Flutter weather app
This Flutter Weather application allows users to check the current weather conditions for a specified location. It fetches weather data from the OpenWeatherMap API and displays information such as temperature, weather condition, wind speed, humidity, and visibility.
Prerequisites
Before using the Weather App, make sure you have the following: Flutter SDK installed on your machine. An API key from openWeatherMap to access weather data.
Getting Started
git clone https://github.com/Fadilix/flutter-weather-app.git
cd weather_app
flutter pub get
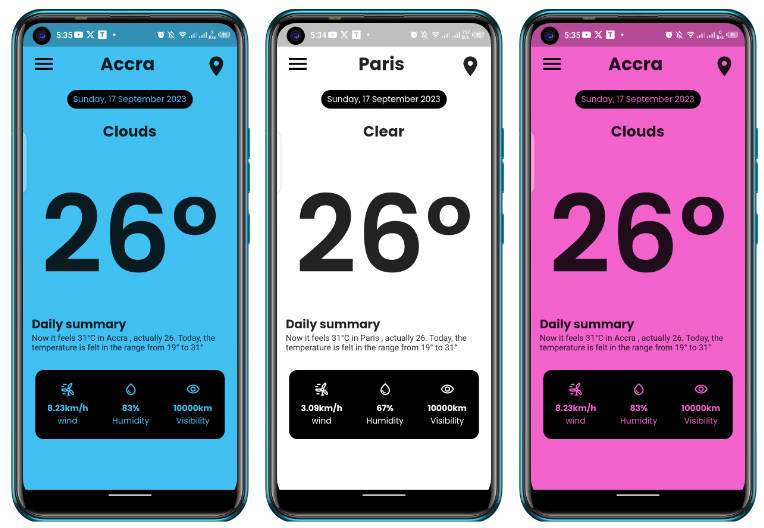
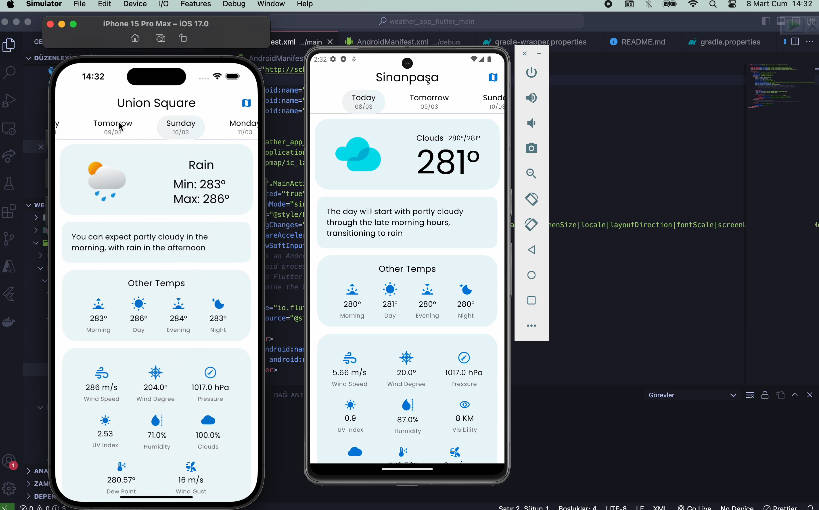
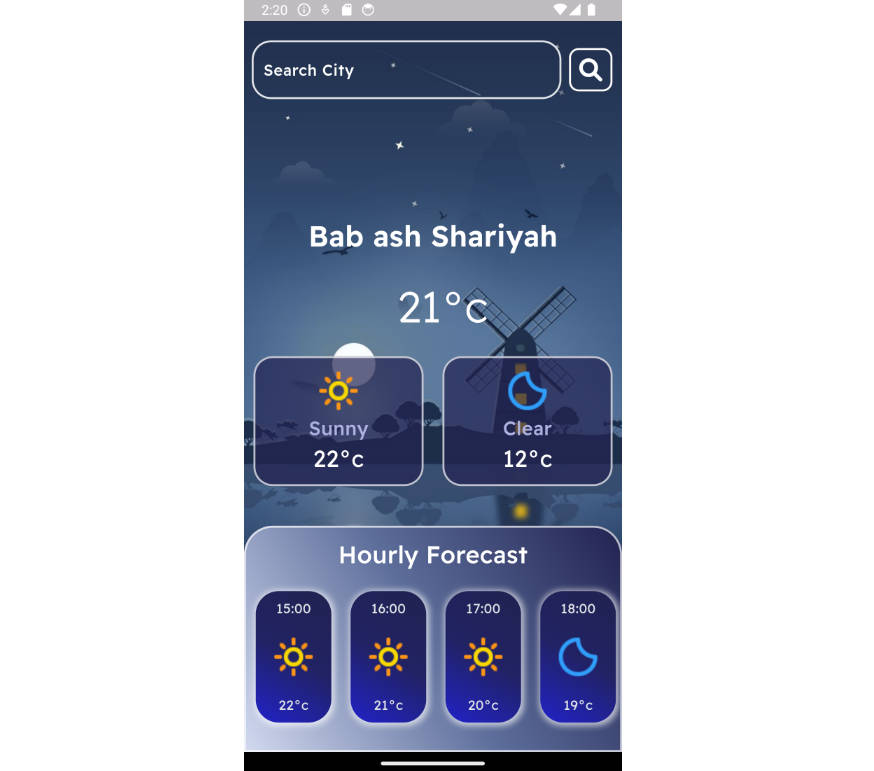
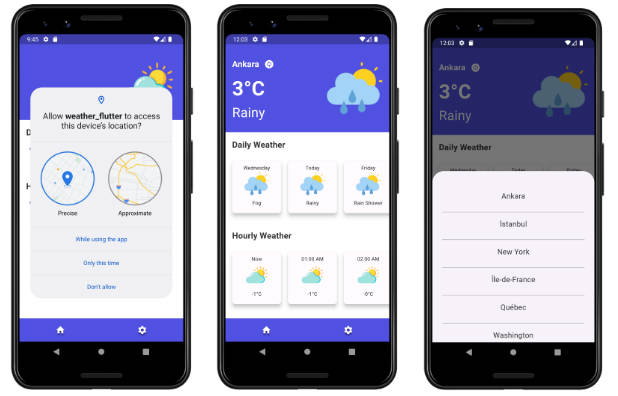
Screenshots



Themes



Usage
To use the Weather App:
- Launch the application on your mobile device or emulator.
- The app will automatically fetch weather data for the default location (London) when you open it.
- You can change the location by tapping the location icon in the top-right corner or using the “Change location” option in the drawer.
- Explore the weather information displayed on the home screen, including temperature, weather condition, and additional details.
Features
The Weather App provides the following features:
- Displays the current weather condition, temperature, and other details for a specified location.
- Allows users to change the location to check the weather in different places.
- Supports different themes (colors) for the app’s interface.
Themes
The Weather App offers various color themes for the user interface. To change the theme, open the app’s drawer and select one of the available themes:
- Main (Yellow)
- White
- Blue
- Pink