Flutter GetX Template (GetX, Dio, MVVM)
This Flutter Template using GetX package for State management, routing and Dependency Injection (bindings). We are using MVVM (Model View ViewModel) architectural pattern here. For network call we are using Dio package. We followed the recommended folder structure of GetX and used Get CLI command line tool for creating the folder structure.
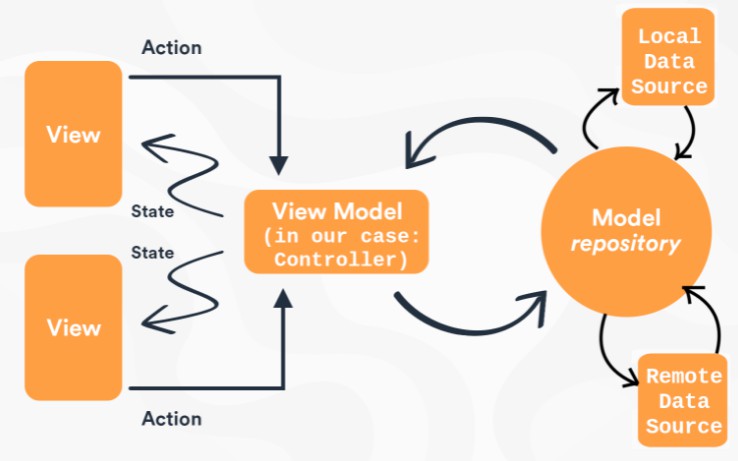
Architecture of this project: MVVM
MVVM (Model View ViewModel) is one of the most popular architectural pattern for Android App development. Basically
this pattern separates User interface from business-logic and data-logic. So that it’s divided into three layers: Model layer,
View layer and View model layer. Let’s explore it more deeply.
ViewModel: At first let’s talk about ViewModel. Actually view model is a controller where we
implement our business logics. It receives the data from the model and process the data according to
business logic and pushed into the live data observers which is observing by view.
View: View is the collections of widgets like Text, Image, Dropdown etc. Which will be displayed
to the users. Even it controls the user input. When it needs any data it command the view model (In this project it’s controller)
for data and observe the response. Till then it may display a loader to the user.
Model: Model is basically backend logic. It controls the data source.
To configure and run this project check here
You will find at above link step by step instructions with screenshots.
How to update app information and continue development for your own project?
- Rename root folder name
- Update project name and description from pubspec.yaml.
- Update app launcher name and icon. Reference
- Update your app’s package name by running this command:
flutter pub run change_app_package_name:main your_package_name
How was this project developed?
- Run get cli command to create project in the required directory:
get create project - Create
main_viewby running this command:get create page:mainand so on…