Custom Button Builder
Custom Button Builder lets you create beautiful 3d buttons, icon buttons, you can include your assets images as well, main focus is to create 3d buttons.
Installation
- Add the latest version of package to your pubspec.yaml (and run
dart pub get):
dependencies:
custom_button_builder: ^0.0.1
- Import the package and use it in your Flutter App.
import 'package:custom_button_builder/custom_button_builder.dart';
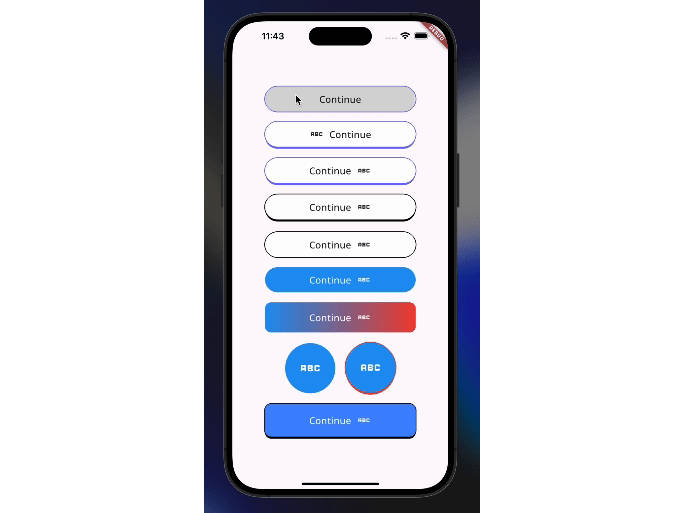
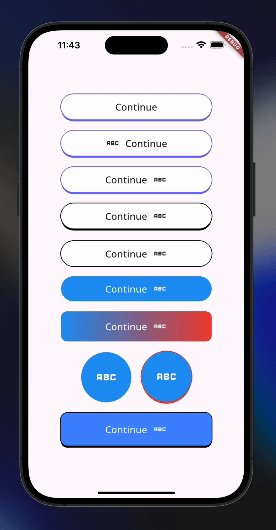
Demo
Get Started
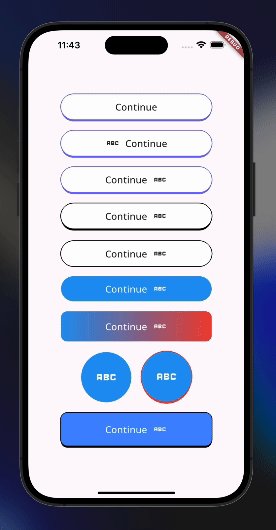
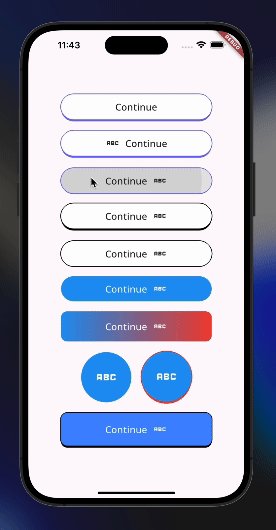
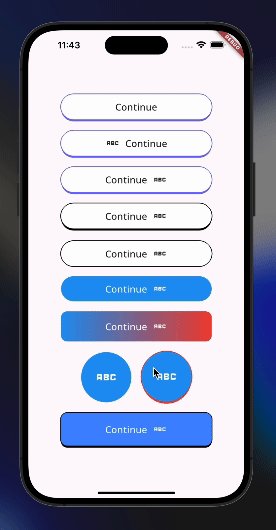
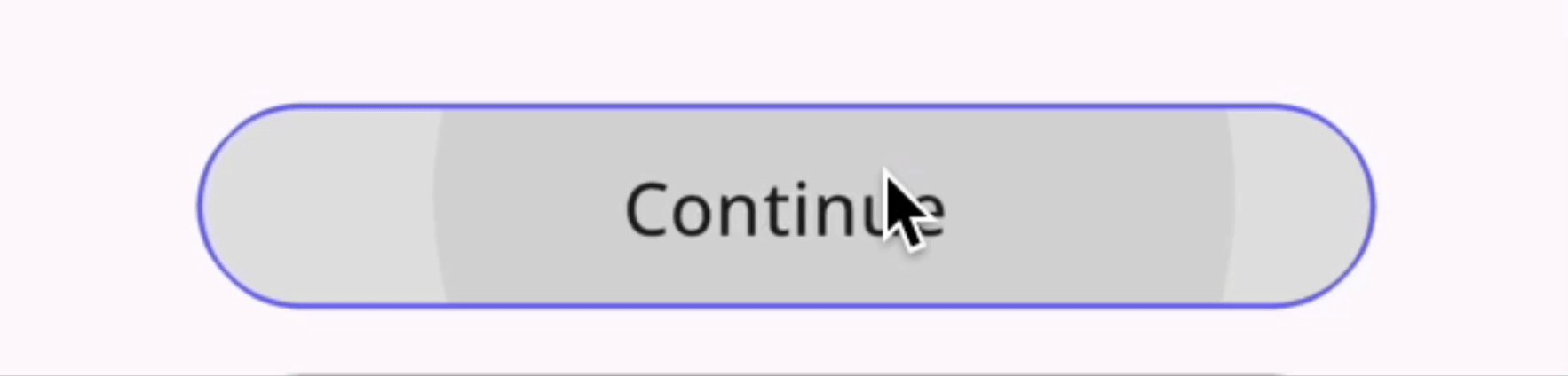
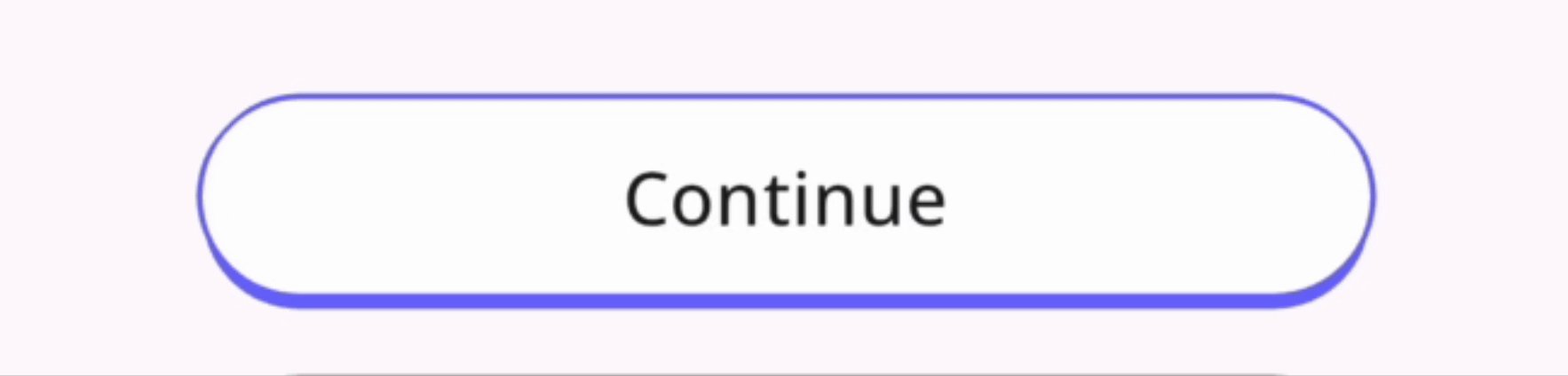
ThreeD Animating button
CustomButton(
width: 300,
backgroundColor: Colors.white,
isThreeD: true,
height: 50,
borderRadius: 25,
animate: true,
margin: const EdgeInsets.all(10),
onPressed: () {},
child: Text(
"Continue",
),
),
Pressed and unpressed

CustomButton(
width: 100,
backgroundColor: Colors.blue,
height: 100,
borderRadius: 100,
isThreeD: true,
animate: true,
shadowColor: Colors.red,
pressed: Pressed.pressed,
margin: const EdgeInsets.all(10),
onPressed: () {},
child: const Icon(
Icons.abc,
size: 50,
color: Colors.white,
),
),
Using the Pressed.pressed value the button will be disabled, you can combine your choice of statemangement solution and enable one of the buttons and the rest can be disabled giving a look of knobs
Additional information
Checkout the example on github