Features
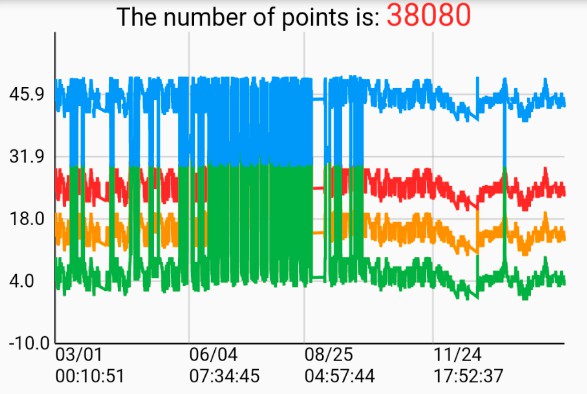
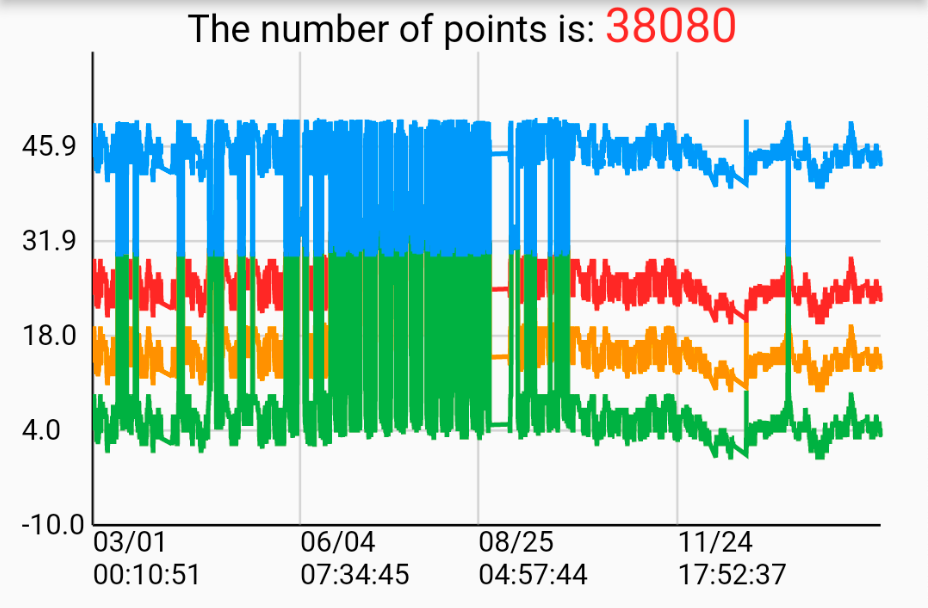
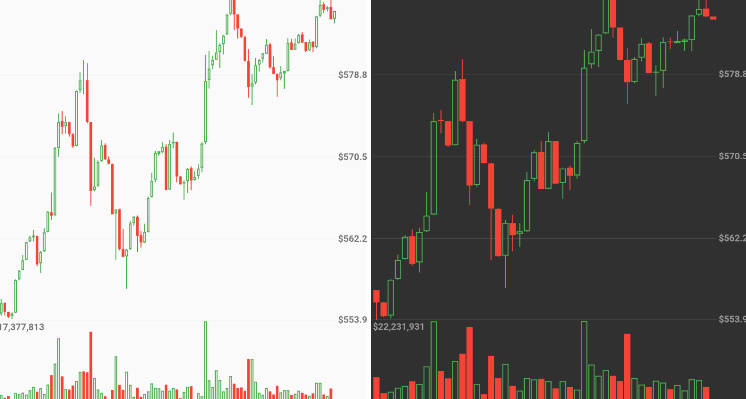
1. Draw more than one group of line series in a line chart.
2. Horizontal scaling (pinch in / pinch out)
3. Horizontal panning
4. Draw a trackball containing a vertical line and corresponding data point on a long press event.
Check my demo video : https://www.youtube.com/shorts/kRZtj3cN9EQ.
Usage
Prepare data points
LineSeries _getChartData({
required List data,
required Color color,
required String name,
}) {
List<DateValuePair> dataList = [];
for (int i = 0; i < data.length; i++) {
var d = data[i];
DateTime dateTime = DateTime.parse(d['time'].toString());
double? value =
d['value'] == 'null' ? null : double.parse(d['value'].toString());
dataList.add(DateValuePair(dateTime: dateTime, value: value));
}
LineSeries lineSeries = LineSeries(
name: name,
dataList: dataList,
color: color,
);
return lineSeries;
}
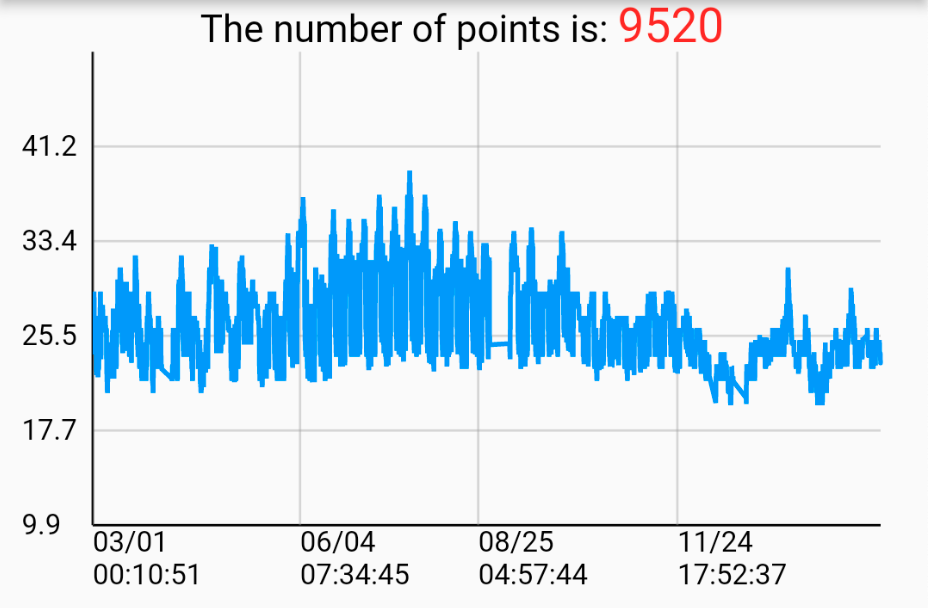
Create a single line chart
List<LineSeries> lineSeriesCollection = [
_getChartData(
data: [
{"time": "2022-09-16 00:41:38", "value": "12.0"},
{"time": "2022-09-16 00:51:39", "value": "23.0"},
{"time": "2022-09-16 01:01:38", "value": "65.6"},
],
color: Colors.red,
name: 'Line0',
),
]
SpeedLineChart(
lineSeriesCollection: _lineSeriesCollection0,
title: _lineSeriesCollection0[0].name,
showLegend: false,
),
Create a multiple line chart
List<LineSeries> lineSeriesCollection1 = [
_getChartData(
data: [
{"time": "2022-09-16 00:41:38", "value": "12.0"},
{"time": "2022-09-16 00:51:39", "value": "23.0"},
{"time": "2022-09-16 01:01:38", "value": "65.6"},
],
color: Colors.red,
name: 'Line0',
),
_getChartData(
data: [
{"time": "2022-09-16 00:41:38", "value": "12.0"},
{"time": "2022-09-16 00:51:39", "value": "23.0"},
{"time": "2022-09-16 01:01:38", "value": "65.6"},
],
color: Colors.orange,
name: 'Line1',
),
]
SpeedLineChart(
lineSeriesCollection: _lineSeriesCollection1,
title: _lineSeriesCollection0[0].name,
showLegend: false,
),
Additional information
For more implement detail, refer to my Medium articles:
Create your professional widget in Flutter — Multiple Line Chart (Part.1)
Create your professional widget in Flutter — Multiple Line Chart (Part.2)