Onboard package for Flutter project

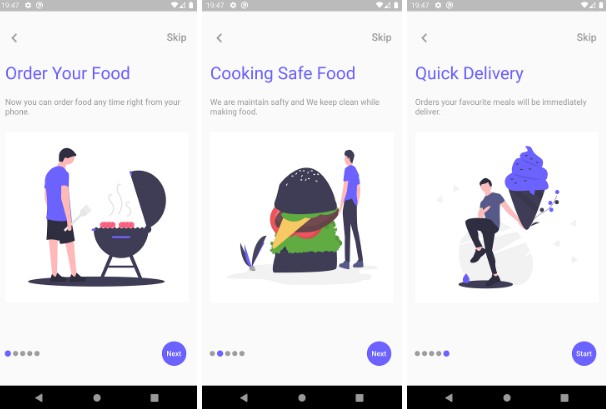
Easy Onboard ?
Getting Started
It is an easy to use package for flutter projects.
- you need to do a quick project and you care about design. Include the package in your project and use it quickly.
- You just have to write the texts and the image widget.
- Write your primary color and color your project.
Installing
1. Depend on it
Add this to your package’s pubspec.yaml file:
dependencies:
easy_onboard: ^1.0.2
2. Install it
You can install packages from the command line:
with pub:
$ pub get
with Flutter:
$ flutter pub get
3. Import it
Now in your Dart code, you can use:
import 'package:easy_onboard/easy_onboard.dart';
Usage
First, include the package in your project.Then add the code below to the widget tree.
Do not leave any missing parameters.
Onboard(
primaryColor: const Color(0xff6C63FF),
onboardPages: [
OnboardModel(imagePath: 'imagePath', title: 'title', subTitle: 'subTitle'),
OnboardModel(imagePath: 'imagePath', title: 'title', subTitle: 'subTitle'),
OnboardModel(imagePath: 'imagePath', title: 'title', subTitle: 'subTitle'),
],
lastText: 'Start',
nextText: 'Next',
skipText: 'Skip',
skipButtonPressed: () {},
),
-
The primary color variable is the color theme of the package.
-
It takes the OnboardModel in the onboardPages list and the number of models must be bigger than 2.
-
OnboarModel contains imagePath,title,subtitle and these fields cannot be empty.
Don't forget to define the images in pubspec.yaml.
assets:
- assets/images/
-
lastText, nextText,skipText are string definitions and appear on the screen.
-
Write in the skipButtonPressed function what to do after the Onboard screen.
FOR EXAMPLE
skipButtonPressed: () {
Navigator.push(
context,
MaterialPageRoute(builder: (context) => const SecondRoute()),
);
},