Flutter Date Range Picker
A Flutter package for all platform which provides a custom date picker
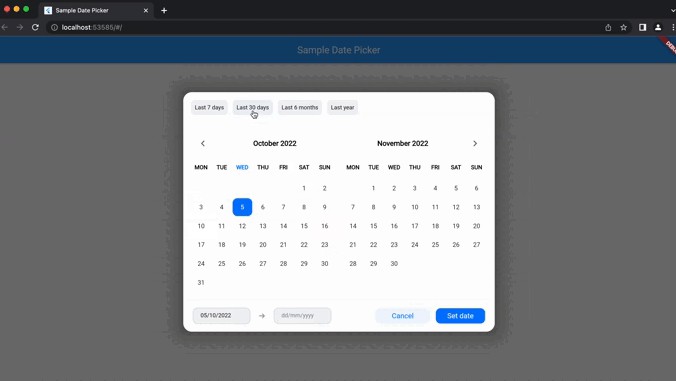
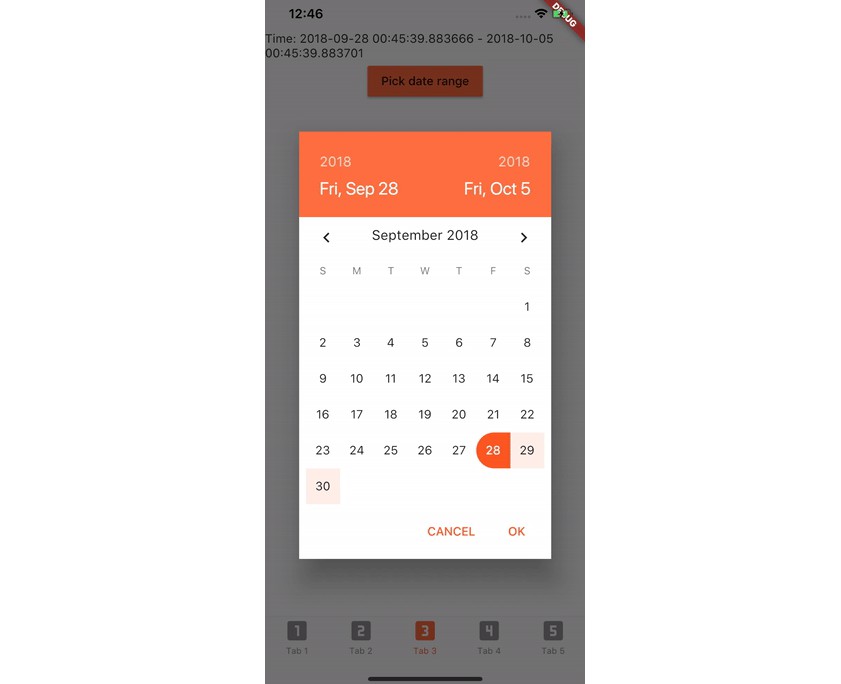
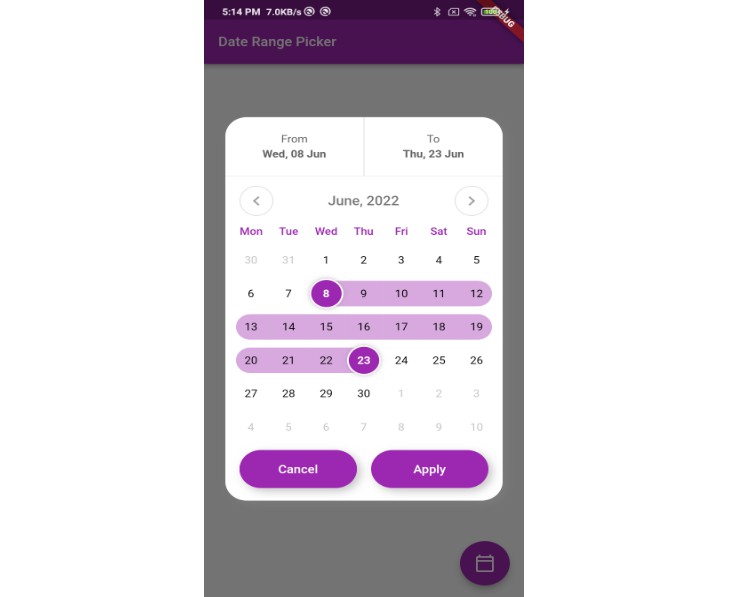
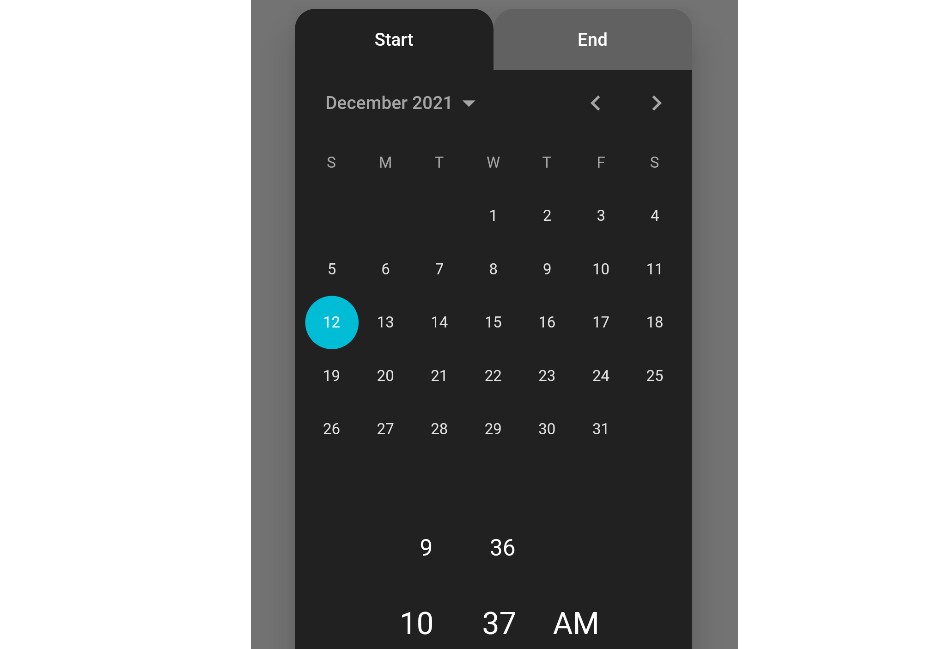
Screen Shot
Usage
Add the package to pubspec.yaml
dependencies:
flutter_date_range_picker:
git:
url: https://github.com/linagora/flutter-date-range-picker.git
ref: master
Import it
import 'package:flutter_date_range_picker/flutter_date_range_picker.dart';
Use the widget
void showDatePicker() {
showGeneralDialog(
context: context,
barrierDismissible: true,
barrierLabel: '',
barrierColor: Colors.black54,
pageBuilder: (context, animation, secondaryAnimation) {
return Dialog(
elevation: 0,
backgroundColor: Colors.white,
shape: RoundedRectangleBorder(
borderRadius: BorderRadius.circular(18.0)),
child: MultipleViewDateRangePicker(
setDateActionCallback: ({startDate, endDate}) {
setState(() {
startDateSelected = startDate;
endDateSelected = endDate;
});
Navigator.of(context).pop();
},
));
}
);
}