Introduction
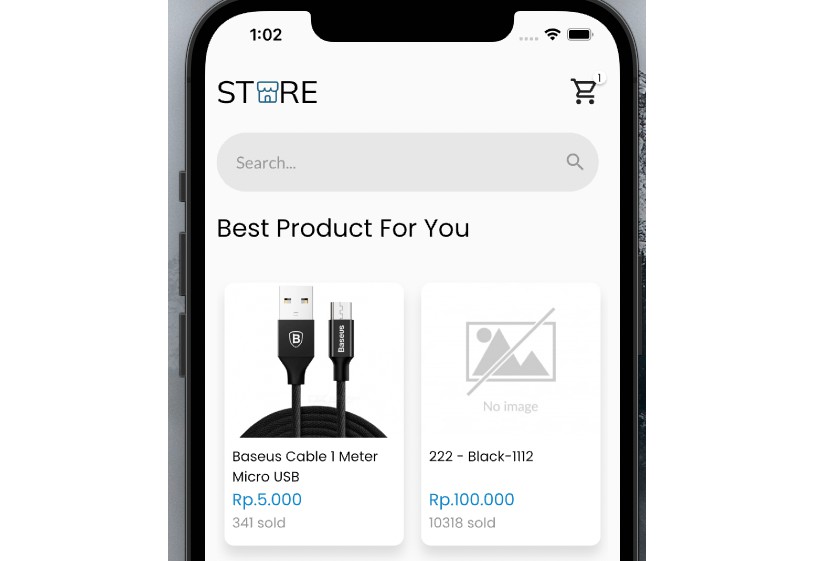
Here is an application project that displays a list of products from the Elevenia API called STORE.
- State Management : GetX
- Database Local : Hive
Requirements ?️
- Flutter : > 2.10.3
- OS : Windows / MacOs
- Code Editor : VSCode
- Tested Emulator : Iphone 12 Pro Max (IOS Simulator)
Task ?
Create :
-
✅ Display list of product, detail, and add to cart
-
✅ Use Infinite Scroll for > 5 – Search product by keyword
-
✅ Keep product on cart if apps is closed and reopened
-
✅ user can open apps on mobile or tablet
-
✅ User can view list product when not connect to internet (Offline Mode)
Requirment App :
-
Good, sensible file structuring that promotes modularity and good separation of logical/UI layers
-
Written Unit Testing the provider, Widget Testing
-
Testing app UI and performance with integration tests
-
Use state management
-
Use Model to show data
-
Responsive display is a big plus
-
Set customized lints that encourage good coding practices is a big plus
-
Preferable to use a distributed version control system
-
Clear instructions on how to run your app locally. Please provide clear explanations
about your project and how do we run it locally (using README.md is preferable)
Installation ?
-
Clone this repository with command :
git clone https://github.com/SHC12/jubelioTechTestIntegration Testing
-
Run this command in terminal project :
/bin/zsh {PROJECT_ROOT}/lib/utils/execute_integration.sh
UI
Splash Screen
Shimmer Loading
List Product
Refresh Indicator
Search Product Result
Detail Product
Add to cart result
Offline Mode
Connectivity Status