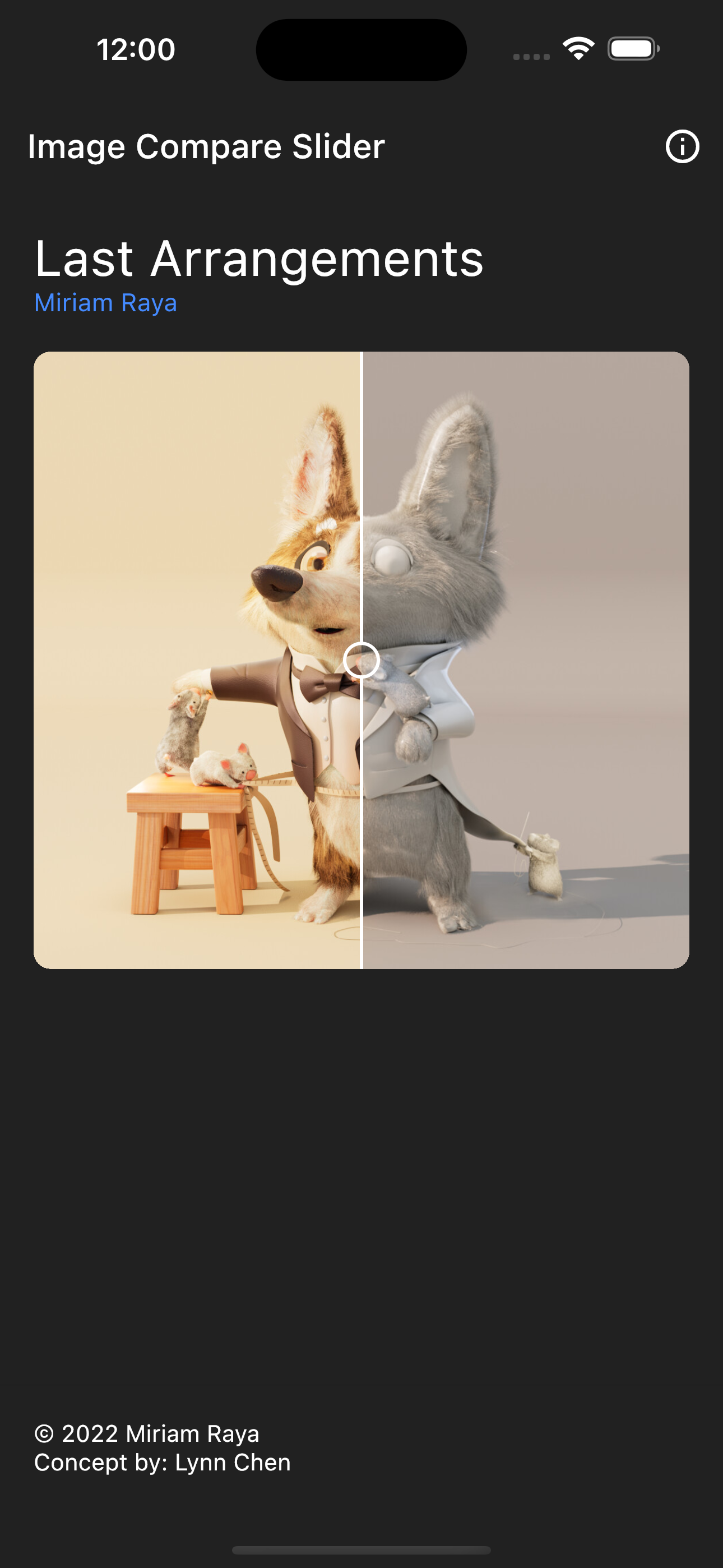
Image Compare Slider
Inspired by react-compare-slider, this package allows you to easily compare two images with a slider.
PR’s are welcome!
Installation 💻
❗ In order to start using Image Compare you must have the Dart SDK installed on your machine.
Add image_compare_slider to your pubspec.yaml:
dependencies:
image_compare_slider:
Install it:
dart pub get
Import it:
import 'package:image_compare_slider/image_compare_slider.dart';
Use it:
//...
ImageCompareSlider(
itemOne: const AssetImage('assets/images/render.png'),
itemTwo: const AssetImage('assets/images/render_oc.png'),
)
//...
The widget its pretty simple and customizable, see:
If you want it to style it with a custom border/padding, just wrap it with a Container and set the desired properties.