Omni DateTime Picker
A DateTime picker that lets user to select a date and the time, with start & end as a range.
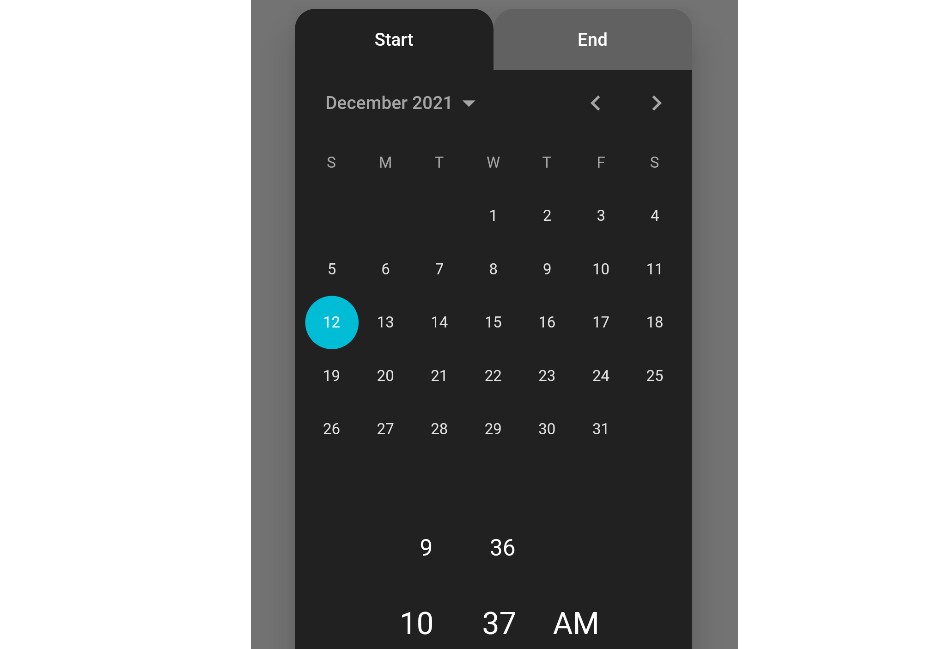
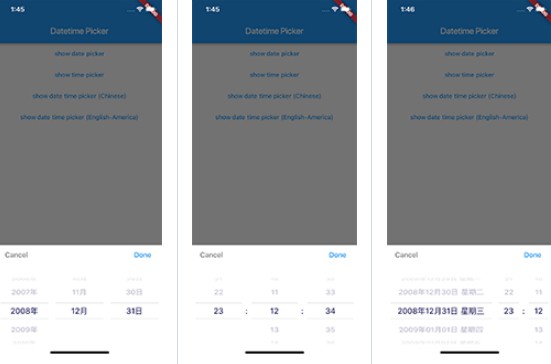
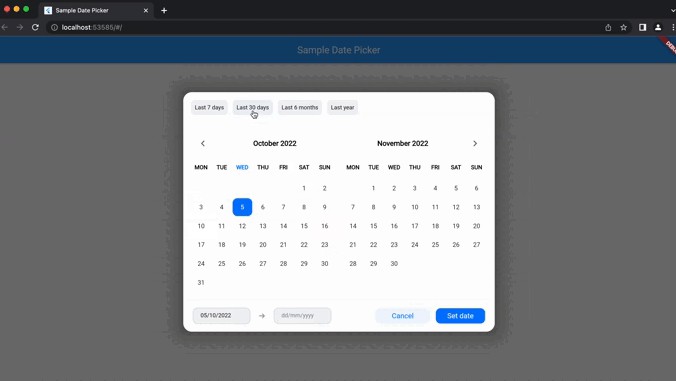
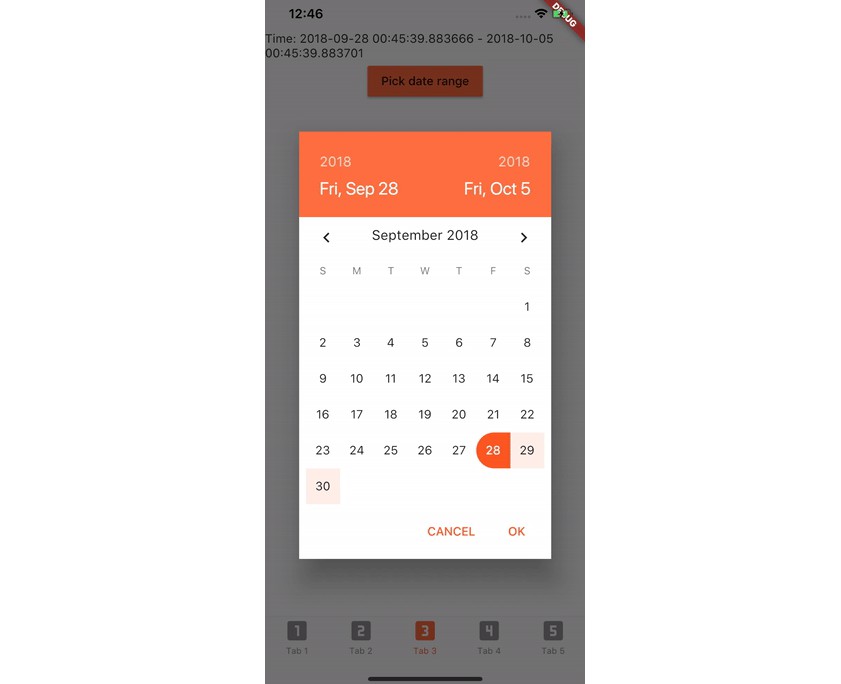
Screenshots
Getting started
Add this to your package’s pubspec.yaml file and run flutter pub get:
dependencies:
omni_datetime_picker: ^0.0.1
Now in your Dart code, you can use:
import 'package:omni_datetime_picker/omni_datetime_picker.dart';
Usage
Simple usage:
OmniDateTimePicker
DateTime? dateTime = await showOmniDateTimePicker(context: context);
OmniDateTimeRangePicker
List<DateTime>? dateTimeList = await showOmniDateTimePicker(context: context);
Custom properties:
OmniDateTimePicker
DateTime? dateTime = await showOmniDateTimePicker(
context: context,
primaryColor: Colors.cyan,
backgroundColor: Colors.grey[900],
calendarTextColor: Colors.white,
tabTextColor: Colors.white,
unselectedTabBackgroundColor: Colors.grey[700],
buttonTextColor: Colors.white,
timeSpinnerTextStyle:
const TextStyle(color: Colors.white70, fontSize: 18),
timeSpinnerHighlightedTextStyle:
const TextStyle(color: Colors.white, fontSize: 24),
is24HourMode: false,
isShowSeconds: false,
startInitialDate: DateTime.now(),
startFirstDate:
DateTime(1600).subtract(const Duration(days: 3652)),
startLastDate: DateTime.now().add(
const Duration(days: 3652),
),
borderRadius: const Radius.circular(16),
);
OmniDateTimeRangePicker
List<DateTime>? dateTimeList = await showOmniDateTimeRangePicker(
context: context,
primaryColor: Colors.cyan,
backgroundColor: Colors.grey[900],
calendarTextColor: Colors.white,
tabTextColor: Colors.white,
unselectedTabBackgroundColor: Colors.grey[700],
buttonTextColor: Colors.white,
timeSpinnerTextStyle:
const TextStyle(color: Colors.white70, fontSize: 18),
timeSpinnerHighlightedTextStyle:
const TextStyle(color: Colors.white, fontSize: 24),
is24HourMode: false,
isShowSeconds: false,
startInitialDate: DateTime.now(),
startFirstDate:
DateTime(1600).subtract(const Duration(days: 3652)),
startLastDate: DateTime.now().add(
const Duration(days: 3652),
),
endInitialDate: DateTime.now(),
endFirstDate: DateTime(1600).subtract(const Duration(days: 3652)),
endLastDate: DateTime.now().add(
const Duration(days: 3652),
),
borderRadius: const Radius.circular(16),
);
The returned value of showOmniDateTimeRangePicker() will be a List with two DateTime: [startDateTime, endDateTime].