Flutter Datetime Picker
A flutter date time picker inspired by flutter-cupertino-date-picker.
you can choose date / time / date&time in English, Dutch, Chinese and Russian
and you can also custom your own picker content.
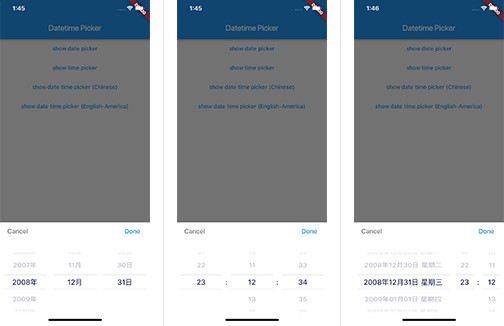
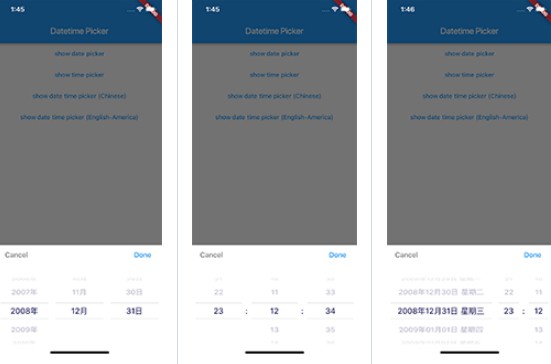
| Date picker | Time picker | Date Time picker |
|---|---|---|
 |
 |
 |
International:
| Date Time picker (Chinese) | Date Time picker (America) | Date Time picker (Dutch) | Date Time picker (Russian) |
|---|---|---|---|
 |
 |
 |
 |
Usage
FlatButton(
onPressed: () {
DatePicker.showDatePicker(context,
showTitleActions: true,
minTime: DateTime(2018, 3, 5),
maxTime: DateTime(2019, 6, 7), onChanged: (date) {
print('change $date');
}, onConfirm: (date) {
print('confirm $date');
}, currentTime: DateTime.now(), locale: LocaleType.zh);
},
child: Text(
'show date time picker (Chinese)',
style: TextStyle(color: Colors.blue),
));
Custom
If you want to customize your own style of date time picker, there is a class called CommonPickerModel, every type of date time picker is extended from this class, you can refer to other picker model (eg. DatePickerModel), and write your custom one, then pass this model to showPicker method, so that your own date time picker will appear, it’s easy, and will perfectly meet your demand