overscroll_pop
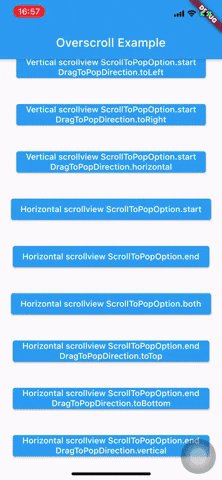
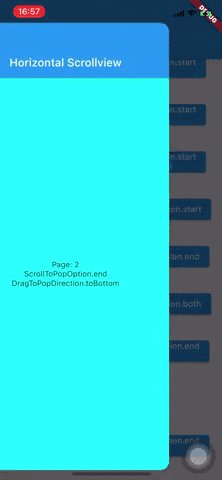
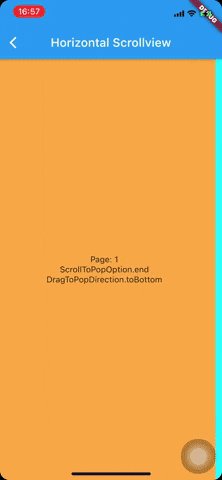
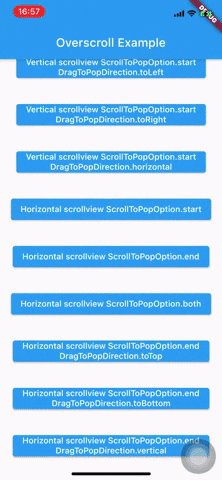
A Flutter widget for Scrollview, pop when overscroll like Instagram, Pinterest.


Getting Started
- Include the package to your project as dependency:
dependencies:
overscroll_pop: <latest version>
- Use the widget:
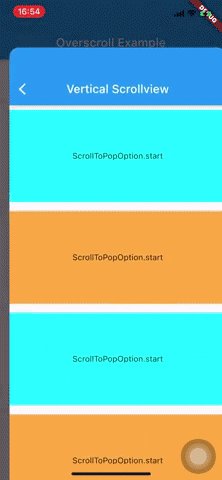
Wrap your Scaffold or top widget by OverscrollPop, every ScrollView widget (Listview, GridView, PageView, CustomScrollView, ...) which has scroll physics ClampingScrollPhysics(important) will have overscroll to pop effect.
MaterialApp(
home: Scaffold(
appBar: AppBar(
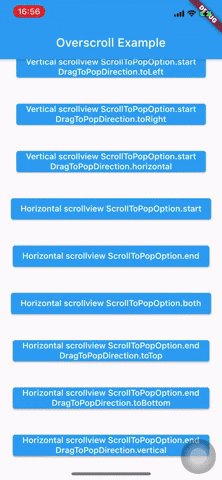
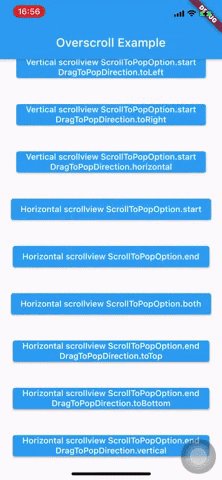
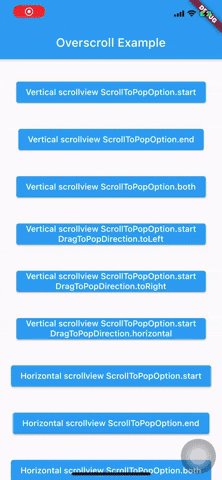
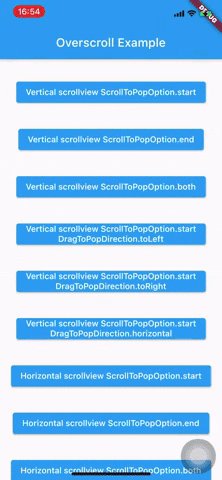
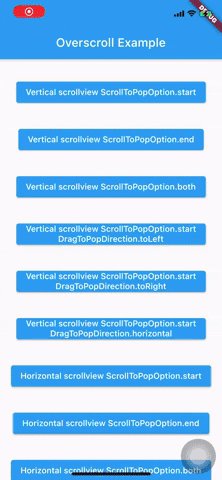
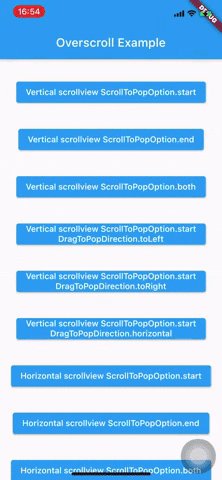
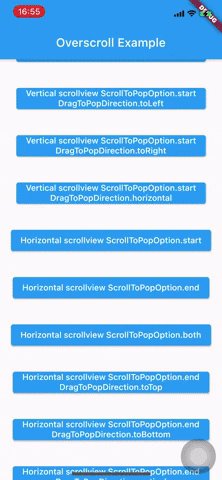
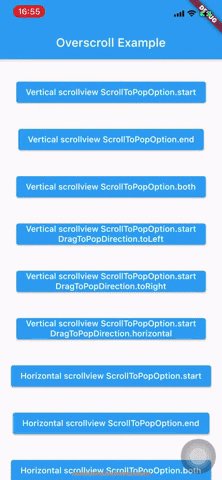
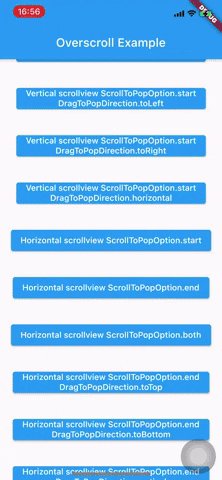
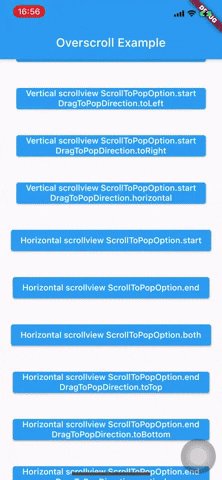
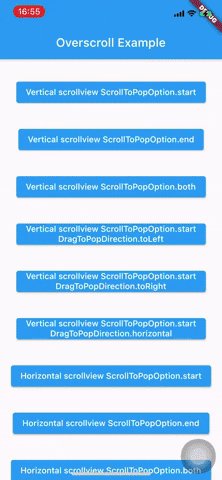
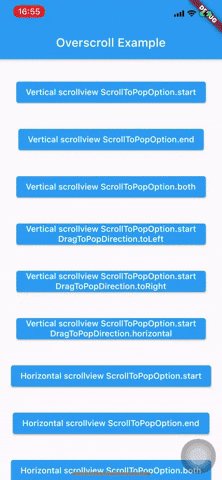
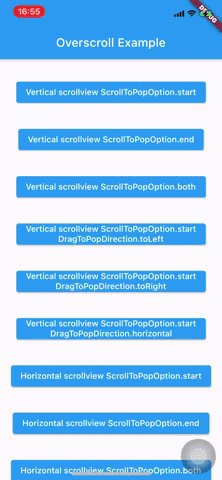
title: const Text('Overscroll Example'),
),
body: Builder(
builder: (c) => Center(
child: Hero(
tag: '${ScrollToPopOption.start}${DragToPopDirection.toRight}',
child: ElevatedButton(
onPressed: () => pushPage(
c,
(BuildContext context, _, __) => VerticalScrollview(
scrollToPopOption: ScrollToPopOption.start,
dragToPopDirection: DragToPopDirection.toRight,
),
),
child: Text('Vertical scrollview ${ScrollToPopOption.start}'),
),
),
),
),
),
);
class VerticalScrollview extends StatelessWidget {
final ScrollToPopOption scrollToPopOption;
final DragToPopDirection? dragToPopDirection;
const VerticalScrollview({
Key? key,
this.scrollToPopOption = ScrollToPopOption.start,
this.dragToPopDirection,
}) : super(key: key);
@override
Widget build(BuildContext context) {
return OverscrollPop(
scrollToPopOption: scrollToPopOption,
dragToPopDirection: dragToPopDirection,
child: Container(
clipBehavior: Clip.hardEdge,
decoration: BoxDecoration(borderRadius: BorderRadius.circular(16.0)),
child: Scaffold(
appBar: PreferredSize(
preferredSize: Size.fromHeight(kToolbarHeight),
child: Hero(
tag: '$scrollToPopOption${dragToPopDirection ?? ''}',
child: AppBar(
title: Text(
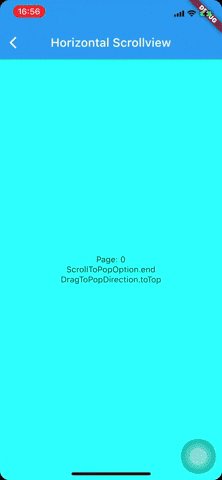
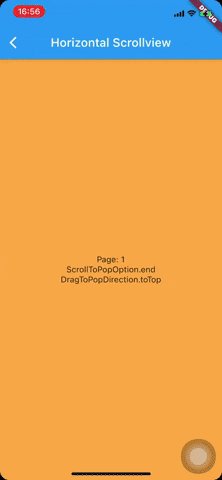
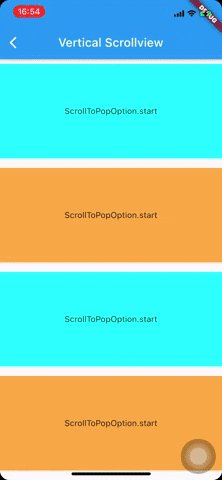
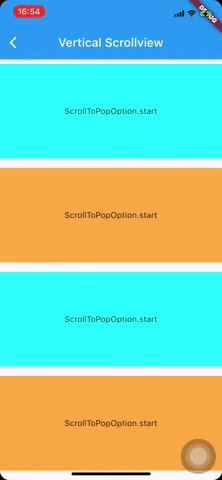
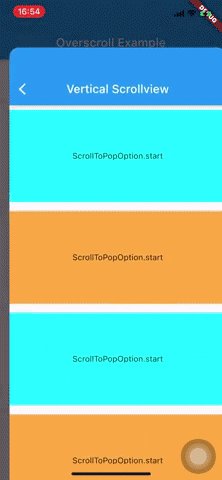
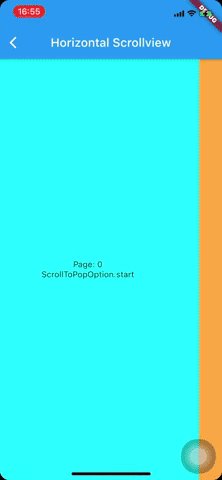
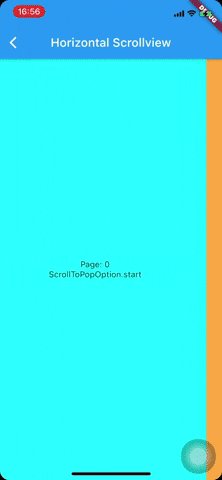
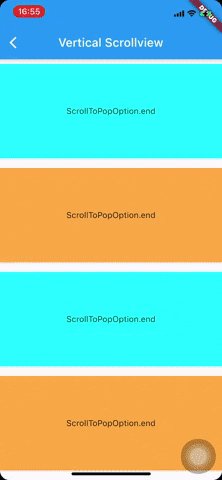
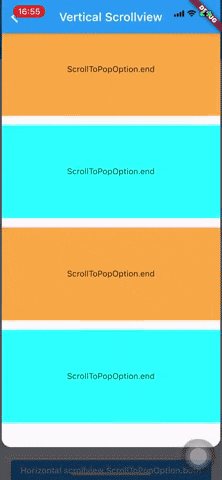
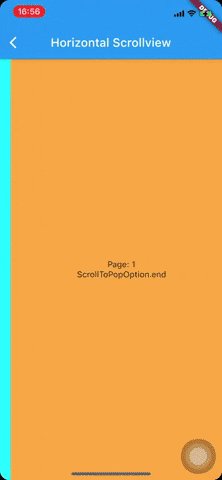
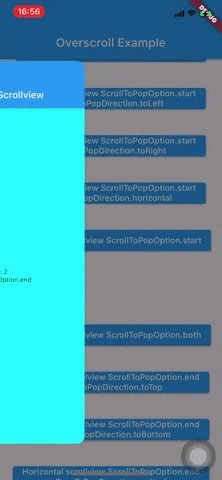
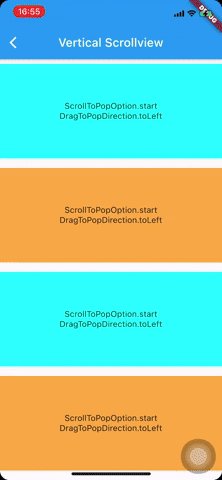
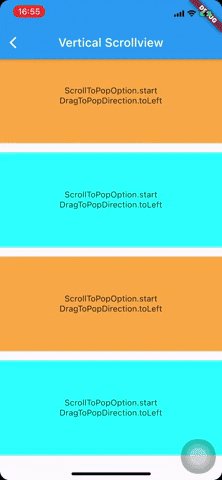
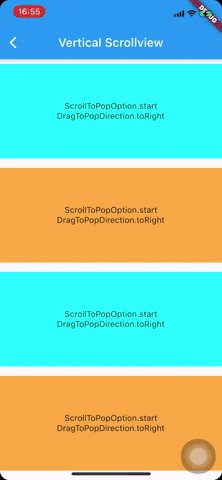
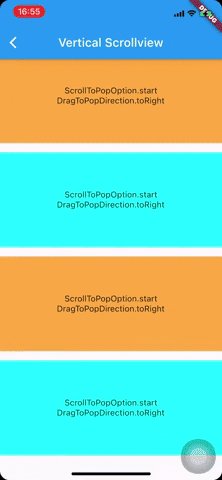
'Vertical Scrollview',
overflow: TextOverflow.visible,
),
),
),
),
body: ListView.builder(
physics: const ClampingScrollPhysics(),
itemBuilder: (_, index) => Container(
height: 160.0,
margin: const EdgeInsets.symmetric(vertical: 8.0),
color: index % 2 == 0 ? Colors.cyanAccent : Colors.orangeAccent,
alignment: Alignment.center,
child: Column(
mainAxisAlignment: MainAxisAlignment.center,
children: [
Text(scrollToPopOption.toString()),
if (dragToPopDirection != null)
Text(dragToPopDirection.toString()),
],
),
),
itemCount: MediaQuery.of(context).size.height ~/ 160.0 + 2,
),
),
),
);
}
}
- Configure scroll direction and add extra drag to pop:
- By default, the effect only apply for overscroll at the start of
ScrollView(top edge of vertical scroll, left edge of horizontal scroll)
- By default, the effect only apply for overscroll at the start of


- To enable the end edge (or both edges) for overscroll to pop, set `scrollToPopOption` to `ScrollToPopOption.end` (or `ScrollToPopOption.both`)
```
OverscrollPop(
scrollToPopOption: ScrollToPopOption.end, // or ScrollToPopOption.both
...
)
```


- Beside overscroll, you can config the other drag direction to achieve the pop effect by passing `dragToPopDirection`
```
OverscrollPop(
dragToPopDirection: DragToPopDirection.toTop, // toTop, toBottom, toLeft, toRight, horizontal and vertical
...
)
```
- Vertical scroll: drag to left, right or horizontal (both left and right)


- Horizontal scroll: drag to top, bottom or vertical (both top and bottom)