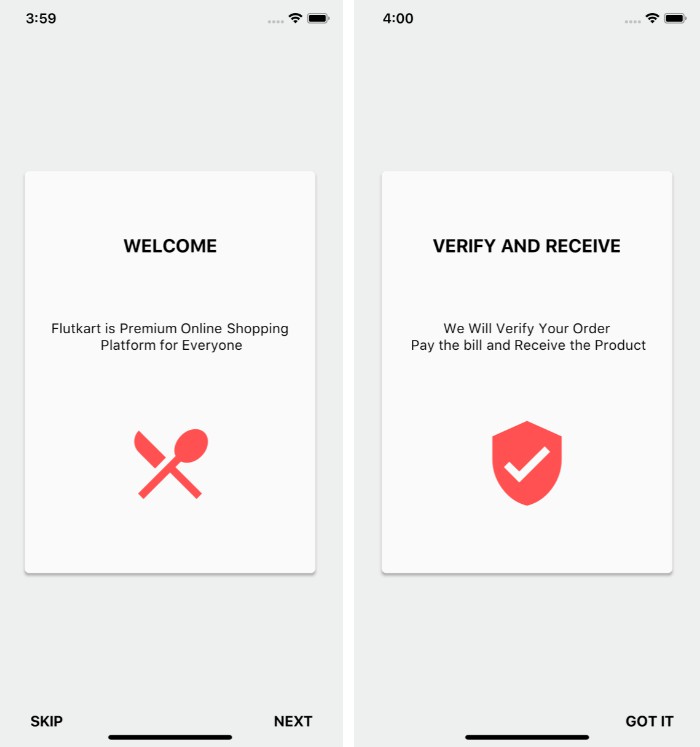
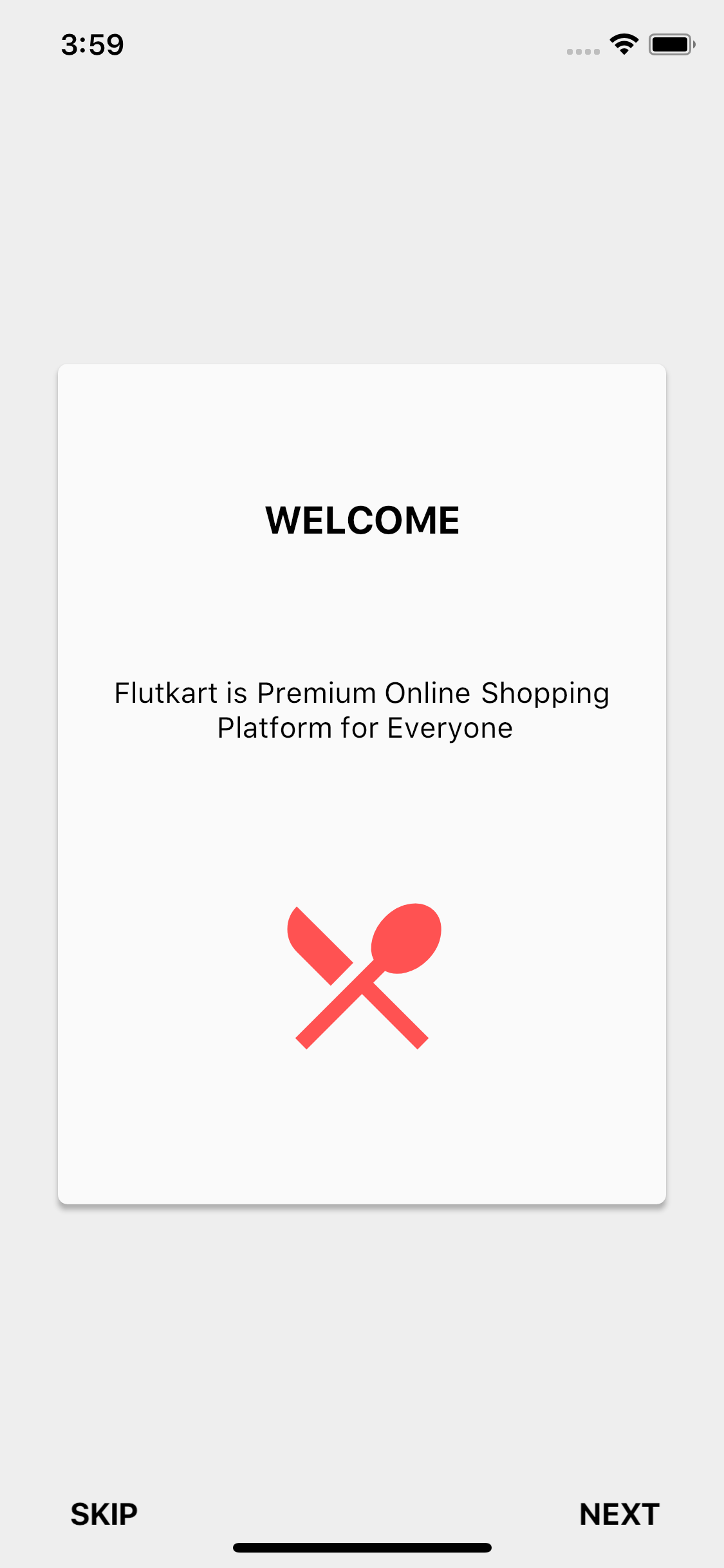
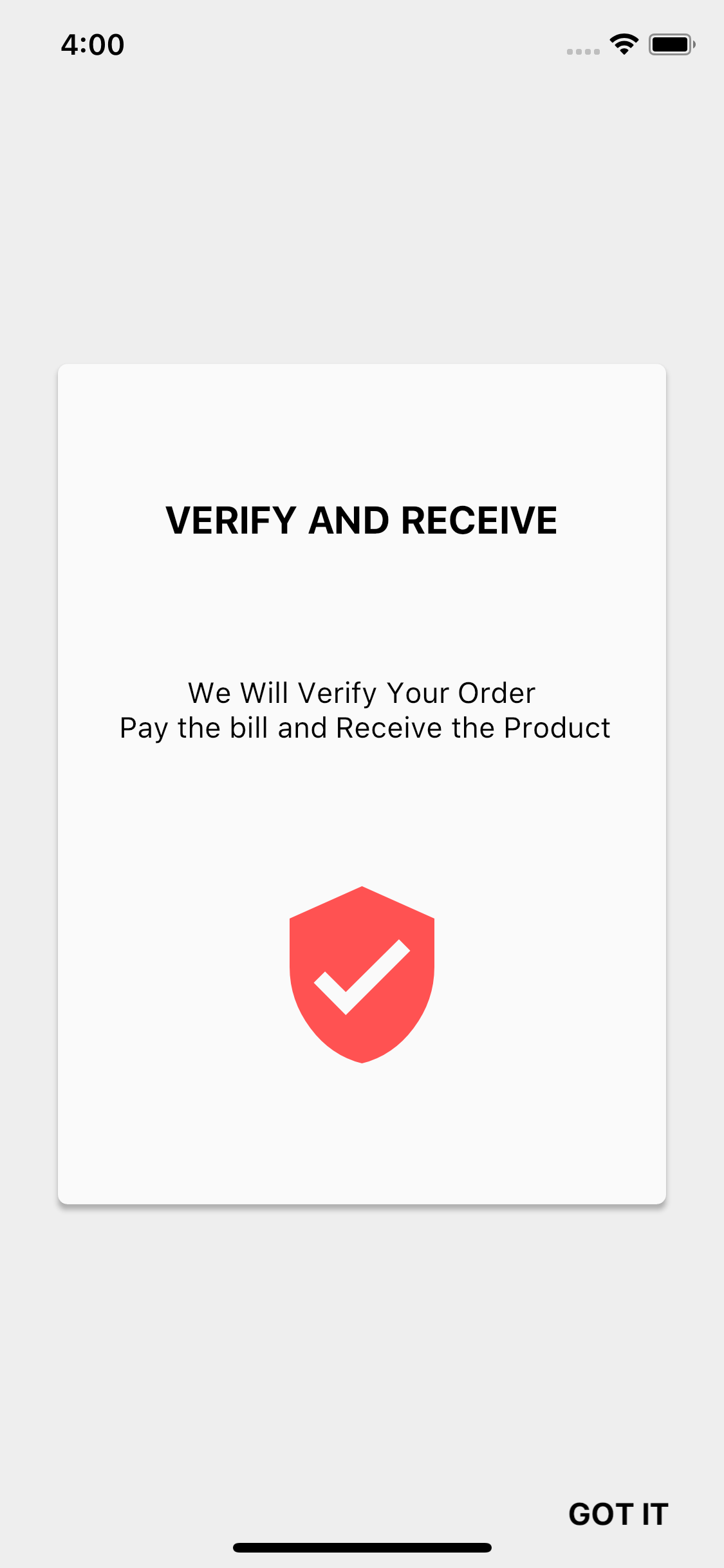
flutter_walkthrough
A new Flutter package for both android and iOS which helps developers in creating animated walkthrough of their app.


Usage
To use this package :
- add the dependency to your pubspec.yaml file.
dependencies:
flutter:
sdk: flutter
flutter_walkthrough:
How to use
class TestScreen extends StatelessWidget {
/*here we have a list of walkthroughs which we want to have,
each walkthrough have a title,content and an icon.
*/
final List<Walkthrough> list = [
Walkthrough(
title: "Title 1",
content: "Content 1",
imageIcon: Icons.restaurant_menu,
),
Walkthrough(
title: "Title 2",
content: "Content 2",
imageIcon: Icons.search,
),
Walkthrough(
title: "Title 3",
content: "Content 3",
imageIcon: Icons.shopping_cart,
),
Walkthrough(
title: "Title 4",
content: "Content 4",
imageIcon: Icons.verified_user,
),
];
@override
Widget build(BuildContext context) {
//here we need to pass the list and the route for the next page to be opened after this.
return new IntroScreen(
list,
new MaterialPageRoute(builder: (context) => new TestScreen()),
);
}
}
Pull Requests
I welcome and encourage all pull requests. It usually will take me within 24-48 hours to respond to any issue or request. Here are some basic rules to follow to ensure timely addition of your request:
- Match coding style (braces, spacing, etc.) This is best achieved using
Reformat Codefeature of Android StudioCMD+Option+Lon Mac andCTRL+ALT+Lon Linux + Windows . - If its a feature, bugfix, or anything please only change code to what you specify.
- Please keep PR titles easy to read and descriptive of changes, this will make them easier to merge :)
- Pull requests must be made against
developbranch. Any other branch (unless specified by the maintainers) will get rejected. - Check for existing issues first, before filing an issue.
- Make sure you follow the set standard as all other projects in this repo do
- Have fun!