Chat App Development Front-End and Back-End using Flutter, SocketIo, and NodeJS. (Limited code)
( You can buy the full code on $30 (mail me):
[email protected]
)
Playlist for Chat App Development series -:
| Playlist Name | YouTube Playlist Link | |
|---|---|---|
| Chat App Development (Main Playlist) | Link | |
| Chat App Development (Only Front-End using Flutter) | Link | |
| Chat Server Development (Only Back-End using Node/SocketIo) | Link |
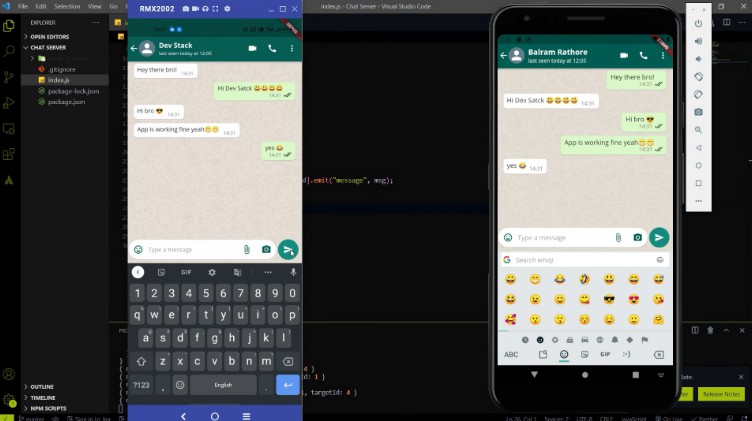
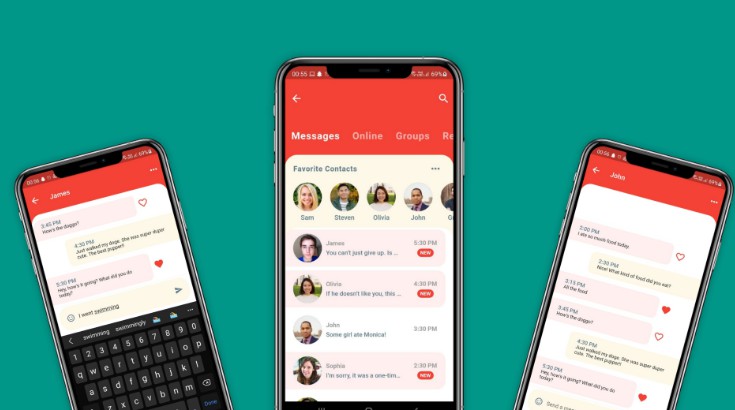
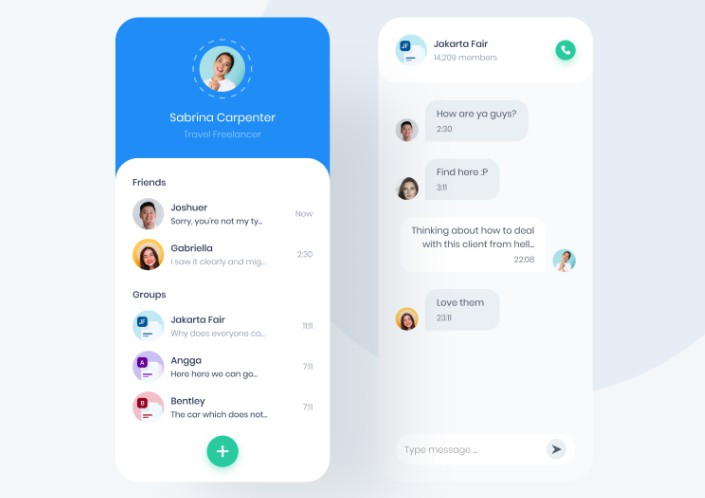
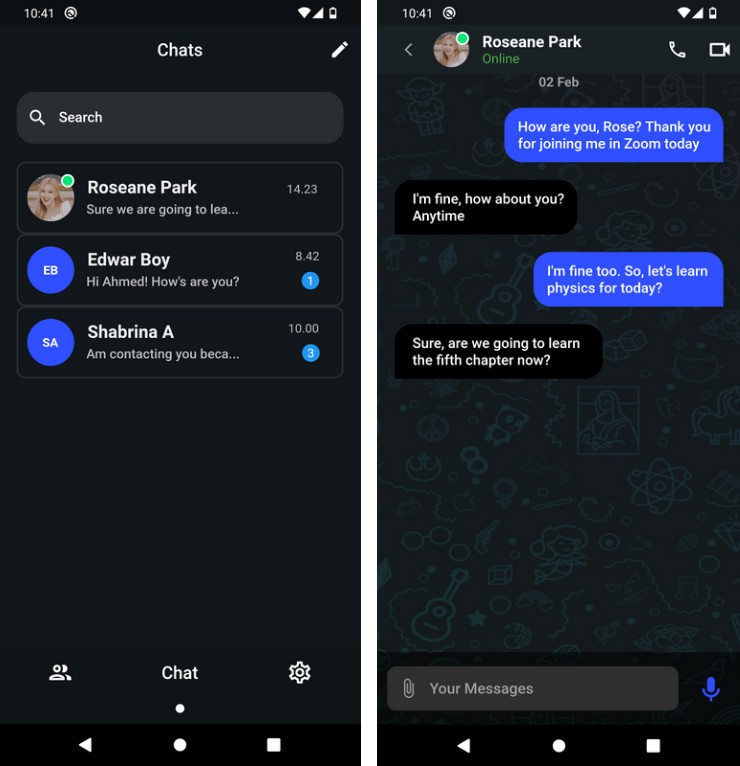
Some Screenshots of this series
1. Landing Page
2. Login Page
3. Login Page with Alert
4. OTP Screen
5. Country Page
6. Home page
7. Chat page
8. Camera Page
9. Status Page
10. PopUp Menu Item
11. Emoji Picker
12. Create Group Page
13. Select Contact Page
14.View Image/Video Page
Some Other playlist
| Playlist Name | YouTube Playlist Link | |
|---|---|---|
| Flutter model class series, for Rest API connection and JSON parsing | Link | |
| Flutter Basic series | link | |
| Blog App Development (Main Playlist) | Link | |
| Blog App Development (Only Front-End using Flutter) | Link | |
| Blog App Development (Only Back-End using Node/ExpressJs) | Link |
If this tutorial helped you please give a star and also fork the repo, Thank you happy coding ?
To use this app follow below instructions-:
-
Clone this app using below syntax -:
git clone https://github.com/DevStack06/Whatsapp-Clone-Flutter.git
-
After cloning install packages using below syntax -:
flutter pub get
Above command will install all the neccery packges.
- Run the app on your mobile using below command -:
flutter run