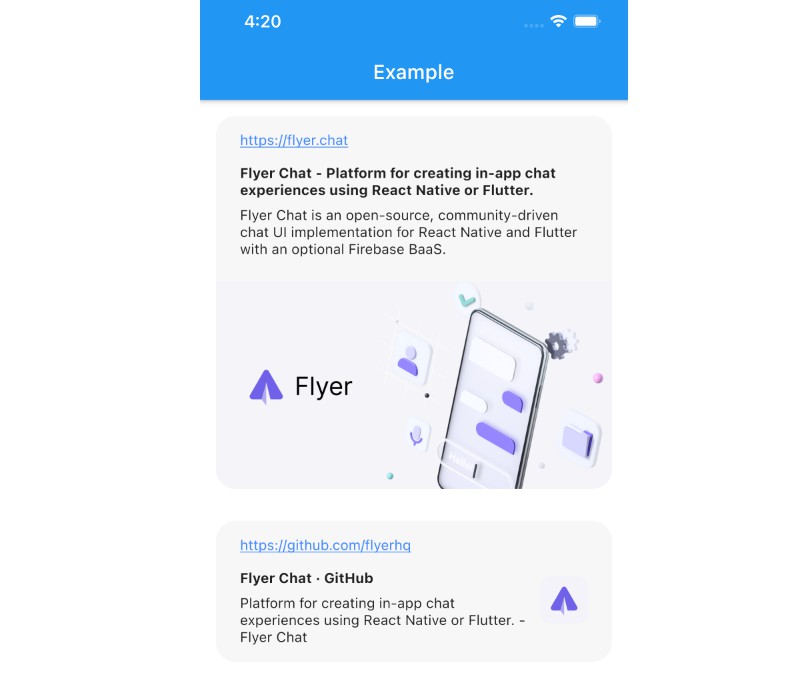
Preview of the link extracted from the provided text with basic customization and ability to render from cached data

Flutter Link Previewer
Preview of the link extracted from the provided text with basic customization and ability to render from cached data.
Getting Started
LinkPreview(
onPreviewDataFetched: _onPreviewDataFetched,
text: 'https://github.com/flyerhq',
width: MediaQuery.of(context).size.width,
)
Customization
final style = TextStyle(
color: Colors.red,
fontSize: 16,
fontWeight: FontWeight.w500,
height: 1.375,
);
LinkPreview(
linkStyle: style,
metadataTextStyle: style.copyWith(
fontSize: 14,
fontWeight: FontWeight.w400,
),
metadataTitleStyle: style.copyWith(
fontWeight: FontWeight.w800,
),
padding: EdgeInsets.symmetric(
horizontal: 24,
vertical: 16,
),
onPreviewDataFetched: _onPreviewDataFetched,
text: 'https://github.com/flyerhq',
textStyle: style,
width: width,
);
Render from cached data
Store the data you receive from onPreviewDataFetched callback, then
LinkPreview(
previewData: _cachedData,
text: 'https://github.com/flyerhq',
width: MediaQuery.of(context).size.width,
)
