empty_Widget
FilterList is a flutter plugin which is designed to provide ease in filter data from list of strings.
Getting Started
1. Add library to your pubspec.yaml
dependencies:
filter_list: ^0.0.1
2. Import library in dart file
import 'import 'package:filter_list/filter_list.dart';';
3. How to use FilterList
Create a list of Strings
List<String> countList = [
"One",
"Two",
"Three",
"Four",
"Five",
"Six",
"Seven",
"Eight",
"Nine",
"Ten"
];
List<String> selectedCountList = [];
Create a _openFilterList function which will open filterList pop-up on button clicked
void _openFilterList() async {
var list = await showDialog(
context: context,
builder: (BuildContext context) {
return Dialog(
elevation: 0.0,
backgroundColor: Colors.transparent,
child: Container(
decoration: BoxDecoration(
borderRadius: BorderRadius.all(Radius.circular(40))),
height: MediaQuery.of(context).size.height * .8,
width: MediaQuery.of(context).size.width,
child: FilterList(
allTextList: countList,
headlineText: "Select Count",
searchFieldHintText: "Search Here",
selectedTextList: selectedCountList,
),
),
);
},
);
if (list != null) {
setState(() {
selectedCountList = List.from(list);
});
}
}
Call _openFilterList function on floatingActionButton pressed
@override
Widget build(BuildContext context) {
return Scaffold(
appBar: AppBar(
title: Text(widget.title),
),
floatingActionButton: FloatingActionButton(
onPressed: _openFilterList,
tooltip: 'Increment',
child: Icon(Icons.add),
),
/// check for empty or null value selctedCountList
body: selectedCountList == null || selectedCountList.length == 0
? Center(
child: Text('No text selected'),
)
: ListView.separated(
itemBuilder: (context, index) {
return ListTile(
title: Text(selectedCountList[index]),
);
},
separatorBuilder: (context, index) => Divider(),
itemCount: selectedCountList.length));
}
Download App 
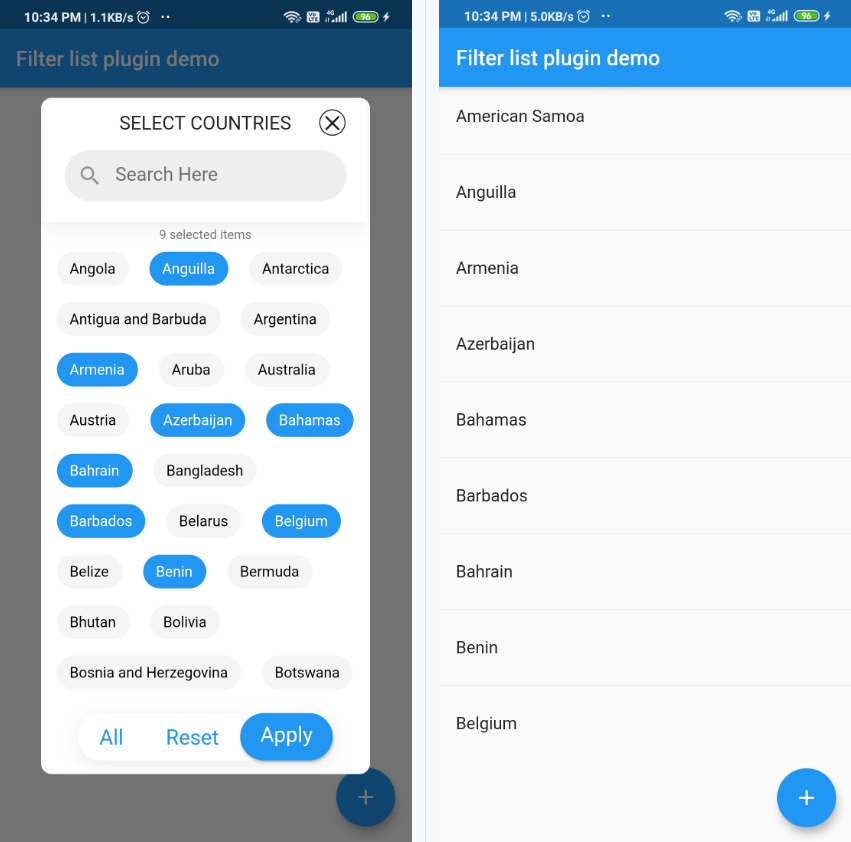
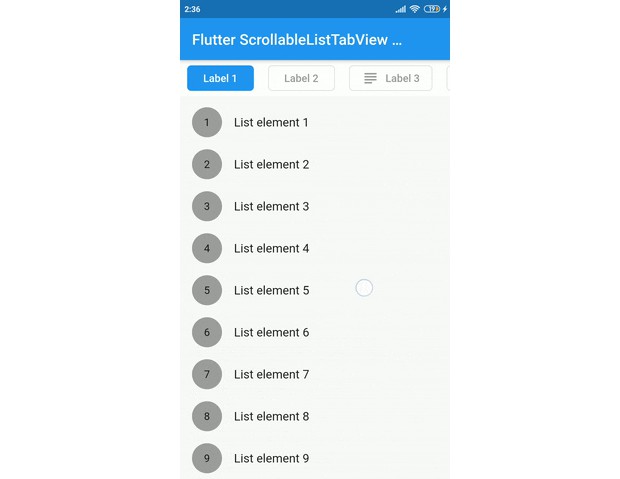
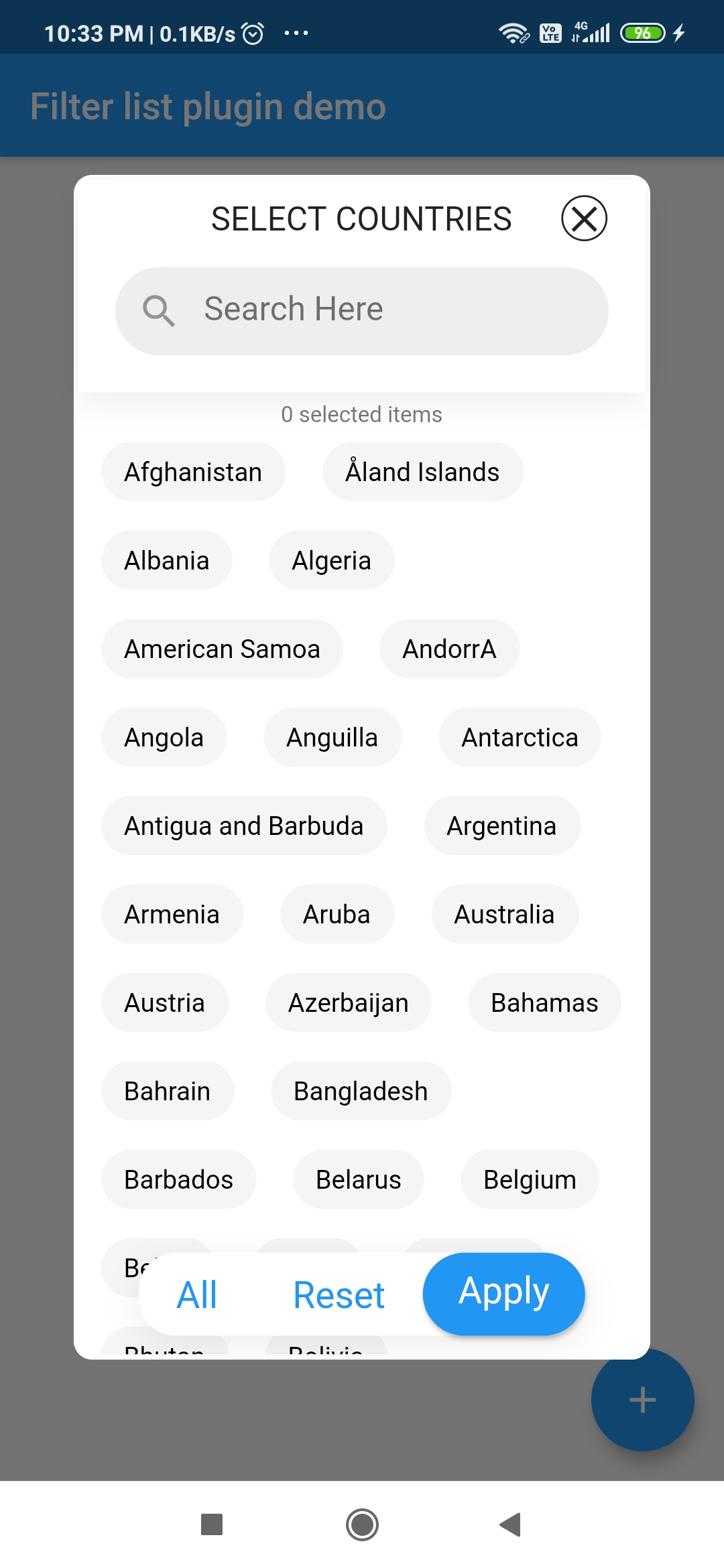
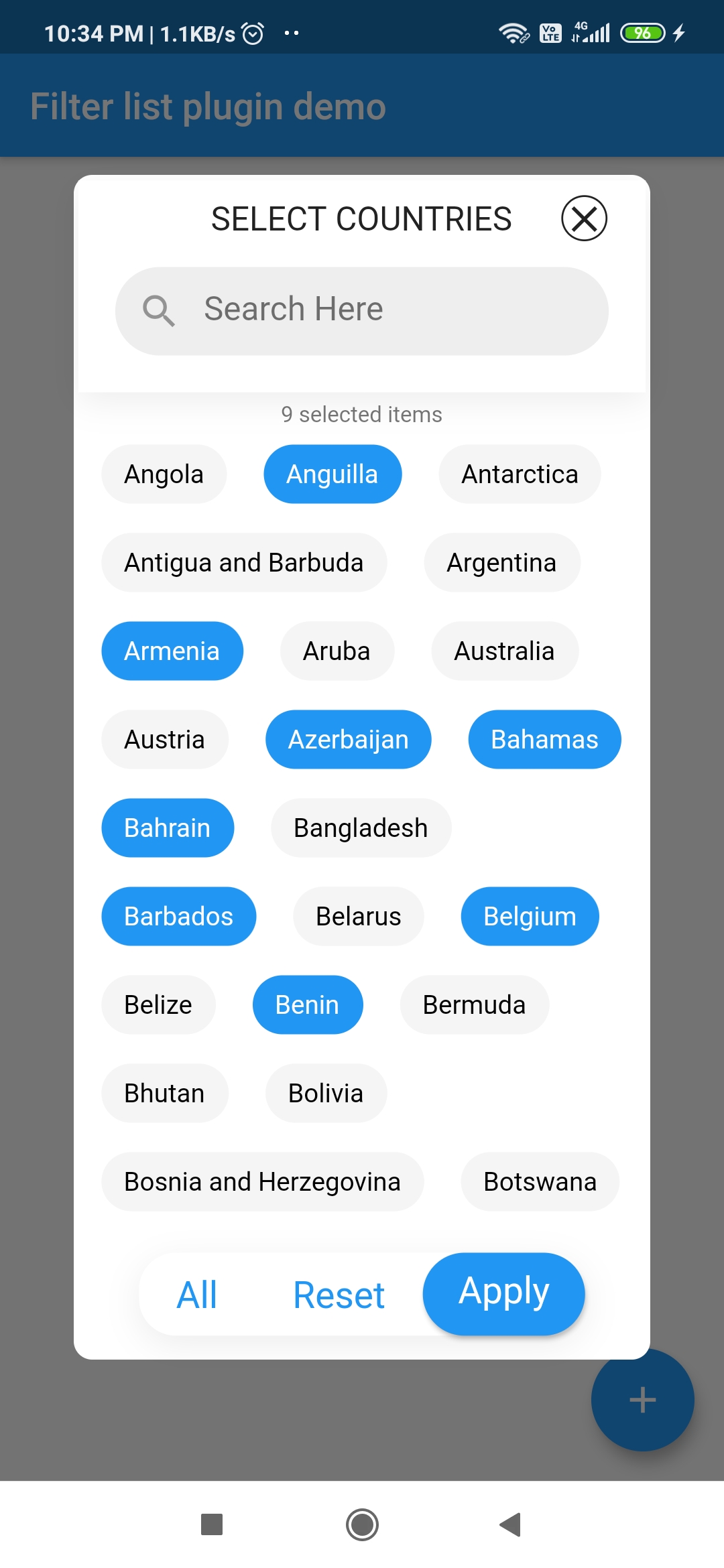
Screenshots
| Screenshot | Screenshot |
|---|---|
 |
 |
 |
 |