Flutter wrapper widget for Avataaars API

Flutter_avataaar
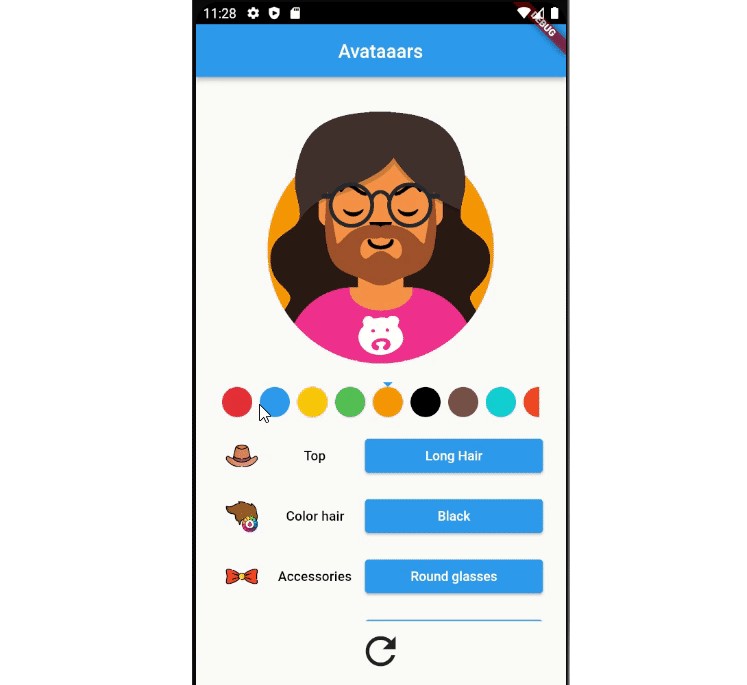
Flutter wrapper widget for Avataaars API – a free online avatar generator for anyone to make their beautiful personal avatar easily.
Getting Started
- Create Avataaar object:
// Create avatar with default constructor
Avataaar(
skin: Skin.pale,
style: Style.circle,
top: Top.longHairCurly(
accessoriesType: AccessoriesType.Round,
facialHair: FacialHair.beardMagestic(
facialHairColor: FacialHairColor.BlondeGolden,
),
),
);
// Randomize all properties
Avataaar.random();
// Or mix both
Avataaar.random(
skin: Skin.pale,
style: Style.circle,
top: Top.longHairCurly(
accessoriesType: AccessoriesType.Round,
facialHair: FacialHair.random,
),
);
- Create AvataaarGenerator widget and pass it the avatar:
AvataaarImage(
avataaar: avataaar,
onTranslateKey: (String key) {
return Translate.get(key);
}
onChangeAvataaar:() {setState((){});},
);
// By default package will use SvgPicture to render the image. AvataaarPicture could be used to create a custom
// [builder] constructor and create widget for given image url:
AvataaarPicture.builder(
builder: (context, avataaar) {
// ...
},
)
Persisting avatars
Use Avataaar.toJson() and Avataaar.fromJson(String) methods to serialize/deserialize avatars.
Getting image bytes
Use the funtion getPngFromSvg from the class Avataaar to get the File.
