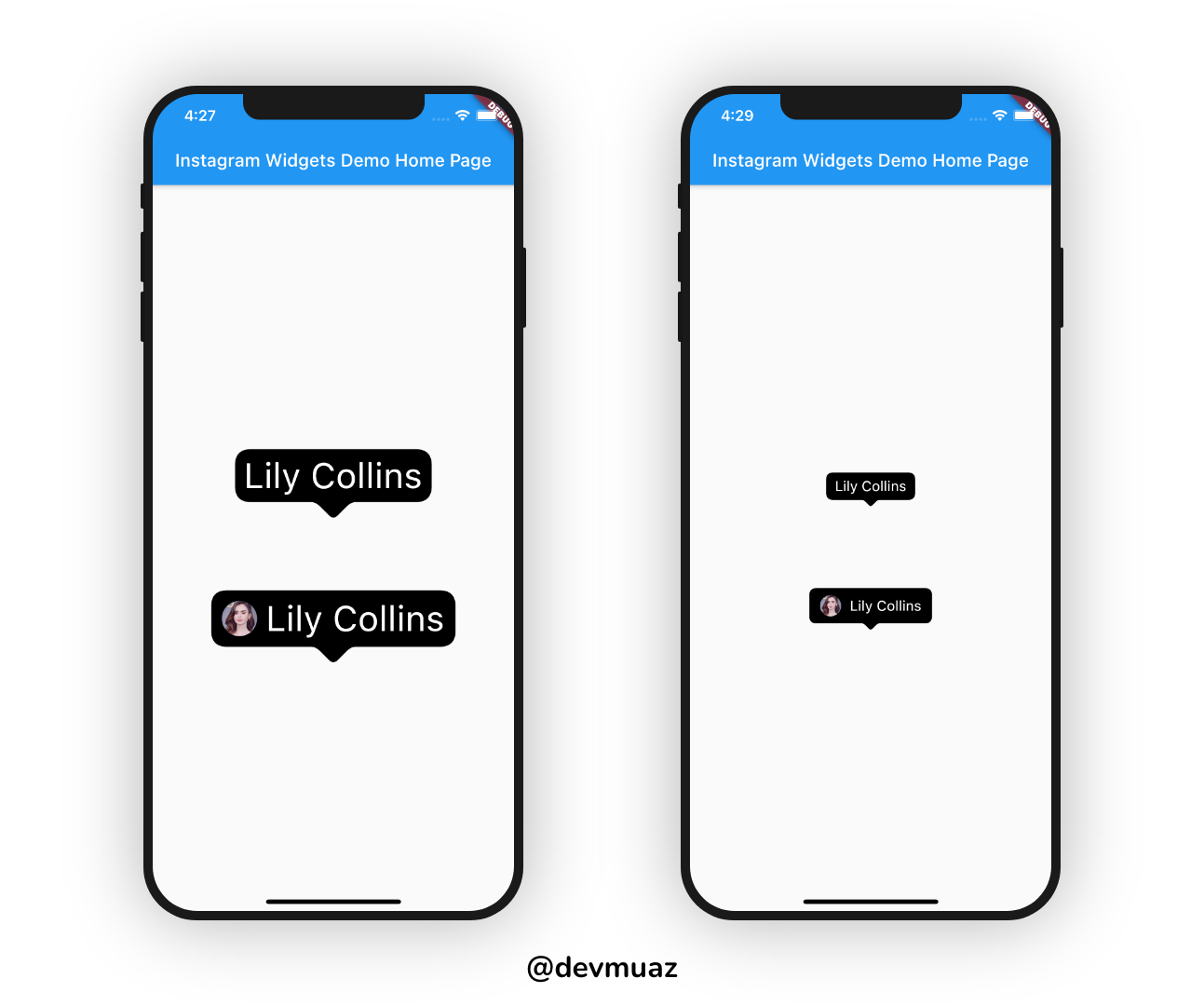
- InstagramMention - Only Text
- InstagramMentionWithAvatar - Text and Image
Usage
You can simply use the widgets inside your app like this
class MyHomePage extends StatelessWidget {
const MyHomePage({Key key, this.title}) : super(key: key);
final String title;
@override
Widget build(BuildContext context) {
return Scaffold(
appBar: AppBar(
title: Text(title),
),
body: Center(
child: Column(
mainAxisAlignment: MainAxisAlignment.center,
mainAxisSize: MainAxisSize.min,
children: <Widget>[
// Text only
InstagramMention(text: 'Lily Collins'),
const SizedBox(height: 75),
// Text and Image
InstagramMentionWithAvatar(
image: Image.network('https://i.pinimg.com/originals/1f/b5/67/1fb567258e278aae24f49e6d5a1950b4.jpg'),
text: 'Lily Collins',
),
],
),
),
);
}
}
Demo