flutter_circle_color_picker
A beautiful circle color picker for flutter.
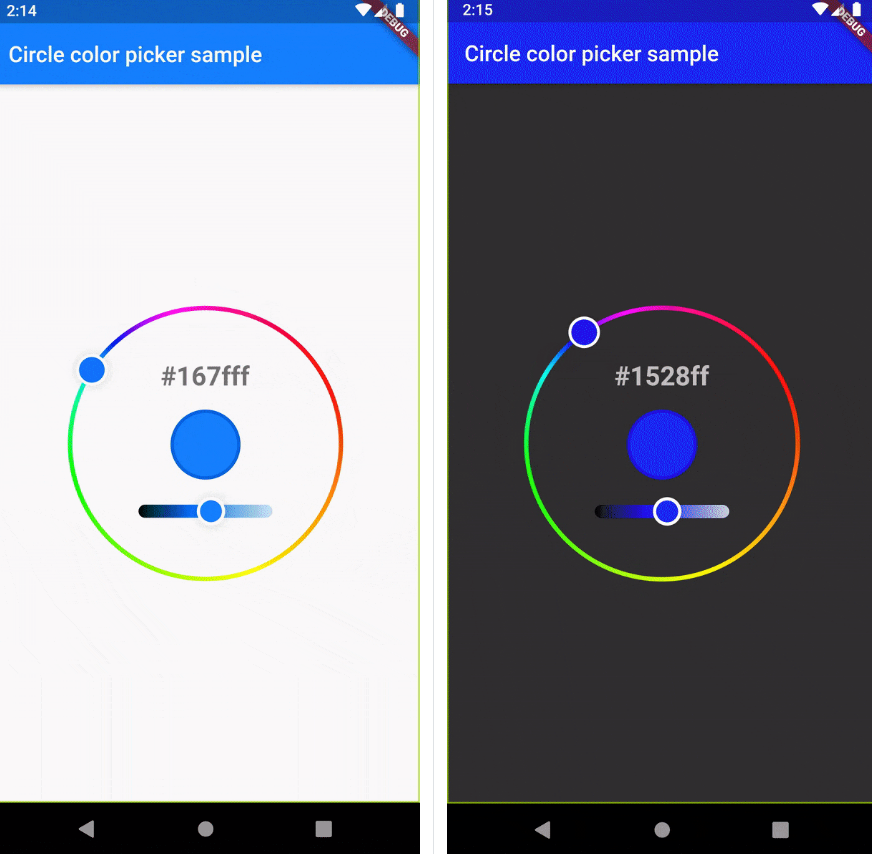
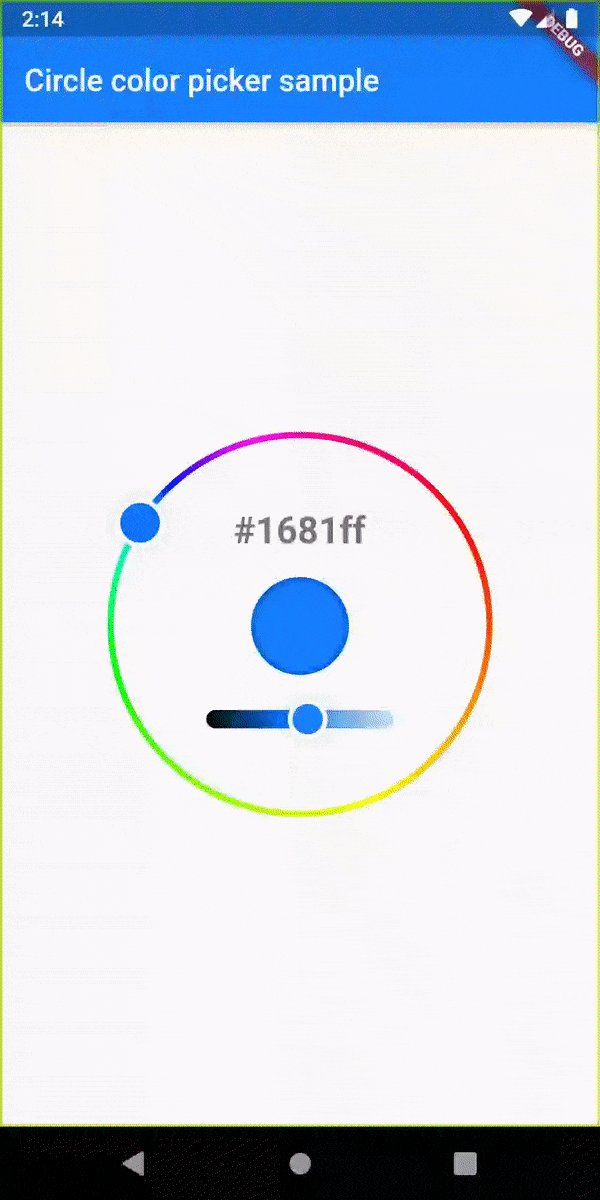
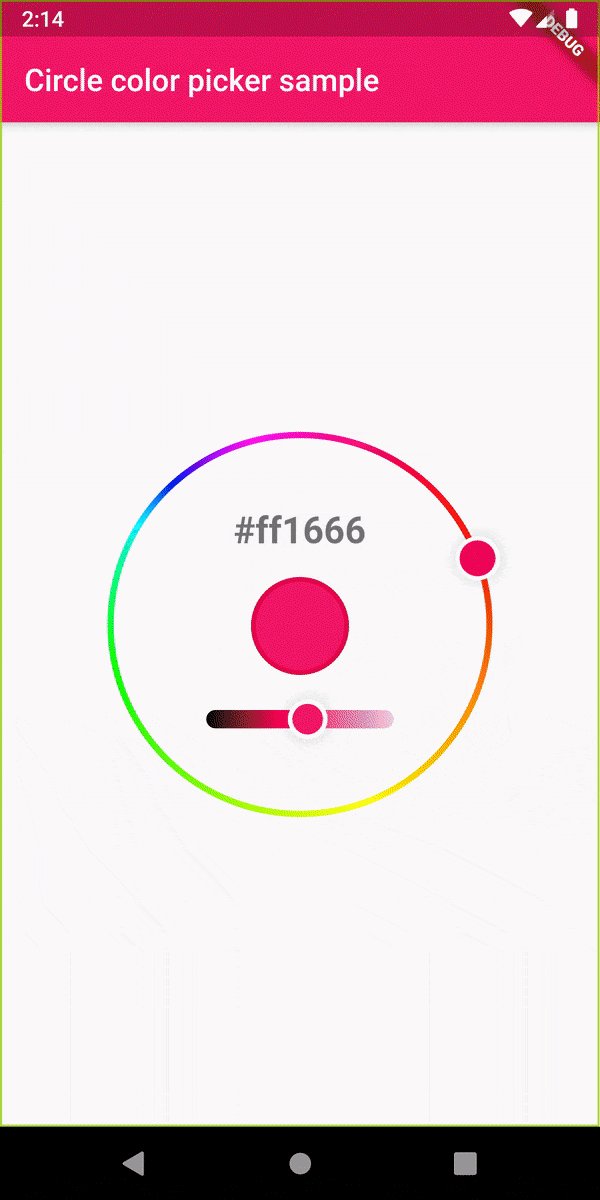
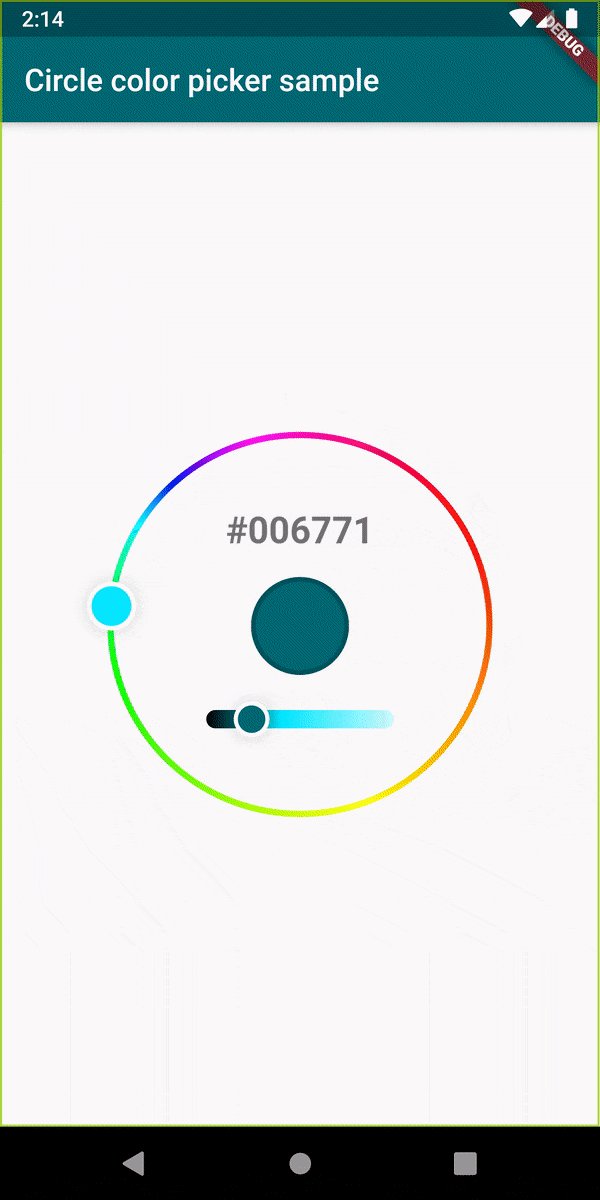
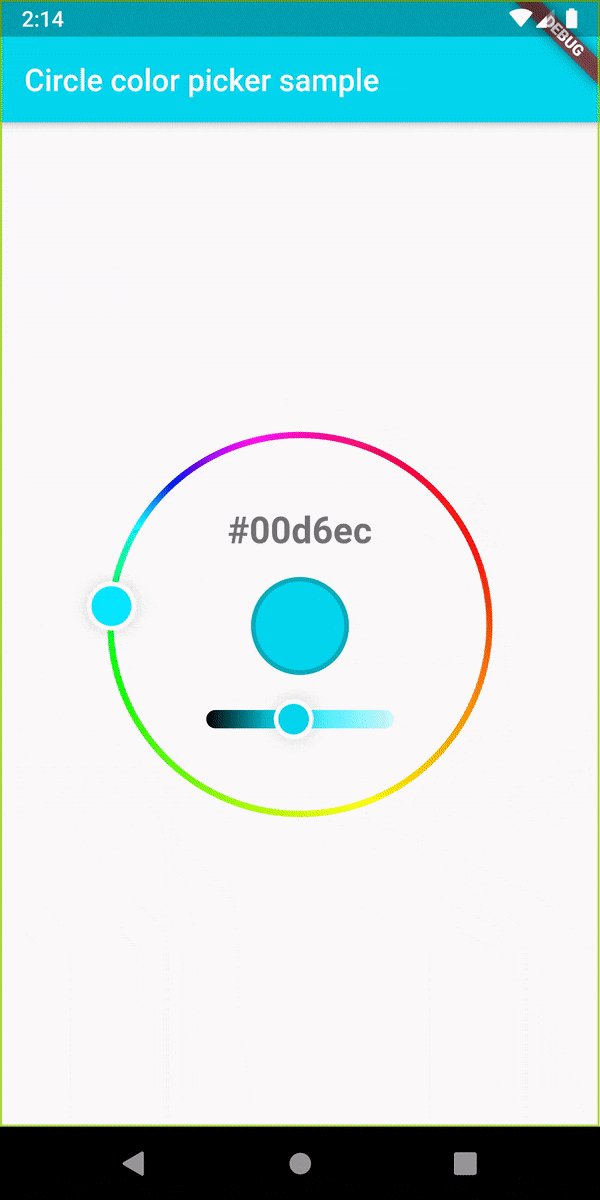
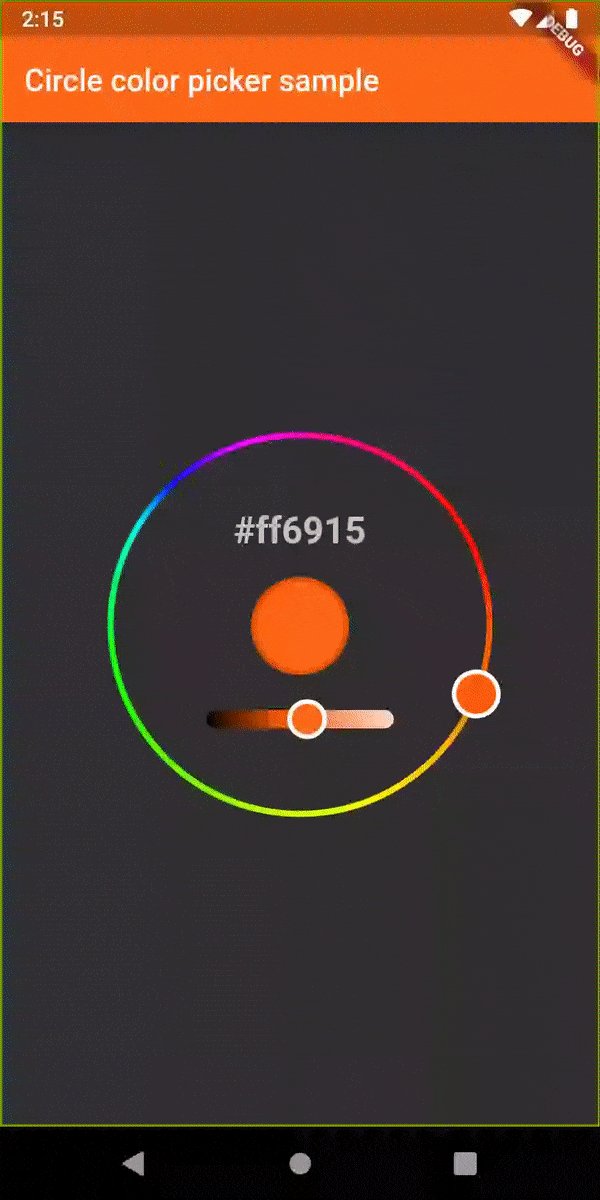
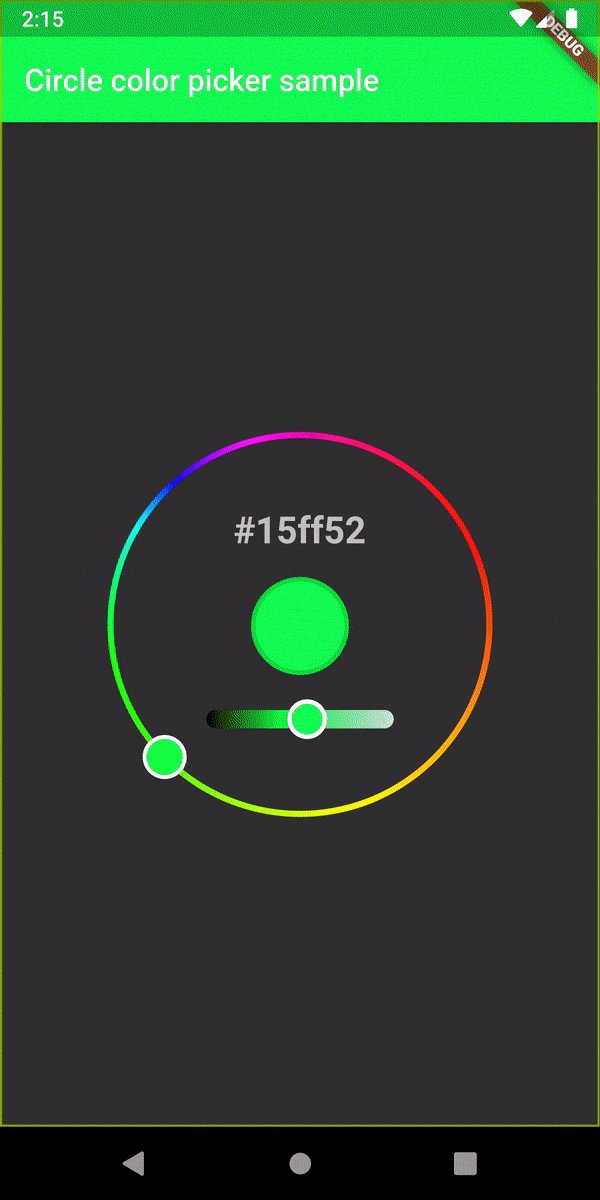
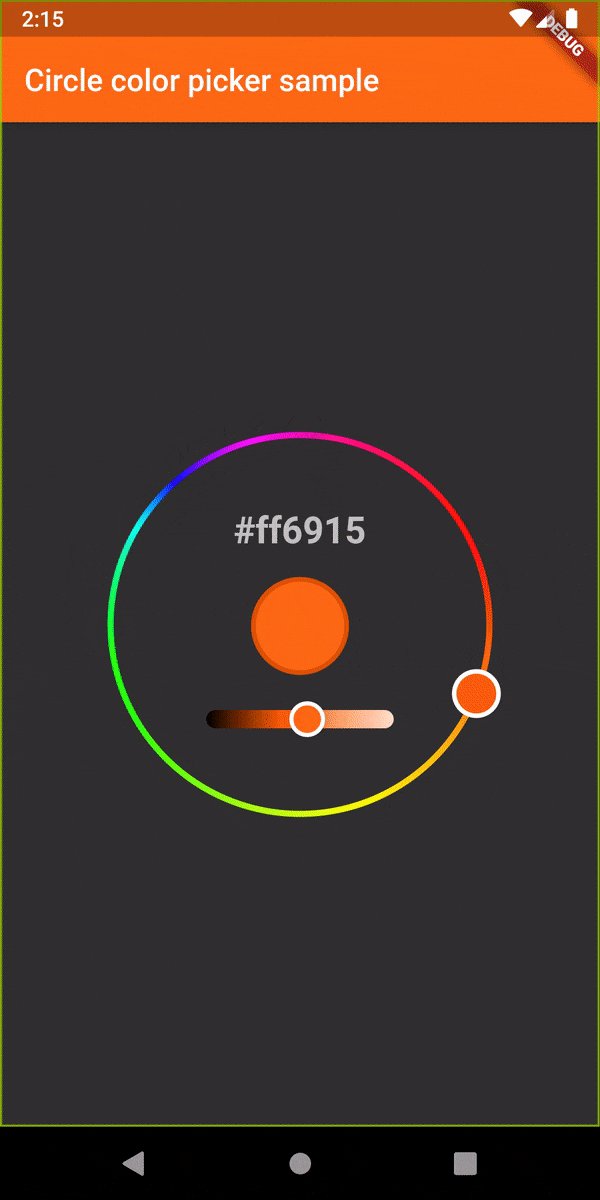
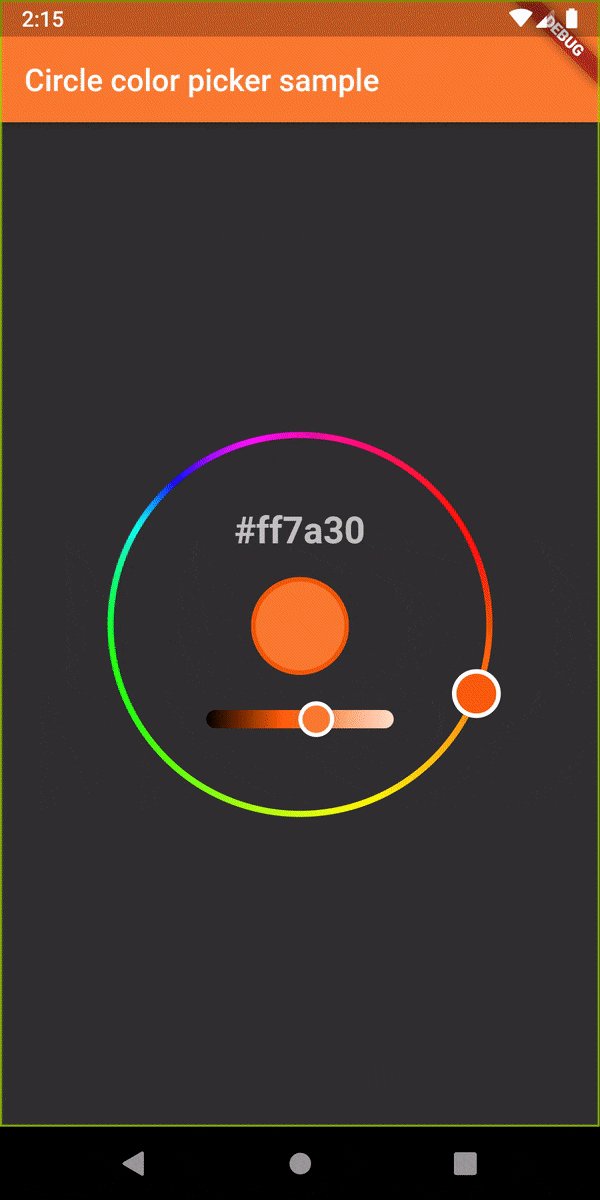
| Light theme | Dark Theme |
|---|---|
 |
 |
Usage
...
body: Center(
child: CircleColorPicker(
initialColor: Colors.blue,
onChanged: (color) => print(color),
size: const Size(240, 240),
strokeWidth: 4,
thumbSize: 36,
),
),
...
API
/// Called during a drag when the user is selecting a color.
///
/// This callback called with latest color that user selected.
final ValueChanged<Color> onChanged;
/// The size of widget.
/// Draggable area is thumb widget is included to the size,
/// so circle is smaller than the size.
///
/// Default value is 280 x 280.
final Size size;
/// The width of circle border.
///
/// Default value is 2.
final double strokeWidth;
/// The size of thumb for circle picker.
///
/// Default value is 32.
final double thumbSize;
/// Initial color for picker.
/// [onChanged] callback won't be called with initial value.
///
/// Default value is Red.
final Color initialColor;
/// Text style config
///
/// Default value is Black
final TextStyle textStyle;
/// Widget builder that show color code section.
/// This functions is called every time color changed.
///
/// Default is Text widget that shows rgb strings;
final ColorCodeBuilder colorCodeBuilder;