Climatex
A beautiful and dynamic weather app built using Flutter that fetches real-time weather data from an API and provides a user-friendly interface to display the weather information. Creating a weather app using Flutter with a dynamic UI involves fetching weather data from an API and presenting it in a visually appealing and interactive manner.
Weather App with Dynamic UI using Flutter
A beautiful and dynamic weather app built using Flutter that fetches real-time weather data from an API and provides a user-friendly interface to display the weather information.
Features
-
Real-time Weather Data: Get accurate and up-to-date weather data from a reliable API to ensure users get the most recent weather information.
-
Dynamic UI: The app features a dynamically changing user interface, adapting to weather conditions, such as sunny, rainy, cloudy, and more.
-
Location-based Forecast: Fetch weather data based on the user’s location, providing hyper-local weather updates.
-
Weather Details: View detailed weather information such as temperature, humidity and more for the current location.
-
Hourly Forecast: Provide an hourly weather forecast to keep users informed throughout the day.
-
Weather Icons: Utilize weather icons to visually represent different weather conditions, improving the user experience.
-
Responsive Design: Ensure a seamless experience on various devices, including smartphones and tablets.
-
User-friendly Interface: Create an intuitive and easy-to-use interface for a positive user experience.
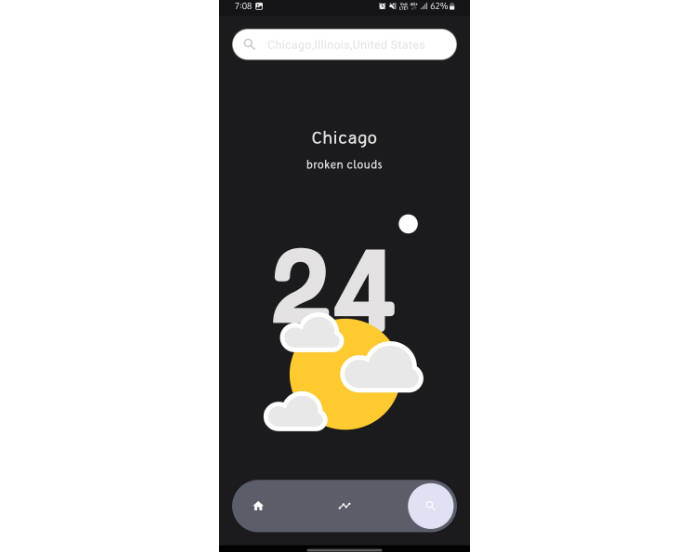
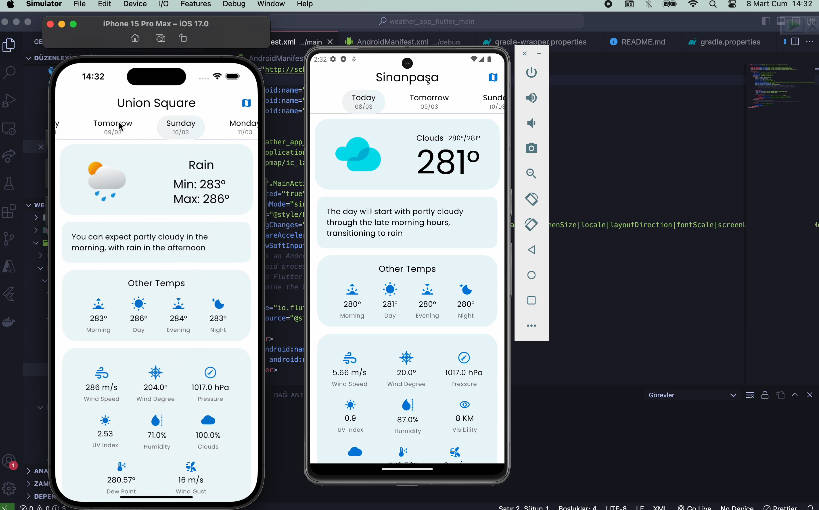
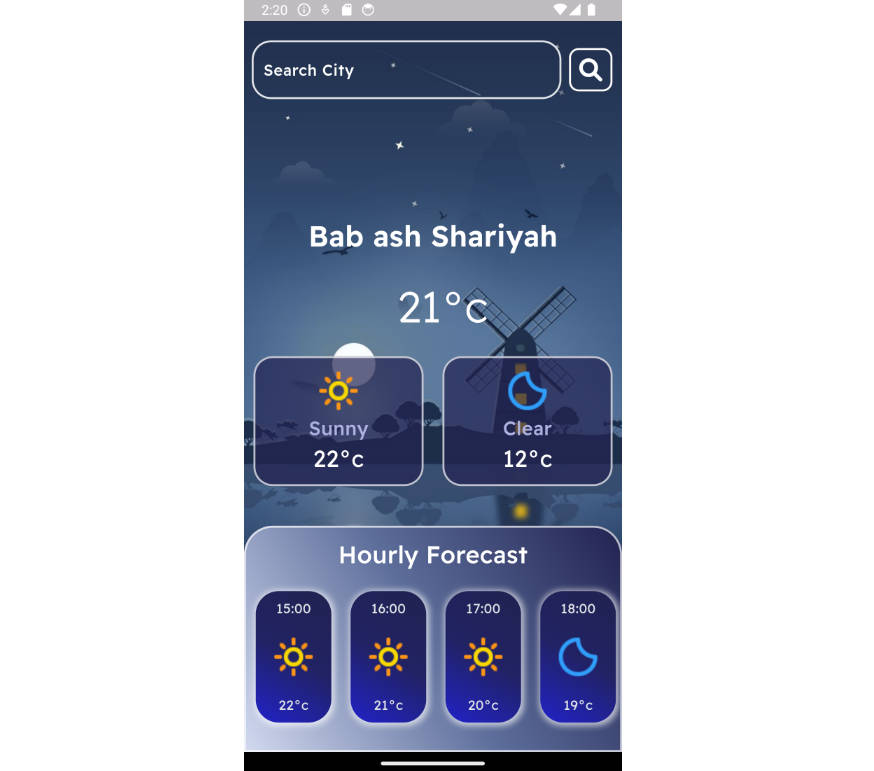
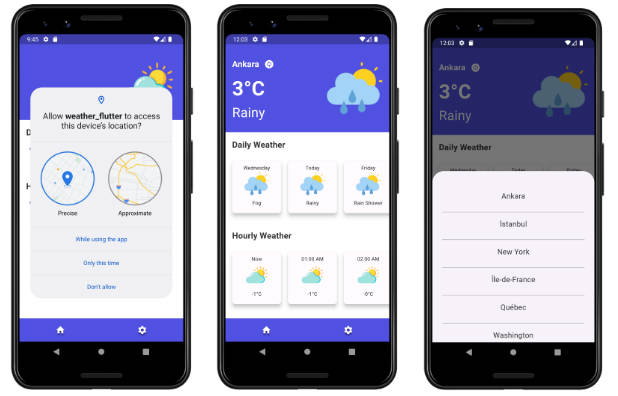
Screenshots



Getting Started
To run this app locally on your machine, follow these steps:
-
Make sure you have Flutter installed on your system.
-
Clone this repository using the following command:
git clone https://github.com/totallyalien/climatex.git
- Navigate to the project directory and fetch the dependencies:
cd weather-app
flutter pub get
-
Obtain an API key from a weather data provider like OpenWeatherMap,Accuweather and replace
YOUR_API_KEYinlib/ui/testing.dart. -
Run the app on your preferred device:
flutter run
API Used
This app fetches weather data from OpenWeatherMap API/AccuWeather.
Libraries Used
- http: For making API requests.
- geolocator: For obtaining user location.
- flutter_svg: For displaying SVG weather icons.
- intl: For formatting date and time.
- dynamic_color, flutter_animate, free_place_search, google_nav_bar, home_widget, http, lottie, and sleek_circular_slider
Contributions
Contributions to this project are welcome! If you find any issues or want to add new features, feel free to open a pull request.
License
This project is licensed under the MIT License – see the LICENSE file for details.
Feel free to use this GitHub description as a starting point for your weather app project using Flutter and a dynamic UI. Adjust the features, APIs, and libraries used to suit your specific implementation. Happy coding!