FlutterLoadingGIFs
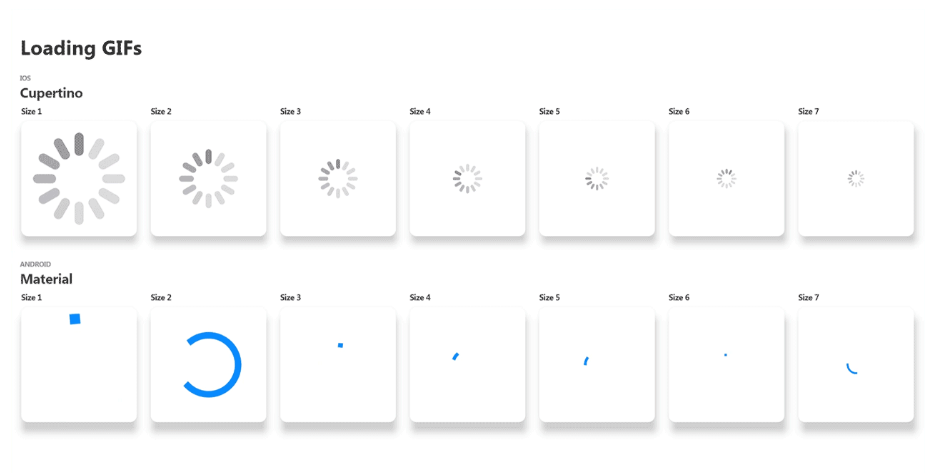
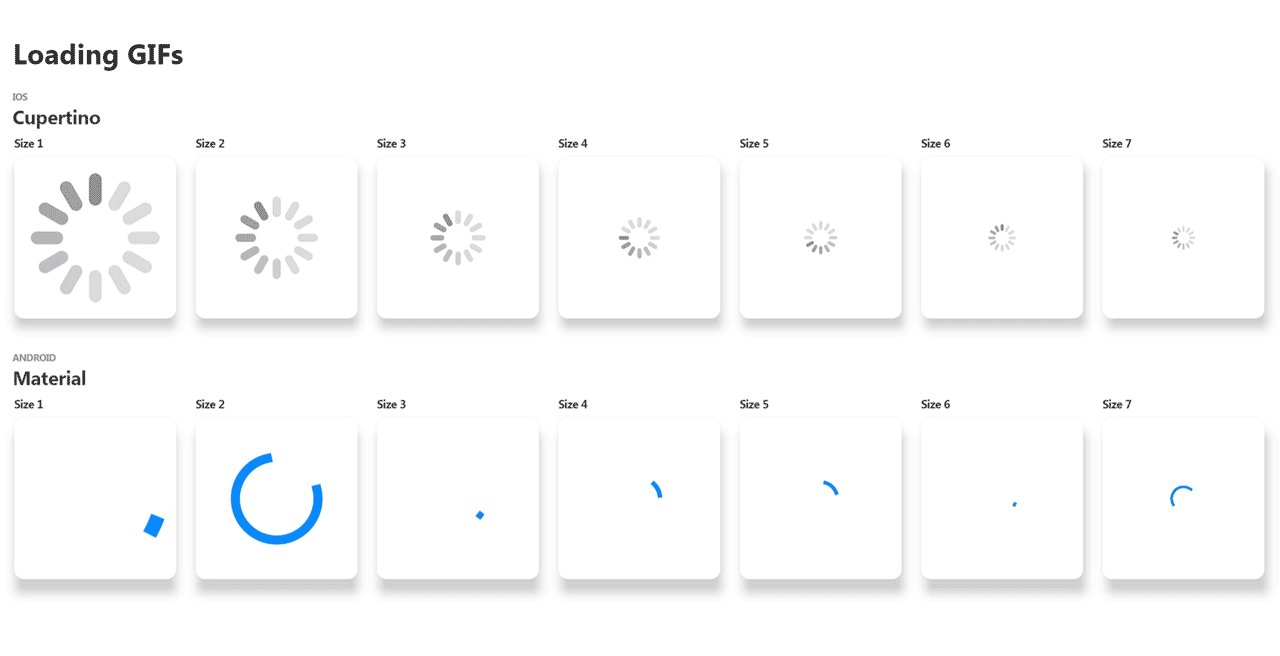
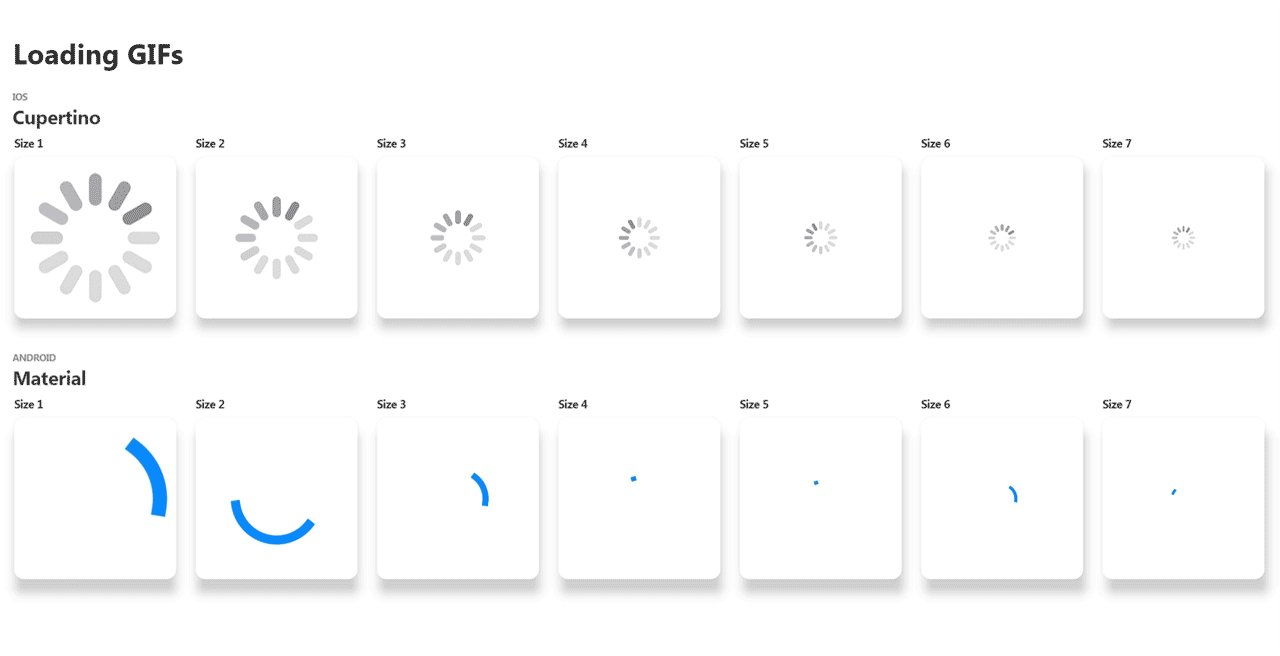
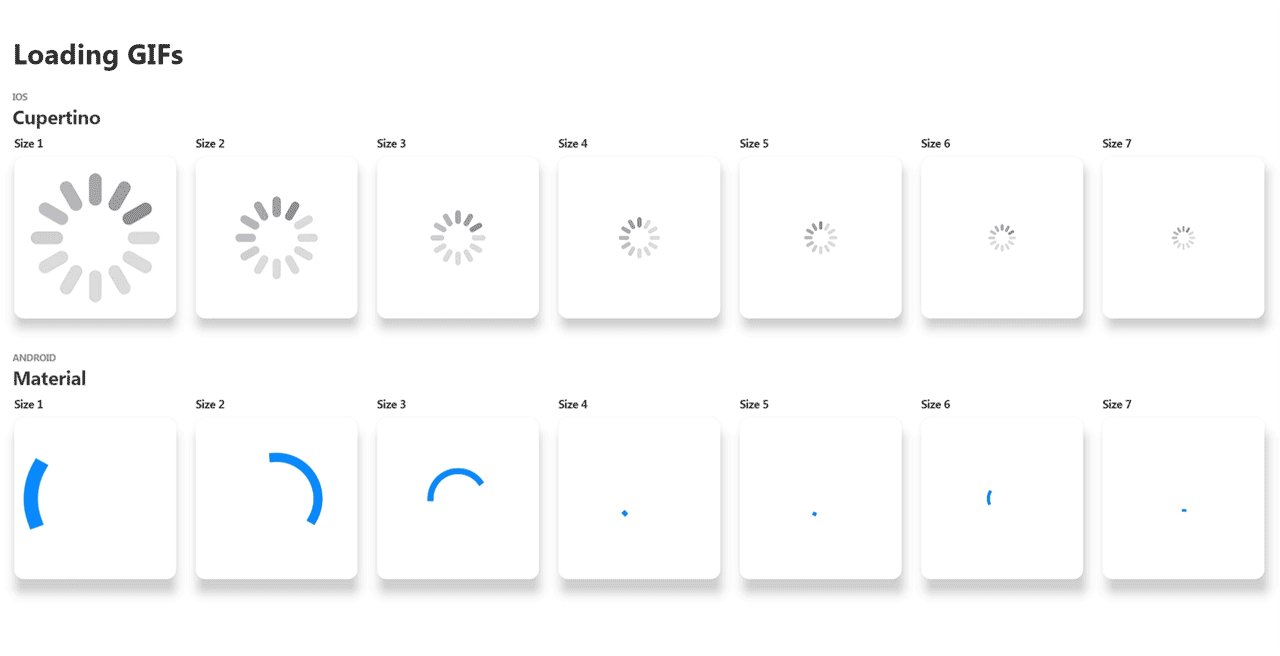
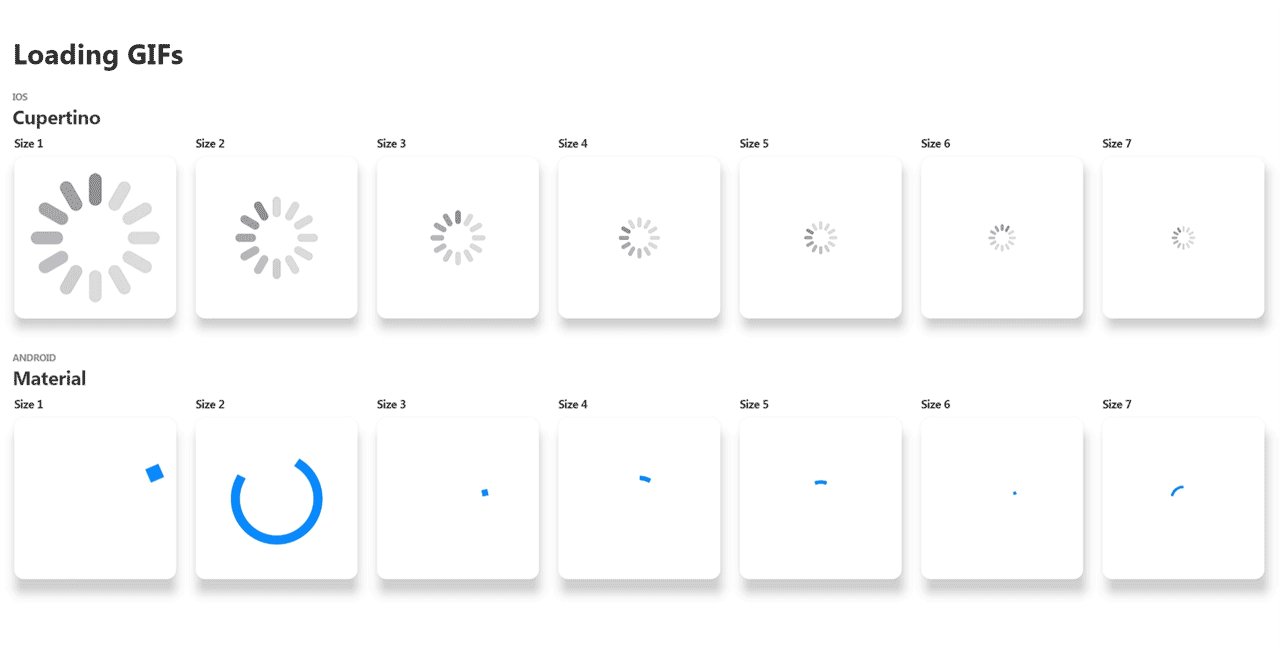
Loading indicator GIFs. Material and Cupertino (Android and iOS) loading indicators in assorted sizes. Use as placeholders for loading remote image assets.
Usage
Import this library into your project:
loading_gifs: ^latest_version
Use cupertinoActivityIndicator or circularProgressIndicator where ever a loading image is needed.
FadeInImage.assetNetwork(placeholder: cupertinoActivityIndicator, image: "image.png");
That's it!
Usage Tips

Size
This library is optimized for size so it only includes the base asset sizes. Change the size of the loading spinners using scale and placeholderScale.
FadeInImage.assetNetwork(placeholder: cupertinoActivityIndicator, image: "image.png", placeholderScale: 5);
Image.asset(circularProgressIndicator, scale: 10);
Dynamic Images
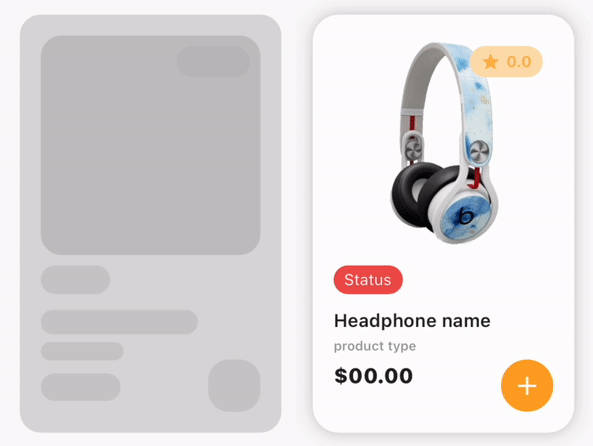
When loading images whose dimensions are unknown ahead of time, use cupertinoActivityIndicatorSmall instead of cupertinoActivityIndicator. cupertinoActivityIndicatorSmall is a min height variant of cupertinoActivityIndicator which allows Flutter to correctly expand the loaded image into the layout.
The small variant should be used when loading a list of images or compositing an image from multiple images.
ListView(
children: <Widget>[
FadeInImage.assetNetwork(
placeholder: cupertinoActivityIndicatorSmall,
image: "image_1.png"),
FadeInImage.assetNetwork(
placeholder: cupertinoActivityIndicatorSmall,
image: "image_2.png"),
FadeInImage.assetNetwork(
placeholder: cupertinoActivityIndicatorSmall,
image: "image_3.png"),
],
)
Assets
iOS (Cupertino) Loading Indicators
 |
 |
|---|---|
| Full (159KB) | Optimized (78KB) |
 |
 |
 |
|---|---|---|
| Large Square (36KB) | Medium Square (14KB) | Small Square (7KB) |
 |
 |
 |
|---|---|---|
| Large (16KB) | Medium (16KB) | Small (16KB) |
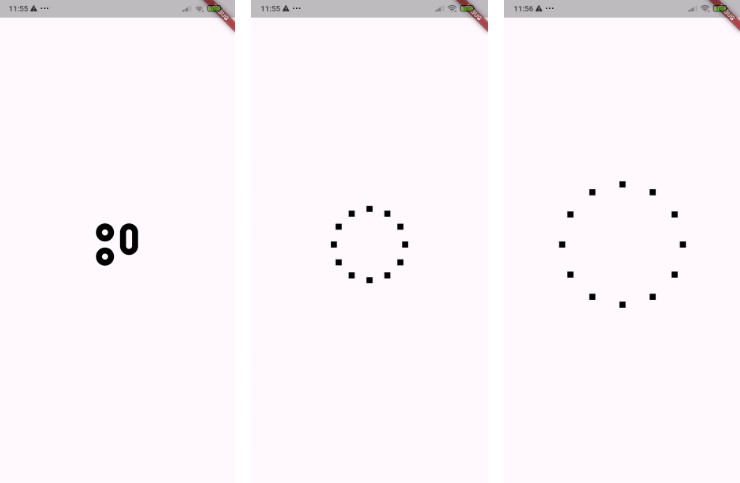
Android (Material) Loading Indicators
 |
 |
|---|---|
| Full (1.13MB) | Optimized (263KB) |
 |
 |
 |
|---|---|---|
| Large Square (225KB) | Medium Square (148KB) | Small Square (100KB) |
 |
 |
 |
|---|---|---|
| Large (129KB) | Medium (149KB) | Small (186KB) |