Rave Flutter
A Flutter plugin for Flutterwaves's rave.



A robust Flutter plugin for accepting payment on Rave with
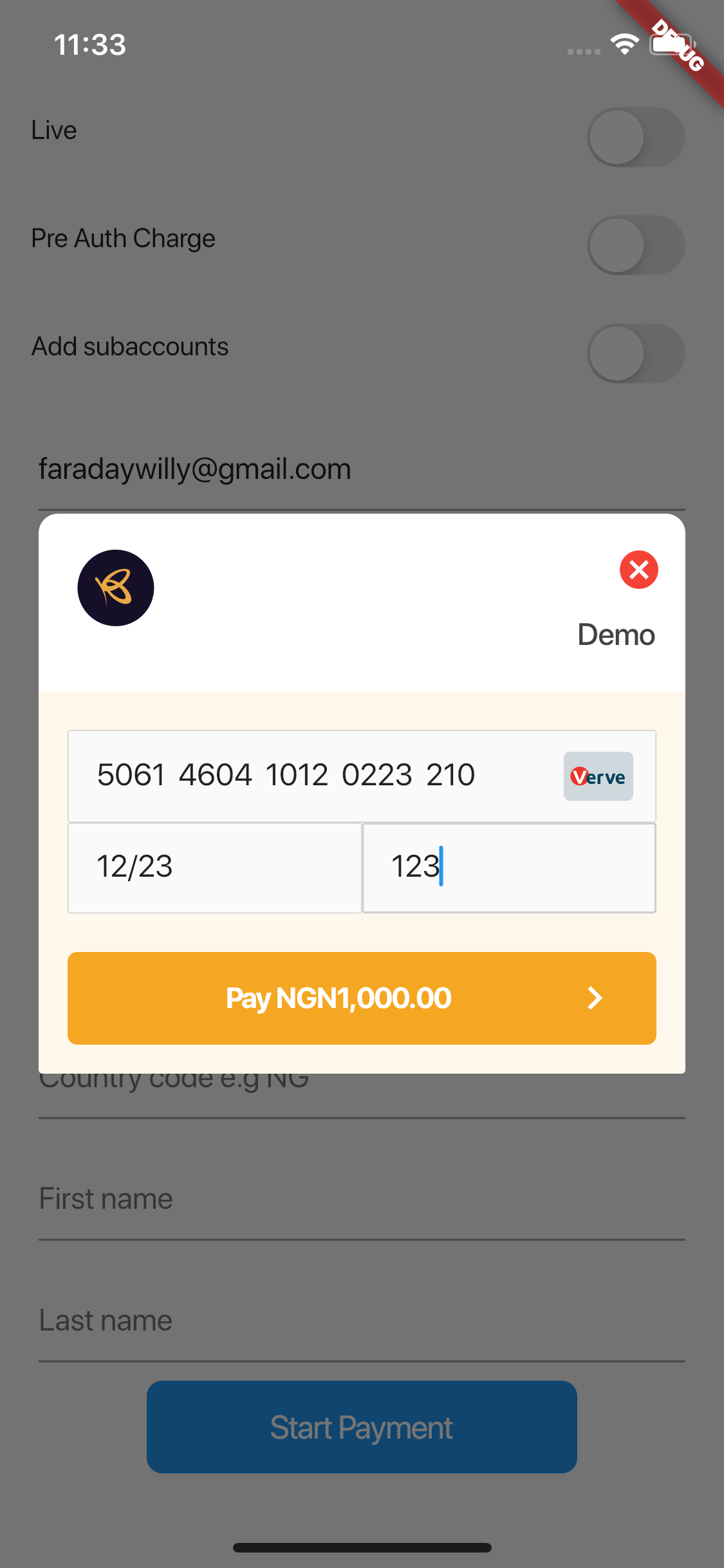
- [x] Card
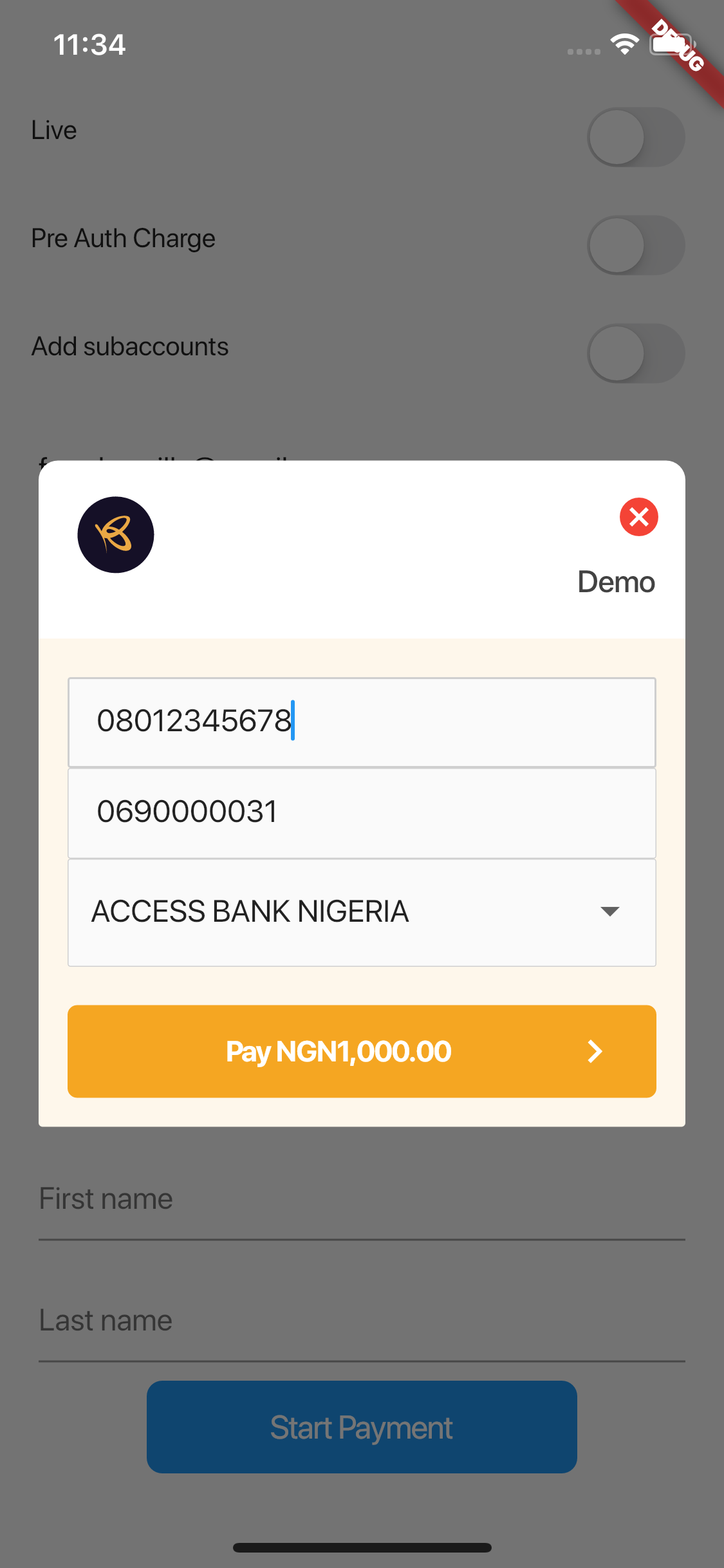
- [x] Nigerian Bank Account
- [x] ACH Payments
- [x] Mobile money Francophone Africa
- [x] Mpesa
- [ ] Ghana Mobile Money
- [ ] Uganda Mobile Money
Keys
- Create your Rave staging keys from the sandbox environment
- Create your Rave live keys from the Rave Dashboard
Installation
To use this plugin, add rave_flutter as a dependency in your pubspec.yaml file.
Webview is required so enable PlatformView on iOS by adding:
<key>io.flutter.embedded_views_preview</key>
<true/
to Info.plist file
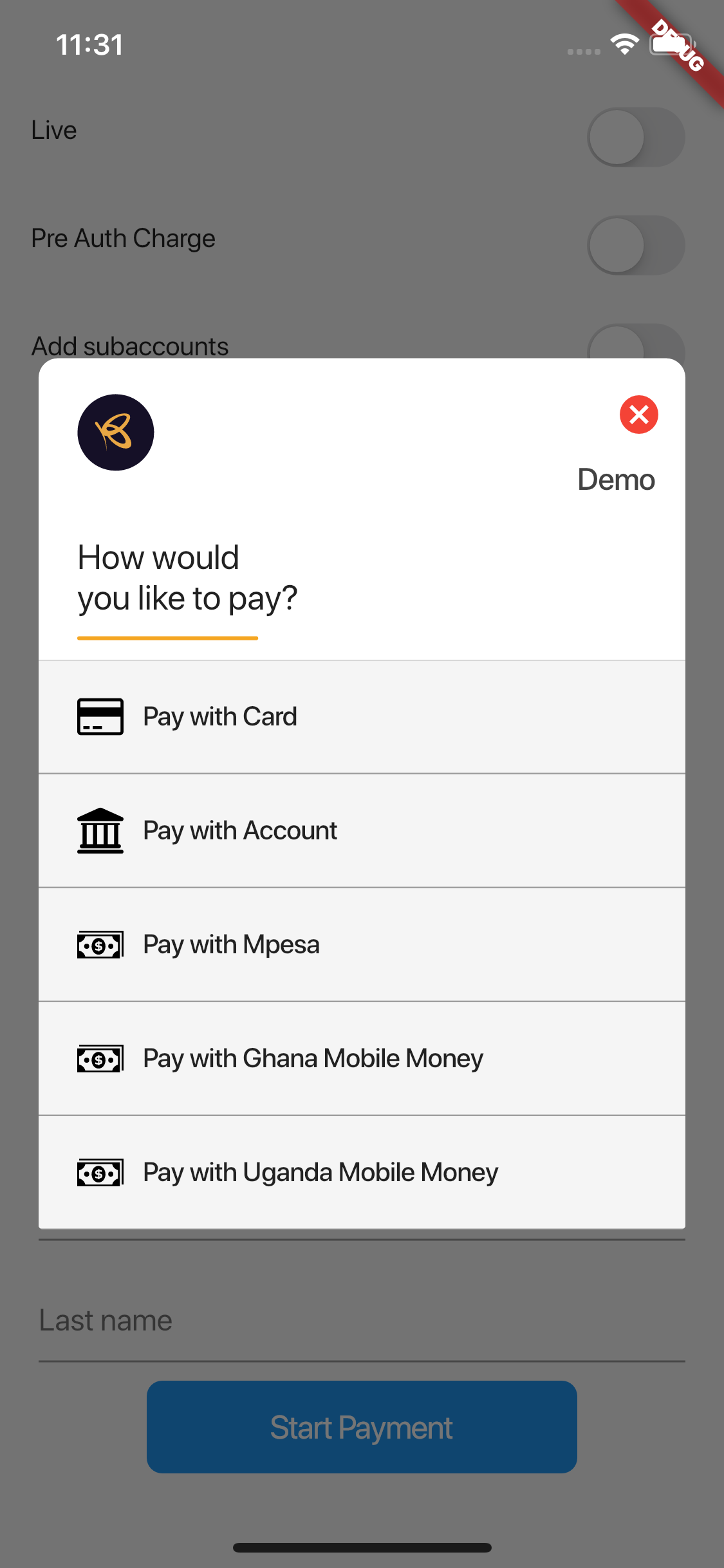
Making Payment
Instantiate RavePayInitializer and pass it to RavePayManager.prompt along
with the BuildContext. The result of the transaction is the Future
returned by RavePayManager.initialize
processTransaction() async {
// Get a reference to RavePayInitializer
var initializer = RavePayInitializer(
amount: 500, publicKey: publicKey, encryptionKey: encryptionKey)
..country = "NG"
..currency = "NGN"
..email = "[email protected]"
..fName = "Ciroma"
..lName = "Adekunle"
..narration = narration ?? ''
..txRef = txRef
..subAccounts = subAccounts
..acceptMpesaPayments = acceptMpesaPayment
..acceptAccountPayments = acceptAccountPayment
..acceptCardPayments = acceptCardPayment
..acceptAchPayments = acceptAchPayments
..acceptGHMobileMoneyPayments = acceptGhMMPayments
..acceptUgMobileMoneyPayments = acceptUgMMPayments
..staging = true
..isPreAuth = preAuthCharge
..displayFee = shouldDisplayFee;
// Initialize and get the transaction result
RaveResult response = await RavePayManager()
.prompt(context: context, initializer: initializer);
}
Documentation
Documentation can be found here.
Contributing, Issues and Bug Reports
The project is open to public contribution. Please feel very free to contribute.
Experienced an issue or want to report a bug? Please, report it here. Remember to be as descriptive as possible.