CoiCoin Cryto Tracker – Demo Product
This is a basic cryptocurrency price-tracking application to the Demo Product on Google DevFest HCMC 2021. Google DevFest HCMC 2021 is a special training course on Flutter which helps you to improve your knowledge of building the front-end of a realistic application.
Overview
The course
Through the training course, DevFest-ers should be able to:
- Get used to the Dart Programming Language.
- Know Layout, Navigation, and Theming in Flutter.
- Manage State in Flutter
- Build a Flutter App and do Testings.
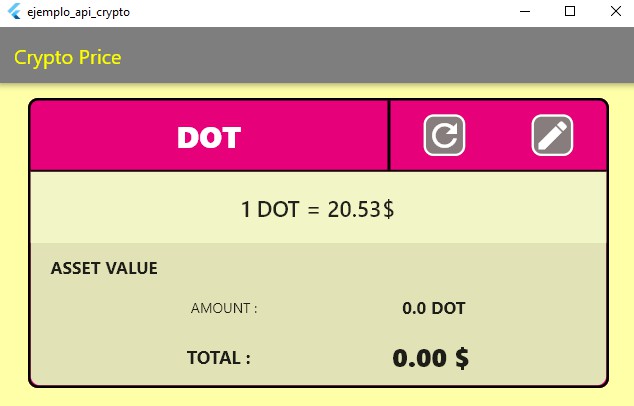
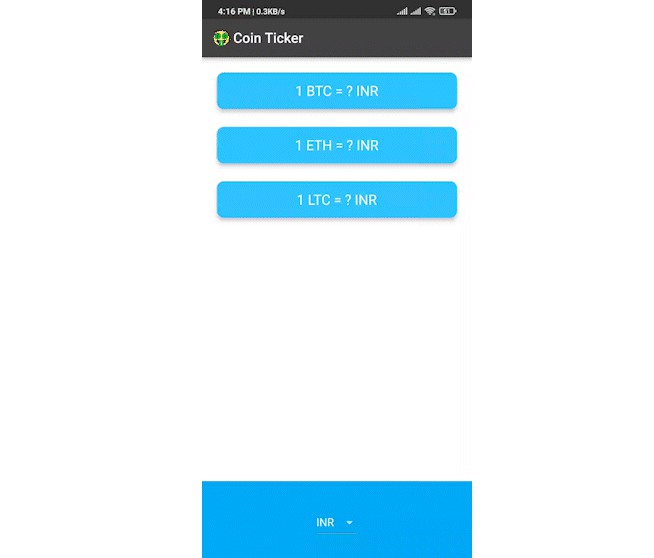
Photos
- Logo
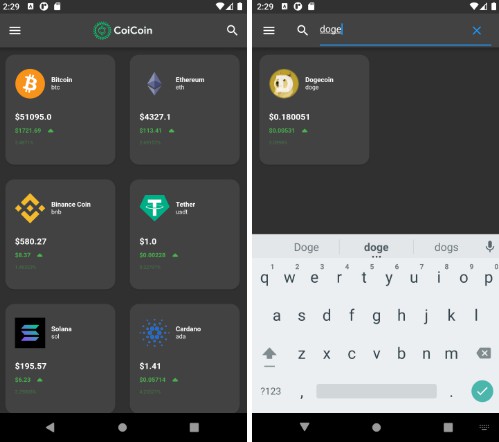
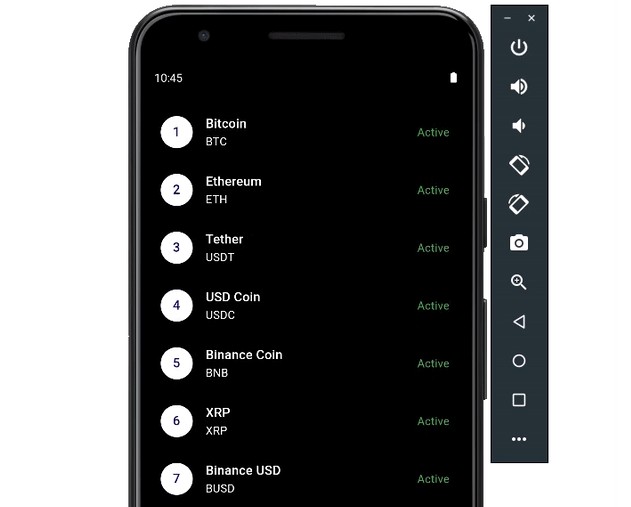
- Appview
Process
Built with
- Dart
- Colors, Icons, Credit Card Slider from Flutter Material and Package
- Cryto APIs from CoinMarketCap
What we learned
After finishing the project, we can build a Menu Bar on the side, a Credit Card and a realtime automatically updated data using Cryto APIs.
- Menu Bar
@override
Widget build(BuildContext context) {
return Drawer(
child: ListView(
children: [
UserAccountsDrawerHeader(
accountName: const Text('DevFestChan'),
accountEmail: const Text('[email protected]'),
currentAccountPicture: CircleAvatar(
child: ClipOval(
child: Image.asset('./assets/doge.jpg'),
)),
),
ListTile(
leading: const Icon(Icons.favorite),
title: const Text('Coi Your Coin'),
ListTile(
leading: const Icon(Icons.money),
title: const Text('Coi Your Card'),
],
));
}
- Credit Card.
@override
Widget build(BuildContext context) {
return Scaffold(
appBar: AppBar(
centerTitle: true,
title: Image.asset('assets/coicoin_logo.png', height: 30),
),
body: Container(
alignment: Alignment.center,
padding: const EdgeInsets.fromLTRB(5.0, 40.0, 5.0, 0.0),
child: Column(
children: <Widget>[
Text(
'\$156.89',
style: TextStyle(foreground: Paint()..shader = linearGradient)),
Text(
'Available Balance',
style: TextStyle(foreground: Paint()..shader = linearGradient),
),
const SizedBox(height: 50),
Transform.scale(
scale: 1.2,
child: CreditCard(
cardBackground:
ImageCardBackground(const AssetImage('assets/card_bg.png')),
cardNetworkType: CardNetworkType.visa,
cardHolderName: 'DevFest HCMC',
cardNumber: '4716085933146241',
company: CardCompany.americanExpress,
validity: Validity(validThruMonth: 8, validThruYear: 2025),
),
),
],
),
));
}
- Cryto APIs.
Future<List<Coin>> fetchCoin() async {
coinList = [];
filter = [];
final response = await http.get(Uri.parse(
'https://api.coingecko.com/api/v3/coins/markets?vs_currency=usd&order=market_cap_desc&per_page=100&page=1&sparkline=false'));
if (response.statusCode == 200) {
List<dynamic> values = [];
values = json.decode(response.body);
if (values.isNotEmpty) {
for (int i = 0; i < values.length; i++) {
if (values[i] != null) {
Map<String, dynamic> map = values[i];
coinList.add(Coin.fromJson(map));
filter.add(Coin.fromJson(map));
}
}
}
setState(() {
coinList;
filter;
});
return coinList;
}
else {
throw Exception("Failed to load");
}
}
How to run
$ dart --no-sound-null-safety run
$ flutter run --no-sound-null-safety
Contributors
- Đỗ Trường Thịnh
- Github – lonelyknight2902
- Linkedin – Trường Thịnh Đỗ
- Hứa Hoàng Nguyên
- Github – SleepyCatOnTheBed
- Phạm Đức Hải
- Github – ihaveatalkingtree
- Linkedin – Hải Phạm Đức
- Phạm Anh Quân
- Github – ethanpham
- Linkedin – Quân Phạm Anh