Shark Flutter (Official)
A Flutter server rendering framework
What it is
Shark is a server rendering framework, a server-driven UI framework.
Simple use case of shark
Let say you have a text widget, you specify it as json on the server return to the client,
the client use shark to receive the text widget and show the UI successfully.
After a while, you want to change the text widget to a button, instead of modify it on the client code and go through all the mobile app store update process,
you only need to modify the text widget to a button widget on the server, and the shark client received it, showed the newest UI.
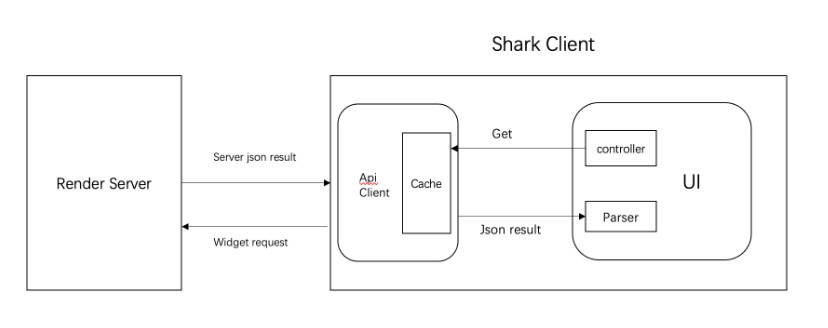
Project diagram

How to use
First, init Shark library on main method on your application
void main() {
WidgetsFlutterBinding.ensureInitialized();
await Shark.init(hostUrl: 'http://yourhost.com');
runApp(MyApp());
}
Second, set up UI widget
- To be noticed, every thing related to widget is controlled by
SharkController getmethod is where we send the request
late final SharkController _controller;
/// init the shark controller
@override
void initState() {
_controller = SharkController.fromUrl(path: '/container',)..get();
super.initState();
}
@override
Widget build(BuildContext context) {
return SharkWidget(controller: _controller);
}
To redirect to another page, call redirect
_controller.redirect('/your_new_path');
To refresh current page, call refresh
_controller.refresh();
If you want to create your own parser
class MyCustomParser extends SharkParser {}
Routing
shark auto handles your page routing, if you do not want it, set handleClickEvent to false
_sharkController = SharkController('/your_path', handleClickEvent: false);
Click Event
Routing trigger by click event, which you can set it like this on your json widget file.
A sample event json format
{
"type": "container",
"click_event": "route://your_path?xxx=xxx"
}
schema: xxx://
path: your_path
argument: After the prefix '?' is the argument field.
xxx=xxx, separate with &
sample:
"click_event": "route://second_page?name=hello&place=world"
The schema represents the routing action
Currently, there are 4 routing action
route: prefix with route://, internally would call Navigator.pushName('new_path', args)
Push a new route to Navigator
** Please remember to specify route path on your route map
If not, navigator would throw an error
then SharkController would try to navigator to a new default shark widget with the following path
pop: prefix with pop://, internally would call Navigator.pop(result)
redirect: prefix with redirect://, redirect current page with the following path
link: use url_launcher internally to open a url on browser, please visit url_launcher to configure the detail requirements for each platform
Caching
Shark use dio_cache_interceptor for caching purposes.
When you initialize the shark library, you can pass a cacheStrategy argument to config your caching setting.
Parsing
Note that Shark uses dynamic_widget for widget parsing,
If you want to create your own parser
class MyCustomParser extends SharkParser {}
Then add this new parser to shark widget
_sharkController.addParser(MyCustomParser());
To view the json format, go visit [documentation](https://github.com/dengyin2000/dynamic_widget/blob/master/WIDGETS.md) on dynamic_widget.
Localization
shark uses easy_localization for localization, follow the instructions to set up.
After setting up easy_localization package, next thing you need to do is to add a TranslatedTextParser to shark widget
TranslatedTextParser do all the localize work for you
_sharkController.addParse(TranslatedTextParser());
In your server json file, modify the text tag to translatedText
{
"type": "Text",
"data": "Redirect To next page"
}
To
{
"type": "TranslatedText",
"data": "Redirect To next page"
}
data value should be the value corresponds to your translations json file key
sample translations file zh.json
{
"Navigate To next page":"push路由,转入下一页",
"Redirect To next page": "转换至另一页",
"To goog.gl": "去谷歌"
}
That's it ~~