Cricket Team
A Flutter application that demonstrate simple CRUD operations with Firebase cloud database.
Preview
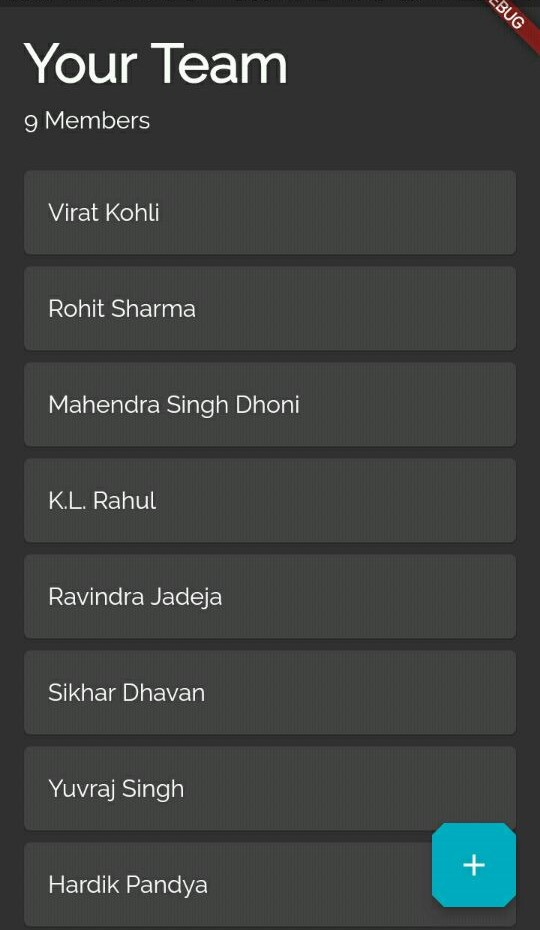
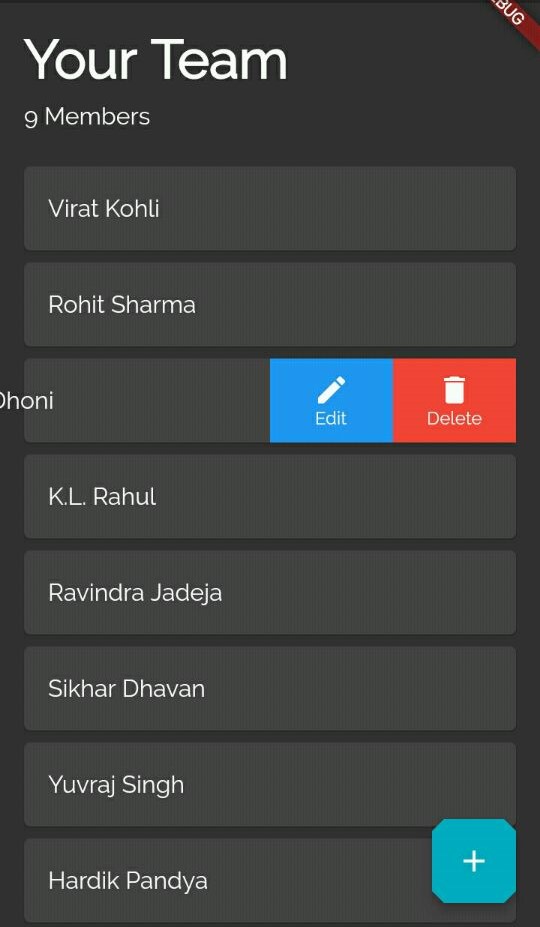
| Home | Empty | Swipe |
|---|---|---|
 |
 |
 |
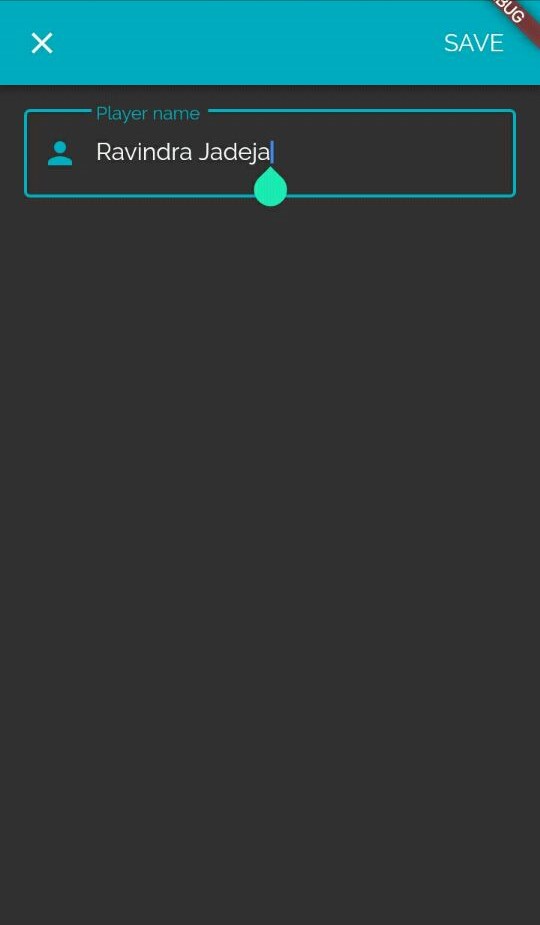
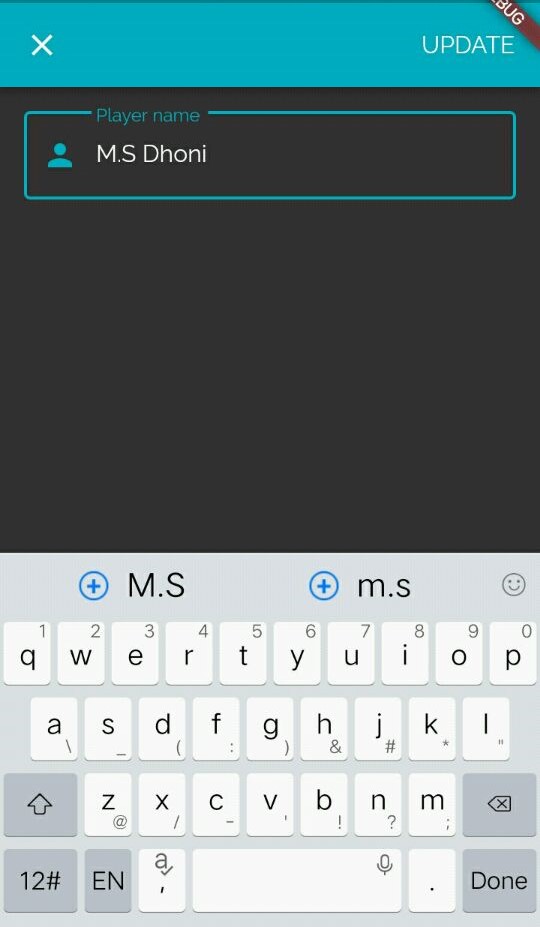
| Add Player | Update Player |
|---|---|
 |
 |
Add Firebase to your app
- Create a Firebase project. Check out the Firebase documentation for setting up the firebase in your flutter application.
- Create a new Firebase console project
- Add Cloud Firestore to the project in the pubspec.yaml
- Drop the created google-services.json in android/app
Gradles
Changes to the android/build.gradle:
buildscript {
repositories {
...
}
dependencies {
...
classpath 'com.google.gms:google-services:3.2.1' // Google Services plugin
}
}
And then we have the android/app/build.gradle:
//bottom of file
apply plugin: 'com.google.gms.google-services'
iOS CocoaPods
Google services use CocoaPods to install and manage dependencies. Open a terminal window and navigate to the location of the Xcode project for your app.
- Create a Podfile if you don't have one:
pod init
- Open your Podfile and add:
pod 'Firebase/Core'
- Save the file and run:
pod install
- Add initialization code
import UIKit
import Firebase // import the firebase
@UIApplicationMain
class AppDelegate: UIResponder, UIApplicationDelegate {
var window: UIWindow?
func application(_ application: UIApplication,
didFinishLaunchingWithOptions launchOptions: [UIApplicationLaunchOptionsKey: Any]?)
-> Bool {
FirebaseApp.configure() //configure the firebase
return true
}
}
Getting Started
This project is a starting point for a Flutter application.
A few resources to get you started if this is your first Flutter project:
For help getting started with Flutter, view our
online documentation, which offers tutorials,
samples, guidance on mobile development, and a full API reference.