custom_timeline_example
A Flutter app to demonstrate the usage of CustomPainter, flutter_boxy, and staggered animations.
Demo
output.mp4
Challenges
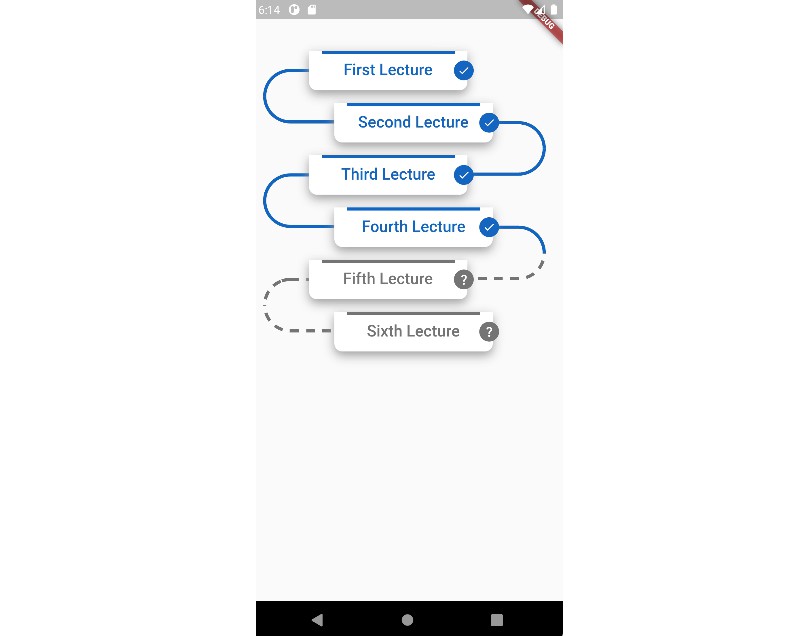
- Deciding which way should I use to create the connectors with
CustomPainterwas crucial. I ended up using aRectto draw the arcs. - Gluing the connectors with the card widget was tricky and I decided I should try using boxy since I need to know the size and position of the elements of the layout.
- Animating the connectors was quite tricky because it consisted of two parts (the line and the arc).
Have a suggestion to refactor? create an issue!
References
For help getting started with Flutter, view the
online documentation, which offers tutorials,
samples, guidance on mobile development, and a full API reference.