? custom pin screen
A flutter package to add screens with custom keyboards and pins to your mobile application.
? Installing
dependencies:
custom_pin_screen: "^0.3.0"
⚡️ Import
import 'package:custom_pin_screen/custom_pin_screen.dart';
? How To Use
Dart Usage
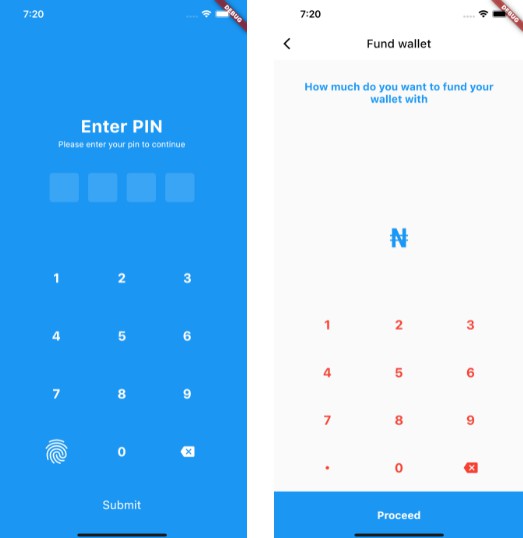
- Pin Auth
onPressed: (){
Navigator.push(
context,
MaterialPageRoute(
builder: (context) => PinAuthentication(
onChanged: (v) {
if (kDebugMode) {
print(v);
}
},
onSpecialKeyTap: () {},
specialKey: const SizedBox(),
useFingerprint: true,
onbuttonClick: () {},
submitLabel: const Text(
'Submit',
style: TextStyle(color: Colors.white, fontSize: 20),
),
),
),
);
},
- Custom Keyboard
Column(
children: [
const Padding(
padding: EdgeInsets.symmetric(
horizontal: 35.0,
vertical: 35.0,
),
child: Text(
"How much do you want to fund your wallet with",
textAlign: TextAlign.center,
style: TextStyle(
color: Colors.blue,
fontWeight: FontWeight.w700,
fontSize: 18,
),
),
),
Expanded(
child: CustomAppKeyBoard(
onChanged: (v) {
if (kDebugMode) {
print(v);
}
},
onbuttonClick: () {
if (kDebugMode) {
print('clicked');
}
},
maxLength: 4,
submitLabel: const Text(
'Proceed',
style: TextStyle(
color: Colors.white,
fontWeight: FontWeight.w700,
fontSize: 18,
),
),
// ),
))
],
)
For more info, please, refer to the main.dart in the example.
? ScreenShots
 |
 |
? Bugs/Requests
If you encounter any problems feel free to open an issue. If you feel the library is missing a feature, please raise a ticket on Github and I’ll look into it. Pull request are also welcome.
❗️ Note
This project is a starting point for a Flutter plug-in package, a specialized package that includes platform-specific implementation code for Android and/or iOS.
For help getting started with Flutter, view our online documentation, which offers tutorials, samples, guidance on mobile development, and a full API reference.