transition plus
You can use this package for transition between screens with interesting way with amazing animation.
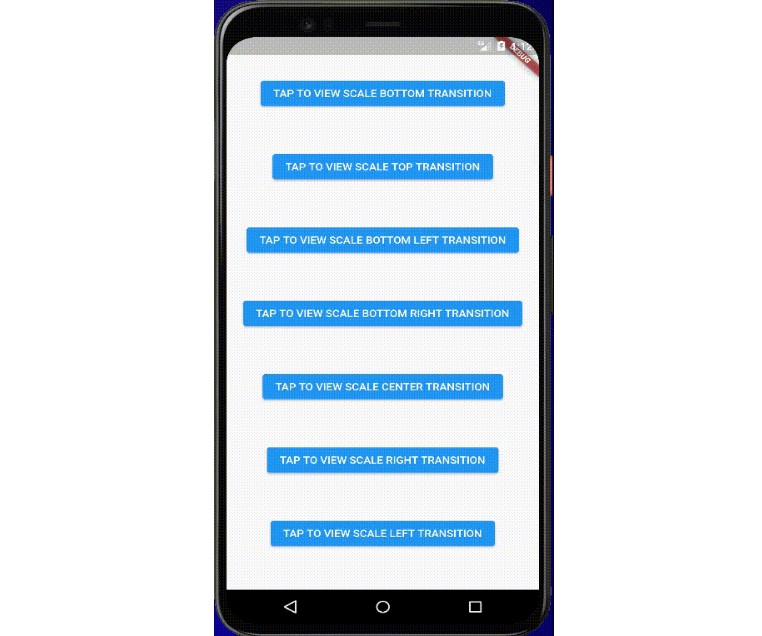
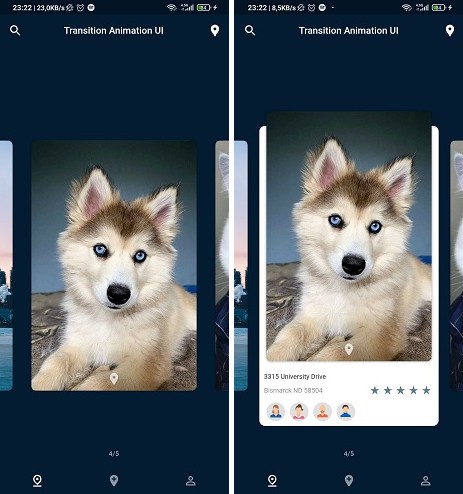
Demo of scale transition
How to use it
First of all you need to add it to pubspec.yml .
dependencies:
transition_plus: 0.0.12
Then import it to your class
import 'package:transition_plus/transition_plus.dart';
Now you can use it ??.
Navigator.push(context, ScaleTransition1(page: SecondPage())),
Diffrent animation
By default transition is start from center of screen. You can change it like this
Navigator.push(context, ScaleTransition1(page: SecondPage(), type: ScaleTrasitionTypes.bottom)),
List of animation type for scale transition
// trasition that start from bottom to top
bottom
// trasition that start from top to bottom
top
// trasition that start from bottom left
bottomLeft
// trasition that start from bottom right
bottomRight
// trasition that start from center
center
// trasition that start from right
right
// trasition that start from left
left