Flutter Boilerplate
A boilerplate project for Flutter using RiverPod, Dio, auto_route, Freezed and generated with very_good_cli.
This is a very simple Boilerplate application, this has following features.
- User can Sign In and Up
- After signing in he can see a list of items
It uses a mock json server which doesn’t store or validate anything, so for signing in/up any email, password will simply work.
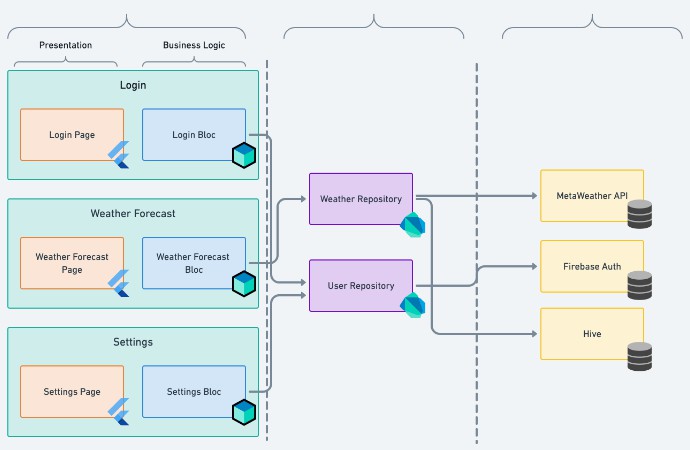
RiverPod was used for state management, but there’s an old implementation with Flutter bloc as well, you may check out bloc branch, though that branch doesn’t have many of the latest changes.
Getting Started ?
You can go through this Flutter Starter Pack.
This project contains 3 flavors:
- development
- staging
- production
To run the desired flavor either use the launch configuration in VSCode/Android Studio or use the following commands:
# Development
$ flutter run --flavor development --target lib/main_development.dart
# Staging
$ flutter run --flavor staging --target lib/main_staging.dart
# Production
$ flutter run --flavor production --target lib/main_production.dart
*Flutter Boilerplate works on iOS, Android, and Web.
Use MakeFile / Derry to avoid writing your own scripts.
You can run all these scripts manually or could use MakeFile / Derry and maintain a file, where you can define all those scripts and run in a very convinient way. All the scripts for this project is defined here derry scripts and makefile scripts
Example:
run make watch or derry watch instead of
flutter pub run build_runner watch --delete-conflicting-outputs
or run make build_apk_dev or derry build_apk_dev instead of
flutter build apk --flavor development -t lib/main_development.dart
Running Tests ?
To run all unit and widget tests use the following command:
$ flutter test --coverage --test-randomize-ordering-seed random
To view the generated coverage report you can use lcov.
# Generate Coverage Report
$ genhtml coverage/lcov.info -o coverage/
# Open Coverage Report
$ open coverage/index.html
Working with Translations ?
This project relies on flutter_localizations and follows the official internationalization guide for Flutter.
Adding Strings
- To add a new localizable string, open the
app_en.arbfile atlib/l10n/arb/app_en.arb.
{
"@@locale": "en",
"counterAppBarTitle": "Counter",
"@counterAppBarTitle": {
"description": "Text shown in the AppBar of the Counter Page"
}
}
- Then add a new key/value and description
{
"@@locale": "en",
"counterAppBarTitle": "Counter",
"@counterAppBarTitle": {
"description": "Text shown in the AppBar of the Counter Page"
},
"helloWorld": "Hello World",
"@helloWorld": {
"description": "Hello World Text"
}
}
- Use the new string
import 'package:flutter_boilerplate/l10n/l10n.dart';
@override
Widget build(BuildContext context) {
final l10n = context.l10n;
return Text(l10n.helloWorld);
}
Adding Supported Locales
If you face trouble after with translations, then run
flutter gen-l10n --template-arb-file=arb/app_en.arb
Update the CFBundleLocalizations array in the Info.plist at ios/Runner/Info.plist to include the new locale.
...
<key>CFBundleLocalizations</key>
<array>
<string>en</string>
<string>es</string>
</array>
...
Adding Translations
- For each supported locale, add a new ARB file in
lib/l10n/arb.
├── l10n
│ ├── arb
│ │ ├── app_en.arb
│ │ └── app_es.arb
- Add the translated strings to each
.arbfile:
app_en.arb
{
"@@locale": "en",
"counterAppBarTitle": "Counter",
"@counterAppBarTitle": {
"description": "Text shown in the AppBar of the Counter Page"
}
}
app_es.arb
{
"@@locale": "es",
"counterAppBarTitle": "Contador",
"@counterAppBarTitle": {
"description": "Texto mostrado en la AppBar de la página del contador"
}
}
Same implementation in other platforms
TODO
- Updating it on daily basis as much as possible, work in progess[WIP].
Found this project useful ❤️
- Support by clicking the ⭐ button on the upper right of this page. ✌️