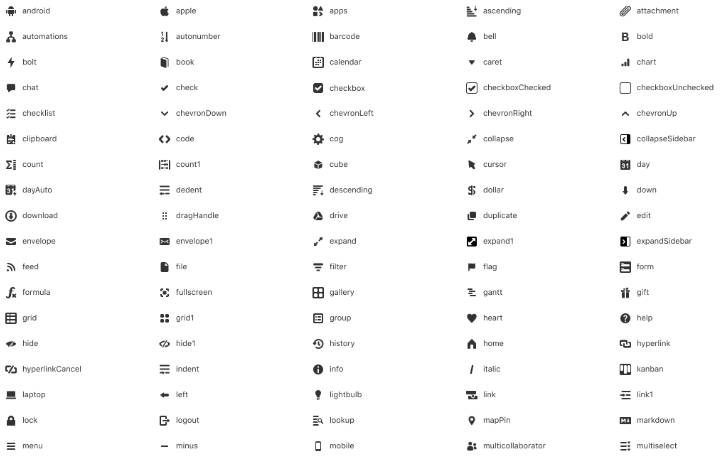
ficonsax
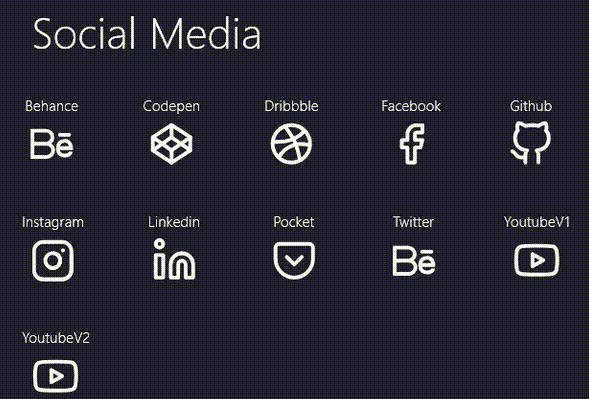
Iconsax is 6000 icons in different styles or 1000 icons for each style separately available for your flutter project.
Made from Iconsax.
? Installation
In the dependencies: section of your pubspec.yaml, add the following line:
ficonsax:
? Usage
import 'package:ficonsax/ficonsax.dart';
class MyAwesomeWidget extends StatelessWidget {
Widget build(BuildContext context) {
return Card(
child: Column(
mainAxisAlignment: MainAxisAlignment.center,
children: <Widget>[
Icon(IconsaxBold.notification, size: 50.0),
const SizedBox(height: 30.0),
Text('Bold Notification Icon', textAlign: TextAlign.center),
],
),
);
}
}
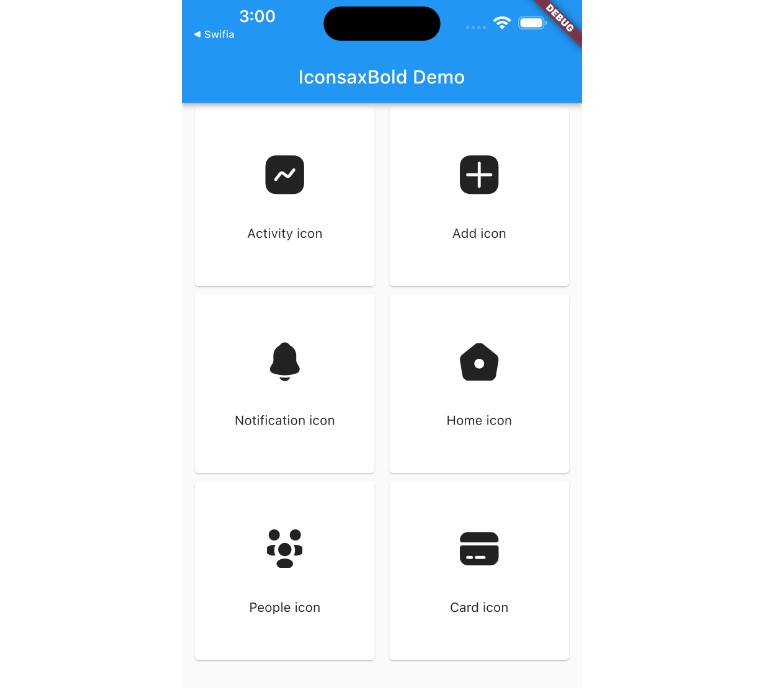
Example
View the flutter app in the example directory
Screenshot
? Bugs/Requests
If you encounter any problems feel free to open an issue. If you feel the library is missing a feature, please raise a ticket on Github and I’ll look into it. Pull request are also welcome.