Flutter Group Chat App with Firebase
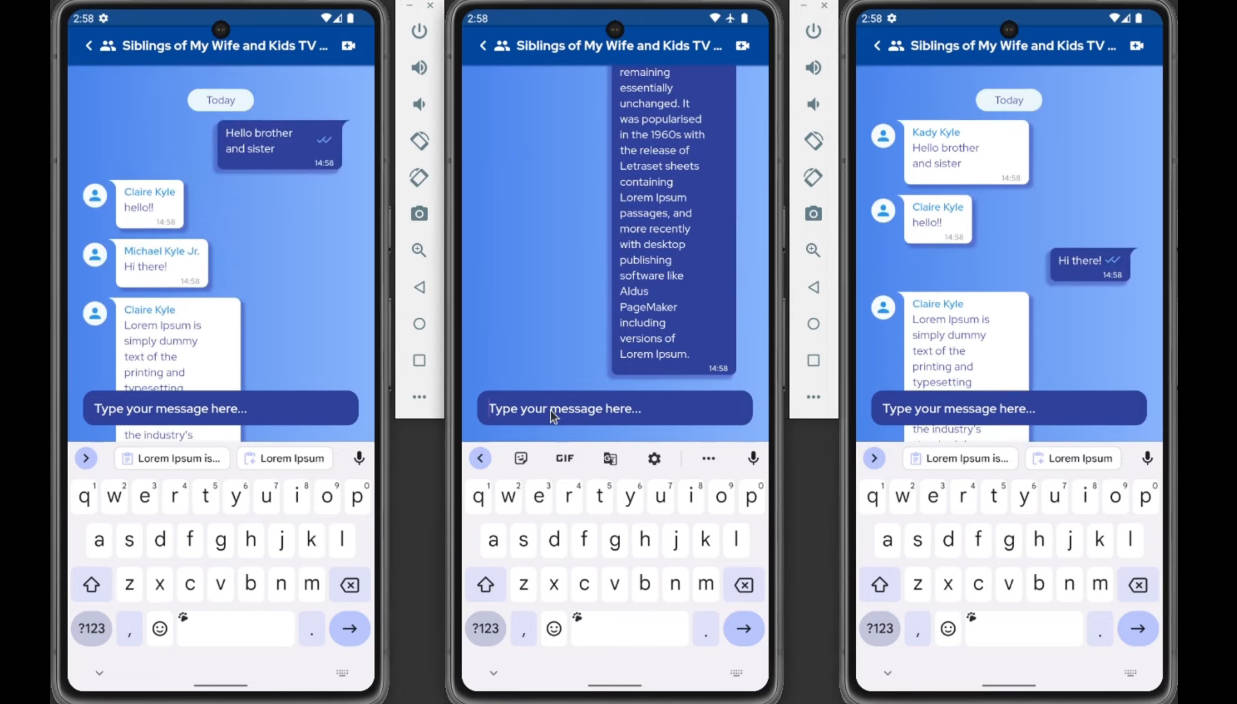
A complete Flutter Group Chat App with Firebase that supports video calls. It handles typing, received and read indicators, Group Management, closed app and opened app notifications, security, account creation, login, mutex for generating the numeric Agora UID and more.
- Firebase Cloud Messaging (FCM) is used to send push notifications when the user sends a new message or joins a video call.
- Firebase Cloud Functions: The backend that handles the Agora token request so the user can join the call. It also runs triggers when a Firestore document changes, like sending push notifications when a new message is created.
- Video Calls are handled with Agora, the package
agora_rtc_engineis used to handle video calls,agora_uikitis used for the video call screen layout. - Firestore Security Rules:
firestore.rulesfile contains rules like: only admins can add users to the group, users can only see public data of other users, etc. - Firestore Indexes:
firestore.indexes.jsonfile contains the Firestore indexes.
? Click here to open the video
| Android | iOS | Web | |
|---|---|---|---|
| Video Calls | ✅ | ✅ | ❌ |
| All other features | ✅ | ✅ | ✅ |
Getting Started
Step 1:
To get started, open the terminal in the flutter_app folder.
Go to your Firebase project > Click on the Engine ⚙️ button right to “Project Overview” > Copy your Project ID
Follow the instructions of Add Firebase to your Flutter app and run these two commands inside the flutter_app
folder, replace paste-your-project-id-here with your own Project ID.
dart pub global activate flutterfire_cli
flutterfire configure --project=paste-your-project-id-here
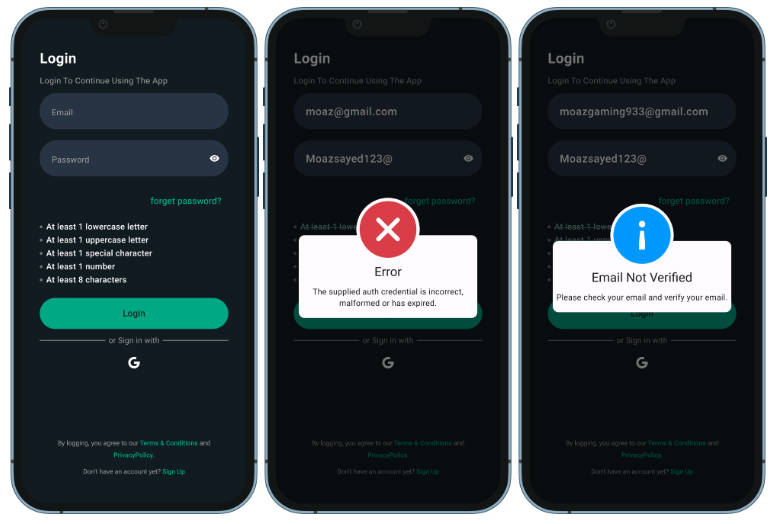
Go to your Firebase Console > Build > Authentication > Get Started > Sign-in method > Email/Password and enable Email/Password and save it.
Go to your Firebase Console > Build > Firestore Database > Create database. You can choose any option (Start in production mode or Start in test mode), it’s not important because we will update the security rules in the following steps.
Step 2: Push notifications (optional)
iOS and Web platforms require additional configuration for Firebase Cloud Messaging (FCM), so you can show push notifications when a user receives a new text message.
iOS
Follow these instructions on iOS.
Web
A vapidKey is required for web.
- Get your vapidKey on the Firebase Console, you can check the instructions here.
- Go to the file
flutter_app/lib/core/domain/services/notifications_service.dart - Replace the value of
_vapidKeyForWebwith your own vapidKey
Set the environment on the web/environment file:
- Copy the values from
webfield in theflutter_app/lib/firebase_options.dartfile - Paste the values in the
flutter_app/web/environment.jsfile
Step 3: Video Calls (optional)
Supported platforms
- Create your Agora account, go to the projects page and click on “Create a Project”
- Under “Authentication” choose the Secured mode: APP ID + Token (Recommended) option
- Copy the App ID value and save in your notepad so that we can use later
- Click on “Configure”
- On “App Certificate”, copy the Primary Certificate value as well
- Go to
functions/environment.tsand set the Agora App ID and App Certificate. - Go to
flutter_app/lib/environment.dartand set only the Agora App ID there.
⚠️ Do not expose your App Certificate
Step 4: Deploying
- Run
npm install -g firebase-toolsto install the Firebase CLI - Run
firebase use --addand select your Firebase project, add any alias you prefer - Optional: In case you prefer not deploying to web, go to
firebase.jsonfile and remove thehostingobject - And finally, run
firebase deploy, so the firestore security rules will be updated, cloud functions and indexes will be created.
Getting in touch
Feel free to open a GitHub issue about:
-
❔ questions
-
? suggestions
-
? potential bugs