Flutter Login UI with splash screen and multiple color support

Flutter Login UI
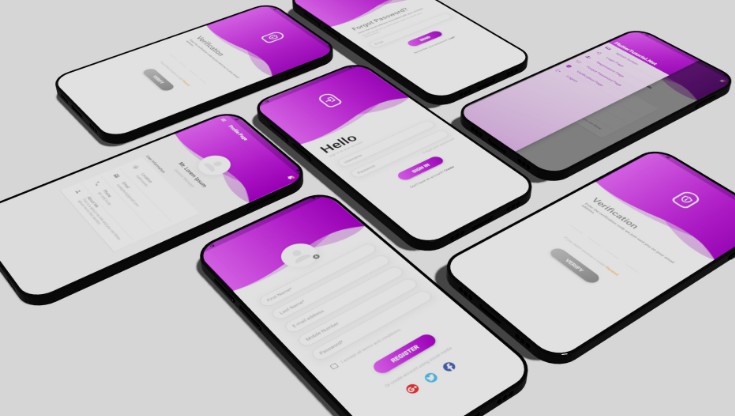
It’s a #SpeedCode tutorial for Flutter #Login #UI project with splash screen and multiple color support. This tutorial will provide following UI. Complete source code is hosted at github.com. You can download or clone the #Flutter project from GitHub.
For this project we have used
Flutter: 2.2.1
Dart: 2.13.1
IDE: Android Studio v4.2.2 provided by Google.
OS: Windows 10
Video Tutorial
https://fluttertutorial.net/s/flutter_login_ui_yt
Screenshots
App UI
- Splash Screen
- Login Form
- Registration Form
- Profile Page
- Forgot Password
- OTP Verification Page
Resources
- Website: Website Article
- Youtube: https://www.youtube.com/channel/UCZGkegk6IACFokqgiMRoWCA
- Twitter: https://twitter.com/fluttertutoria7
- Facebook: https://www.facebook.com/Flutter-Tutorial-107192931632122
- Source Code: https://github.com/FlutterTutorialNet/flutter_login_ui
Please give star our GitHub projects and Subscribe to our YouTube Channel for latest video tutorial that will inspire us for more advanced tutorial.
Flutter Related Resources
This project is a starting point for a Flutter application.
A few resources to get you started if this is your first Flutter project:
For help getting started with Flutter, view our
online documentation, which offers tutorials,
samples, guidance on mobile development, and a full API reference.
