Lightweight and blazing fast key-value database written in pure Dart

Hive
Hive is a lightweight and blazing fast key-value database written in pure Dart. Inspired by Bitcask.
Features
Cross-platform ⚡
- Runs on desktop, mobile & in browser
- Very good performance (see benchmark)
Easy to use ❤️
- Keys are of type String or uint32 and values are arbitrary objects
- The basic operations are
put(key, value),get(key),delete(key) - Strong encryption built in
Lightweight ?
- Small runtime
- Small disk space consumption
- NO native dependencies
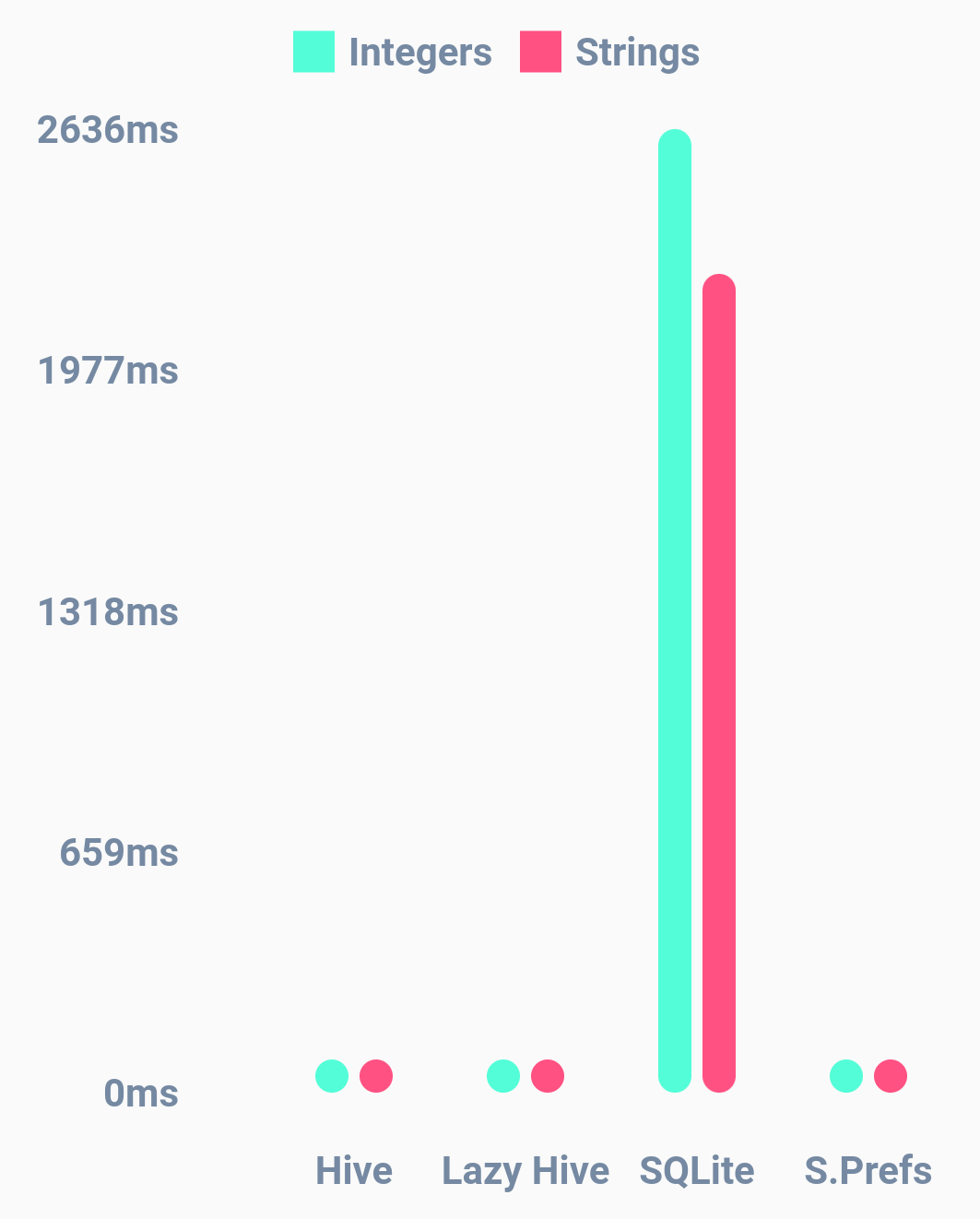
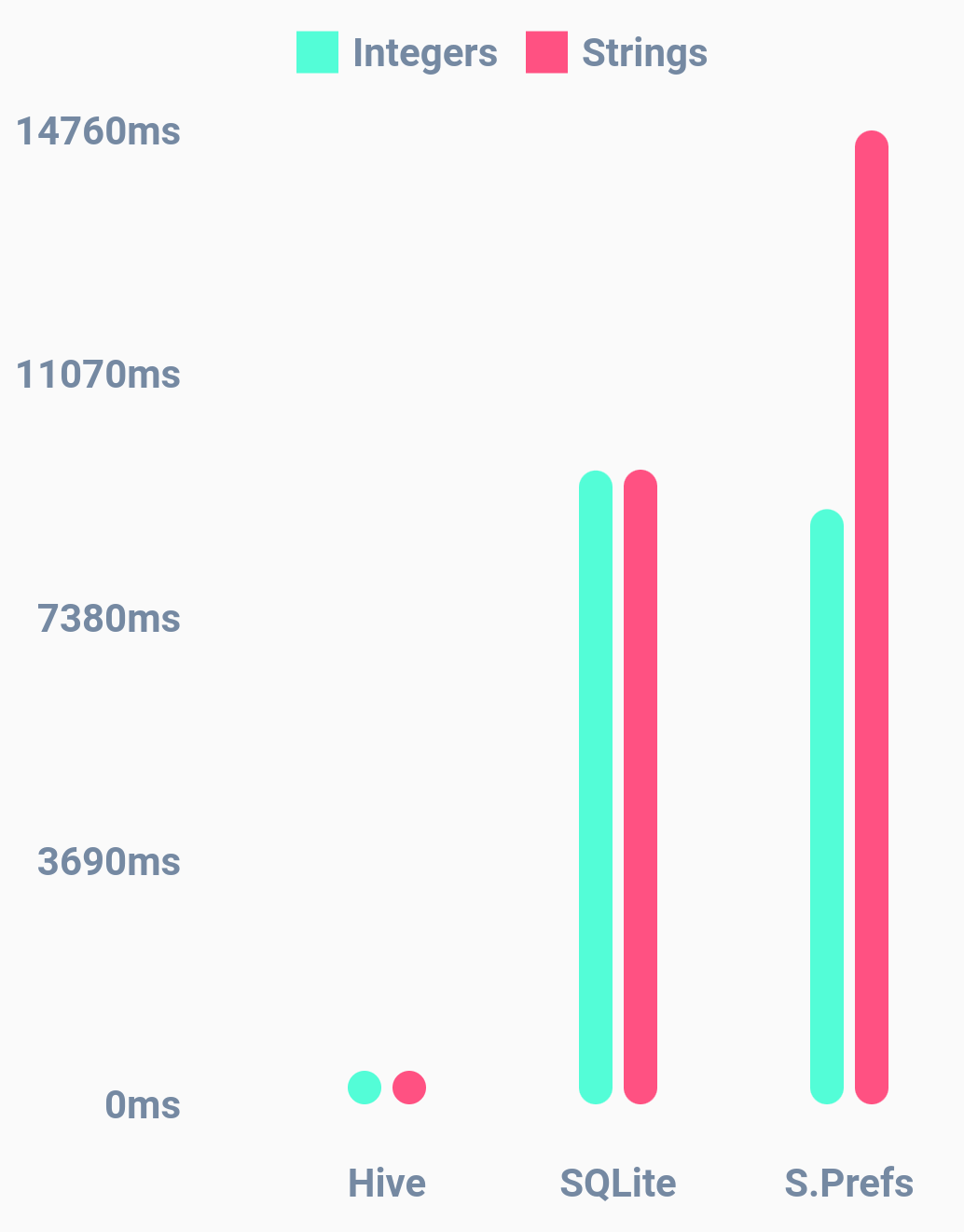
Benchmark
| Read 1000 entries | Write 1000 entries |
|---|---|
 |
 |
| SharedPreferences is on par with Hive when it comes to read performance. SQLite performs much worse. | Hive greatly outperforms SQLite and SharedPreferences when it comes to writing or deleting. |
This benchmark was performed on a Oneplus 6T with Android Q. All entries are read and written one after another. You can run the benchmark yourself.
Getting started
To get started using Hive in a Flutter project, add the following dependencies to your pubspec.yaml. Use the latest version instead of [version].
dependencies:
hive: ^[version]
hive_flutter: ^[version]
dev_dependencies:
hive_generator: ^[version]
build_runner: ^[version]
Usage
import 'package:hive/hive.dart';
void main() async {
Hive.init(Directory.current.path);
var box = await Hive.openBox('myBox');
var person = Person()
..name = 'Dave'
..age = 22;
box.add(person);
print(box.getAt(0)); // Dave - 22
person.age = 30;
person.save();
print(box.getAt(0)) // Dave - 30
}
Hive ❤️ Flutter
Hive was written with Flutter in mind. It is a perfect fit if you need a lightweight datastore for your app. After adding the required dependencies to your pubspec.yaml, you are able to use Hive in your project:
import 'package:hive/hive.dart';
import 'package:hive_flutter/hive_flutter.dart';
class SettingsPage extends StatelessWidget {
@override
Widget build(BuildContext context) {
return WatchBoxBuilder(
box: Hive.box('settings'),
builder: (context, box) {
return Switch(
value: box.get('darkMode'),
onChanged: (val) {
box.put('darkMode', val);
}
)
},
);
}
}
Boxes are cached and therefore fast enough to be used directly in the build() method of Flutter widgets.
Todo
The work on Hive has just started. If you want to contribute, it would be amazing if you helped me with one of these:
- [x] Good test coverage
- [x] Many examples, especially for Flutter
- [x] Benchmarks and comparison
- [x] Finalize API
- [x] Even more tests
- [ ] Queries
- [ ] Improve documentation
- [ ] Write binary format spec
- [ ] You can never have enough tests



