WebView for Flutter
A Flutter plugin that provides a WebView widget.
On iOS the WebView widget is backed by a WKWebView;
On Android the WebView widget is backed by a WebView.
Usage
Add webview_flutter as a dependency in your pubspec.yaml file.
You can now include a WebView widget in your widget tree. See the
WebView
widget’s Dartdoc for more details on how to use the widget.
Android Platform Views
The WebView is relying on
Platform Views to embed
the Android’s webview within the Flutter app. By default a Virtual Display based platform view
backend is used, this implementation has multiple
keyboard.
When keyboard input is required we recommend using the Hybrid Composition based platform views
implementation. Note that on Android versions prior to Android 10 Hybrid Composition has some
performance drawbacks.
Using Hybrid Composition
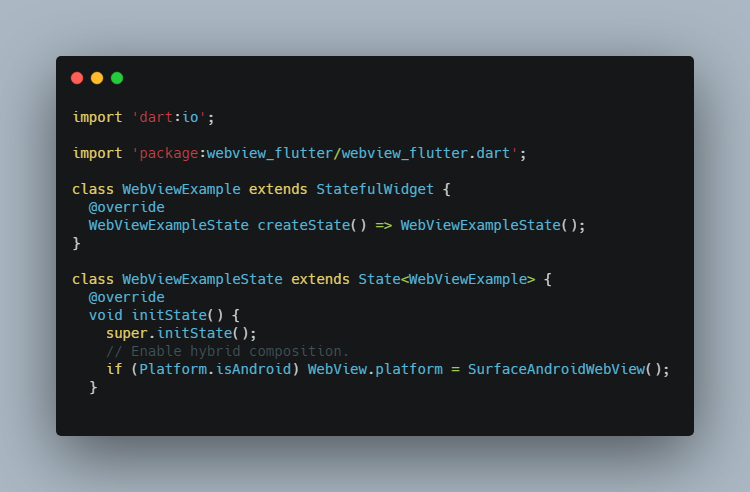
To enable hybrid composition, set WebView.platform = SurfaceAndroidWebView(); in initState().
For example:
import 'dart:io';
import 'package:webview_flutter/webview_flutter.dart';
class WebViewExample extends StatefulWidget {
@override
WebViewExampleState createState() => WebViewExampleState();
}
class WebViewExampleState extends State<WebViewExample> {
@override
void initState() {
super.initState();
// Enable hybrid composition.
if (Platform.isAndroid) WebView.platform = SurfaceAndroidWebView();
}
@override
Widget build(BuildContext context) {
return WebView(
initialUrl: 'https://flutter.dev',
);
}
}
SurfaceAndroidWebView() requires API level 19. The plugin itself doesn’t enforce the API level, so if you want to make the app available on devices running this API level or above, add the following to <your-app>/android/app/build.gradle:
android {
defaultConfig {
// Required by the Flutter WebView plugin.
minSdkVersion 19
}
}
Enable Material Components for Android
To use Material Components when the user interacts with input elements in the WebView,
follow the steps described in the Enabling Material Components instructions.